站点自从开启 https 之后 ,百度分享就不能用了!但是又寻找不到类似百度分享的替代品。。
怎么办呢?要如何解决 百度分享不支持https的问题呢,
跟着博主动动手,让你百度分享仍然能在https下使用 ~
伸手党
先上伸手党的解决方案~
博主修改好的分享代码(下面两个链接下载其中一个)的即可
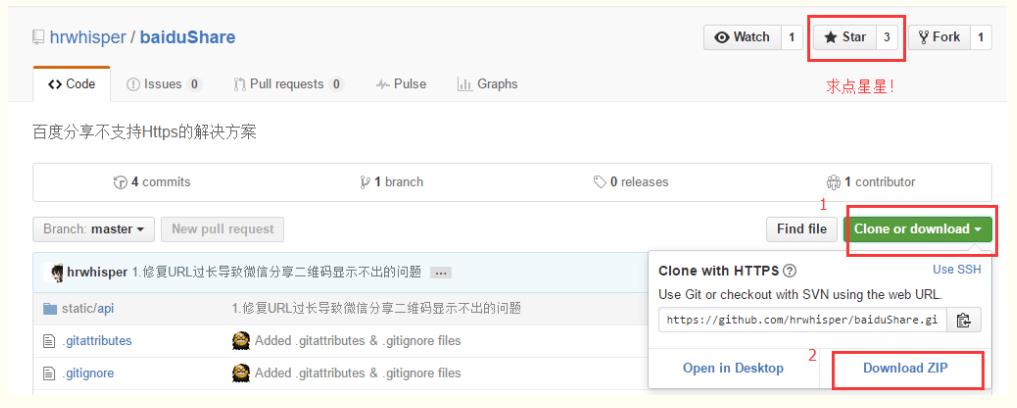
- Github地址(推荐,2016.10.2更新):https://github.com/hrwhisper/baiduShare
- PS: 求点star!鼓励一下博主!
- 旧版本,不再更新。
备用地址: http://pan.baidu.com/s/1i4c1hnn 密码:0kjw
下载方式如下:

static 解压后丢到站点根目录下即可。
然后对应的百度分享代码中,把http://bdimg.share.baidu.com/改为 /
.src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script> 改为 .src='/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
本博客若无特殊说明则由 hrwhisper 原创发布
转载请点名出处:细语呢喃 > 百度分享不支持https的解决方案
本文地址:https://www.hrwhisper.me/baidu-share-not-support-https-solution/
以下是百度分享 HTTPS 版的解决方案:
1、首先前往 GitHub 下载百度分享的全部资源文件:https://github.com/hrwhisper/baiduShare
2、将资源文件上传至本地服务器如蓝点网的:https://www.landiannews.com/static/api/
3、前往百度分享主页定制化你自己需要的分享内容以及排序等,然后获得的代码类型如下:
<divclass="bdsharebuttonbox"><ahref="#"class="bds_more"data-cmd="more"></a><ahref="#"class="bds_qzone"data-cmd="qzone"title="分享到 QQ 空间"></a><ahref="#"class="bds_tsina"data-cmd="tsina"title="分享到新浪微博"></a><ahref="#"class="bds_tqq"data-cmd="tqq"title="分享到腾讯微博"></a><ahref="#"class="bds_renren"data-cmd="renren"title="分享到人人网"></a><ahref="#"class="bds_weixin"data-cmd="weixin"title="分享到微信"></a></div><script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-newDate()/36e5)];</script>
4、将其中的百度分享核心 JavaScript 修改本地服务器中的地址,如蓝点网的:
https://www.landiannews.com/static/api/js/share.js5、到这里绝大部分未针对百度分享代码进行修改的网站应该都是可以正常使用了。
6、Share.js 中所包含的其他 JavaScript、CSS 以及图片等使用的是绝对路径,如果你进行定制化的修改则需要同步进行修改。
7、以下是蓝点网的百度分享完整代码,除了修改 Share.js 外也引入了自定义的 CSS 样式文件:
<divclass="bdsharebuttonbox"><span> 分享到:</span><ahref="#"class="bds_tsina"data-cmd="tsina"title="分享到新浪微博"></a><ahref="#"class="bds_weixin"data-cmd="weixin"title="分享到微信"></a><ahref="#"class="bds_qzone"data-cmd="qzone"title="分享到 QQ 空间"></a><ahref="#"class="bds_sqq"data-cmd="sqq"title="分享到 QQ 好友"></a><ahref="#"class="bds_douban"data-cmd="douban"title="分享到豆瓣网"></a><ahref="#"class="bds_twi"data-cmd="twi"title="分享到 Twitter"></a><ahref="#"class="bds_fbook"data-cmd="fbook"title="分享到 