题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧。此文献给跟我一样“白痴级别”的前端开发人员,大牛请绕过。
1,下载安装Node.js
去 Node.js 官网下载一个Windows环节的安装包 node-v6.2.0-x64.rar 文件,一路安装下去即可。官网访问很慢,可以试试中文网 http://nodejs.cn/
2,配置Vue环境
一开始看《基于Webpack、Vue、Vue-Router 的 SPA 初体验》这篇文章,照着试了试,发现不懂Webpack,而且照着文章一路做也没用成功,所以转求朋友咨询,找到了Vue中文官网的安装文章,打开程序开始菜单 Node.js-->node.js command prompt 进入node.js 的命令行,
首先在 C盘建立一个目录 App2,然后 cd c:App2
然后,按照提示依次输入下面的几个命令:
# 全局安装 vue-cli
$ npm install -g vue-cli
# 创建一个基于 "webpack" 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
Windows同学不要输入前面的 #,$ 符号
建议安装前先安装cnpm模块,npm由于国内被墙的缘故,安装依赖会非常慢。。。。。(不懂cnpm的同学可以看下 这里)
我是翻墙安装的,也等了很久很久才安装完。
安装过程中,会有些警告和错误,先忽略吧。
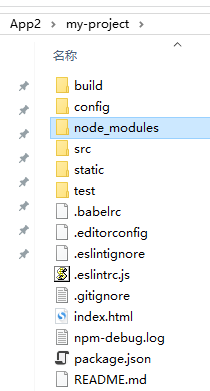
最后,会有一个C:App2my-project 的目录,如果像下面的样子,就表示成功了:

面对这么多文件,不知道怎么打开,后来通过VS的 “打开网址”方式,在VS中打开了。
此时,Vue的开发环境算是基本搭建好了。
3,Vue初探
上面的过程搭建好了Vue的脚手架,我们先看看网站目录下几个文件。

在这里写第一行Vue代码么?
问了下朋友才知道,应该打开 Components目录,如下:

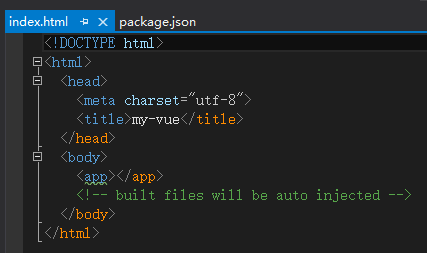
打开 这个 Hello.vue文件,vue的面纱算是揭开了:

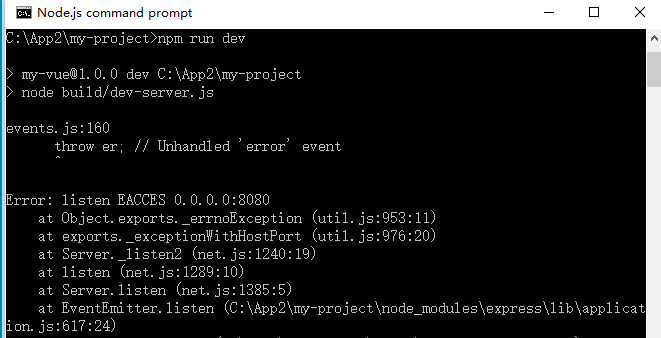
原来 Hello World 写在这里在。但是怎么运行呢?朋友提示,应该在 node.js命令行运行

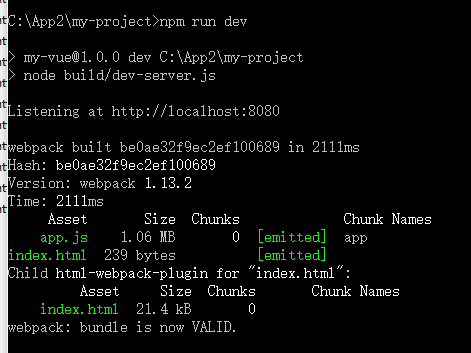
原来8080端口被占用了,去IIS关闭使用该端口的网站,重新运行此命令,出现下面成功的界面:

