先附上我用表格怼的简历
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>个人简历</title> </head> <body bgcolor="#990033"> <font face="楷体" color="#CCCCCC"> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td><div align="center"> <p><font size="+4">个人简历</font></p> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <font size="+2"><tr> <td>个人信息 <table width="24%" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="120" width="232">此处应有自拍</td> </tr> </table></td> </tr> </font> </table> <font size="+2"><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td>姓名:牟天明</td> <td>性别:男</td> <td>出生年月:1995/3/10</td> </tr> </table></font> <font size="+2"><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td>个人爱好:足球</td> <td>特长:舌头</td> <td>毕业院校:吹牛逼大学</td> </tr> </table></font> </div></td> </tr> </table> <table width="970" border="0" cellspacing="0" cellpadding="0"><font size="+2"> <tr> <td>工作经历:</td> </tr> <tr> <td height="100"> </td> </tr> <tr> <td>个人优势:</td> </tr> <tr> <td height="100"> </td> </tr> <tr> <td>备注</td> </tr> <tr> <td height="50"> </td> </tr> </font></table></font> </body> </html>
然后再附上我做的这个伪丶注册页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>邮箱注册页面</title> <style type="text/css"> body,td,th { font-weight: bold; font-family: "楷体"; color: #FC0; } body { margin-left: 400px; margin-top: 280px; } </style> </head> <body background="8.jpg"> <form> <table width="970" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="100"><table width="970" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="100">邮箱:</td> <td><input type="text" value="" /></td> </tr> <tr> <td> </td> <td>需要通过邮箱激活帐号,不支持sohu,21cn,搜狗邮箱(推荐使用谷歌邮箱)</td> </tr> <tr> <td>登陆用户名:</td> <td><input type="text"/></td> </tr> <tr> <td> </td> <td>仅登陆时使用,不能少于4个字符</td> </tr> <tr> <td>显示名称</td> <td><input type="text"/></td> </tr> <tr> <td> </td> <td>即您的昵称,不得少于2个字符</td> </tr> <tr> <td>密码:</td> <td><input type="password"/></td> </tr> <tr> <td>确认密码:</td> <td><input type="password"/></td> </tr> <tr> <td> </td> <td>至少8位,必须包含字母、数字和特殊字符</td> </tr> <tr> <td>性别:</td> <td><input type="radio" name="sex" /> 男 <input type="radio" name="sex"/> 女</td> </tr> <tr> <td>你最喜欢玩的一类游戏</td> <td><select name="select" size="1" > <option value="1" selected="selected">FPS类游戏</option> <option value="2">MMORPG类游戏</option> <option value="3">沙盒游戏</option> <option value="4">主机平台</option> <option value="5">掌机游戏</option> <option value="6">其他</option> <option> </option> </select></td> </tr> <tr> <td> </td> <td><input name="提交" type="submit" value="注册"/></td> </tr> </table></td> </tr> </table> </form> </body> </html>
效果大致如图
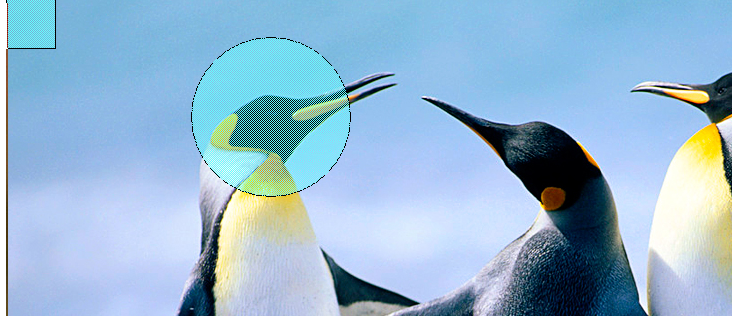
再就是图片热点,利用area命令,在图片上选中一片区域进行编辑
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <img src="a006.jpg" usemap="ditu" /> <map name="ditu"> <area shape="rect" coords="0,0,50,50" href="http://www.baidu.com" /> <area shape="circle" coords="265,118,80" href="http://qq.com" /> </map> </body> </html>
效果如下图