background
1.设置背景平铺
background-repeat
round :图片会进行缩放后平铺
space : 图片会进行平铺,中间留下空白空间
注:当滚动行为设为fixed,round和space没有效果
2.设置滚动时的行为
background-attachment
scroll:父元素滚动时,跟随滚动;子元素滚动时,不跟随滚动。背景图片跟随父元素滚动
local:父元素滚动时,跟随滚动;子元素滚动时,跟随滚动。背景图片一直跟随滚动
fixed:父元素滚动时,不跟随滚动;子元素滚动时,不跟随滚动。背景图片固定不变
3.设置图片尺寸
background-size:宽度,高度
值/auto
如果设置成百分比的话,就是参照父容器的宽度和高度来
contains :会按比例变换大小,使图片全部在容器内,同时自适应容器大小
如果图片大于容器,会造成空白
如果图片小于容器 会放大图片
cover 背景图片会按比列缩放或扩大,会使图片充满容器
4.设置背景图片原点
background-origin
border-box:图片从border开始填充
padding-box:图片从border开始填充
content-box:图片从content开始填充
5.设置图片裁切区域
background-clip
border-box:图片显示border以内的内容
padding-box:图片显示padding以内的内容
content-box:图片显示content以内的内容
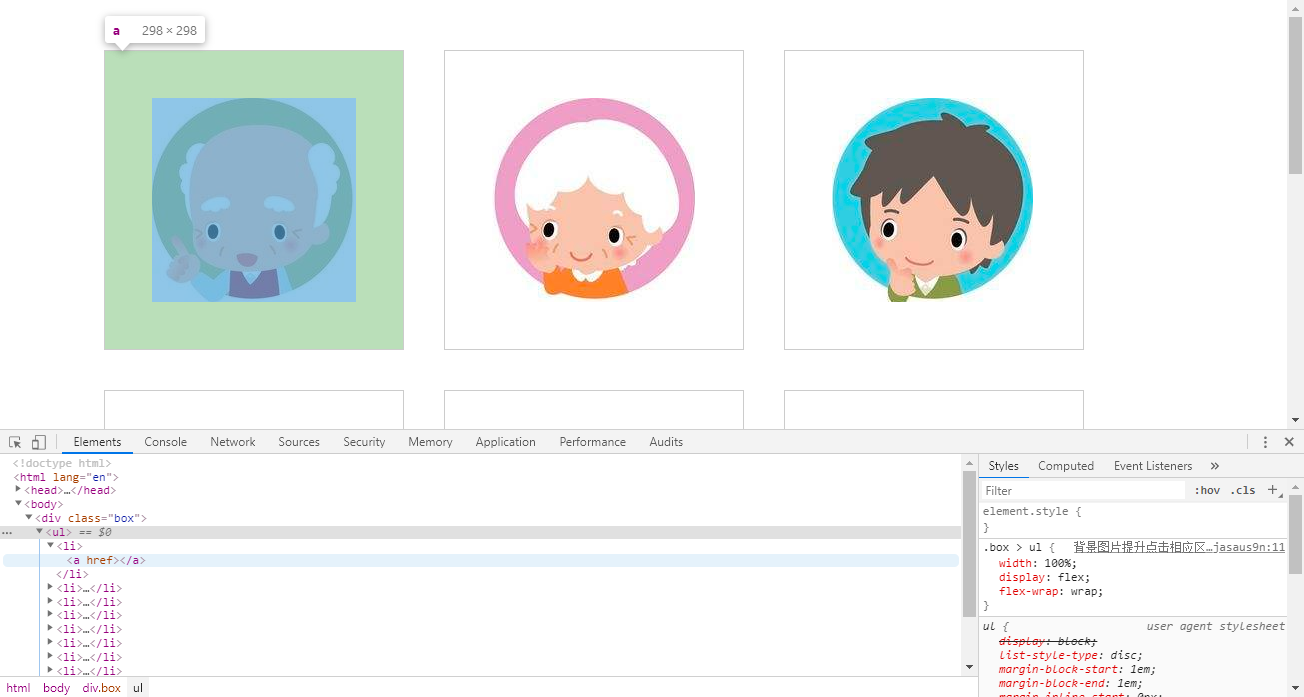
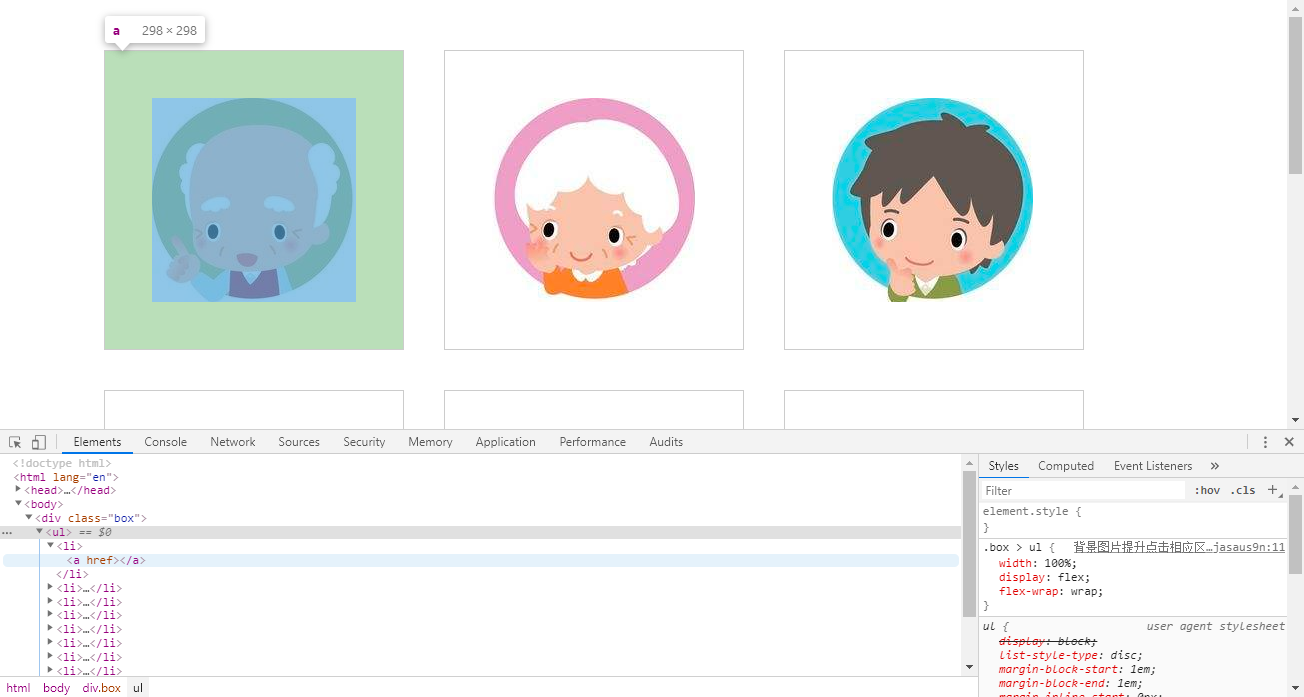
background-origin 和background-clip 可以提升用户的响应区域
例如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
1200px;
margin:30px auto;
}
.box > ul{
100%;
display: flex;
flex-wrap: wrap;
}
.box > ul >li{
300px;
height: 300px;
display: block;
border:1px solid #ccc;
box-sizing: border-box;
margin: 20px;
}
.box > ul >li >a{
100%;
height: 100%;
box-sizing: border-box;
display: block;
background: url("../img/jingling.jpg");
background-repeat: no-repeat;
padding:47px;
background-origin: content-box;
background-clip: content-box;
/* 通过这三个值可以设置只展示背景图片的一部分 */
}
.box > ul >li:nth-of-type(1) >a{
}
.box > ul >li:nth-of-type(2) >a{
background-position: -226px 0;
}
.box > ul >li:nth-of-type(3) >a{
background-position: -457px 0;
}
.box > ul >li:nth-of-type(4) >a{
background-position: 0 -226px;
}
.box > ul >li:nth-of-type(5) >a{
background-position: -226px -226px;
}
.box > ul >li:nth-of-type(6) >a{
background-position: -457px -226px;
}
.box > ul >li:nth-of-type(7) >a{
background-position: 0 -226px;
}
.box > ul >li:nth-of-type(8) >a{
background-position: -226px -226px;
}
.box > ul >li:nth-of-type(9) >a{
background-position: -457px -226px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</body>
</html>