OK,在IE11浏览器上输入该网址:http://localhost:8080/ 熟悉的界面出来了:

现在,我们将 Hello.vue 文件里面的 Hello world前面删除2个空格,保存,页面立刻发生了错误:

这里提示格式错误了,咨询朋友说,官方的生成的代码会用eslint检查格式。。。
你可以用/*eslint-disable */禁用格式检查,要不空格缩进都不能乱写,多个空格都要给你报错。
好吧,先补齐这两个空格。不用刷新页面,编辑完Vue文件保存后就立即看到了效果,这也是Vue(应该说是Vue脚手架框架)神奇的地方!
4,配置sublime Text
前面使用VS来编辑Vue的项目,没有插件支持,对应格式和智能提示就没有,所以朋友推荐使用 sublime text,可以安装Vue插件,下面是配置过程
首先安装sublime Text 3,去官网下载安装程序;
然后安装 sublime Package Control,具体问下“度娘”,此处略。
安装好后,按 Ctrl+Shift+P 弹出下面的界面,就表示成功了:

接着,下拉选择 Install Package ,如果没有反应,可能“被墙”了。
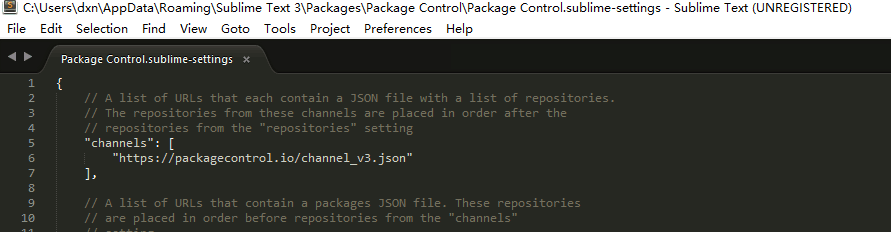
打开菜单 Preferences->Packges Settings->Package Control->Setting Default ,会看到下面的内容:

文件 channel_v3.json 的地址看能不能访问,如果不能访问,那么一定被墙了,先想法去墙外下载此文件,放到本地一个站点上,比如我的地址:
http://localhost/doc/channel_v3.json
然后将原来配置中的地址替换成这个。
但是发现此文件无法保存,鼠标放到此窗口的“页签”上记住此文件的地址,找到下列类似的目录:
C:Users【当前登录用户名】AppDataRoamingSublime Text 3PackagesPackage ControlPackage Control.sublime-settings
定位到 Packages 目录下,建立一个 Package Control 目录,然后重新打开前面的菜单,打开此文件,就可以修改并保存了。
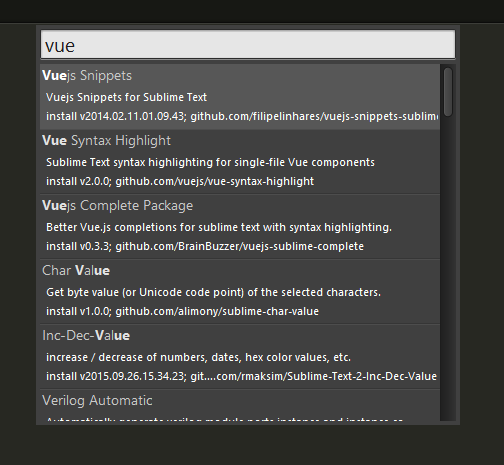
之后,输入 Vue字样在 Package Control上,出现下面的界面,就OK了:

选择第二个:Vue Syntax Highlight
之后,再重新打开Vue的文件,出现下面高亮窗口,就大功告成了!

至此,Vue框架入门指南的“前传”便探索完成了。
你有什么疑问,我们一起学习吧!