Facebook"></a><ahref="#"class="bds_youdao"data-cmd="youdao"title="分享到有道云笔记"></a><ahref="#"class="bds_renren"data-cmd="renren"title="分享到人人网"></a><ahref="#"class="bds_kaixin001"data-cmd="kaixin001"title="分享到开心网"></a><ahref="#"class="bds_mail"data-cmd="mail"title="分享到邮件分享"></a><ahref="#"class="bds_more"data-cmd="more"></a><span>(</span><aclass="bds_count"data-cmd="count"title="累计分享 0 次">0</a><span>)</span></div><script>
window._bd_share_config ={
common:{"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"24"},
share:[{
bdCustomStyle:"//www.landiannews.com/static/api/css/share.css"===>自定义样式表}]}with(document)0[(getElementsByTagName("head")[0]||body).appendChild(createElement("script")).src="//www.landiannews.com/static/api/js/share.js?cdnversion="+~(-newDate()/36e5)];===>将本地的Share.js 引入</script>
自己动手,丰衣足食
所谓授人以鱼不如授人以渔,博主把主要的修复过程记录如下:
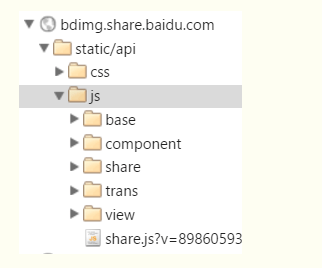
获取百度分享的文件
你可以直接用chrome – F12 – source 查看有什么文件,然后保存(注意微信的需要先点一下,对应的 css 才会出来)

也可以直接看博主分享的文件,对应着下载。
把域名改成http://bdimg.share.baidu.com/加上对应的路径即可
修改一些文件
直接这么丢上去是会有问题的,你地址栏绿色的小锁会消失 T^T
就是说你虽然是Https的站点,但请求了http的资源,这种混合模式是不好滴
修复方法:
- staticapijsshare.js
- domain: {staticUrl: “http://bdimg.share.baidu.com/”} 修改为 domain: {staticUrl: “/”}
- nsClick: “http://nsclick.baidu.com/v.gif” 修改为 nsClick: “/”,
- staticapijs ranslogger.js
- 把里面的内容都删掉,但保留这个空文件
貌似就是这两个步骤,博主应该没漏掉
修改印象笔记图标
博主用的是主题1(明显比主题0好看啊,主题0还没印象笔记图标),
但是由于下面那个更多用的是主题0的图片,会造成加载两个图片,让我微微不爽(同样的没有印象笔记图标!)
于是修改如下:
- staticapicssshare_popup.css
- 最后加上 .popup_evernotecn{background-position:4px -3190px;}
- staticapicssshare_style0_16.css
- 最后加上 .bds_evernotecn{background-position:0 -3195px}
- 把 icons_1_16.png 重命名为 icons_0_16.png
- 可选:用tinypng 把图片压缩下,博主现在这个图片就7.81KB
微信URL过长失败二维码出不来的问题
原因:网址过长时调用dwz API,而该网站不支持HTTPS
修复方式有两种
- 允许长的网址
- 自己寻找可以缩短网址的API,进行替换
本文采用的是第一种,在trans_weixin.js 修改d函数即可
|
1
2
3
4
5
6
7
8
|
d=function(){
s.attr("data-url")!=r&&(u.html("u6b63u5728u52a0u8f7d"),r.length>200?
/*p(r, function (e) {
h(e, !0)
}) */
h(r):
h(r))
},
|
写在最后
OK,快去试试效果吧~
如果有不清楚的地方,欢迎留言。
你也可以对着我修改的结果查看~
有用的话注册个github 给博主点个star 鼓励一下博主吧 ^ ^
或者对博主进行打赏~
本博客若无特殊说明则由 hrwhisper 原创发布
转载请点名出处:细语呢喃 > 百度分享不支持https的解决方案
本文地址:https://www.hrwhisper.me/baidu-share-not-support-https-solution/