子元素设置margin-top后,父元素跟随下移的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background: blue;
200px;
height: 200px;
}
p{
background: red;
50px;
height: 50px;
margin-top: 30px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

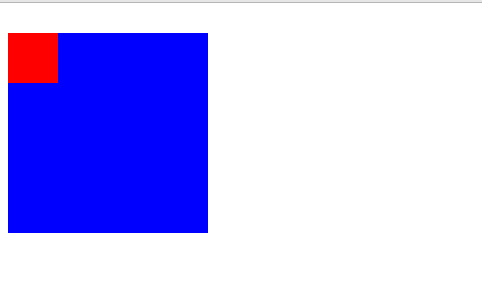
div没有margin-top:30px,但是页面上显示的结果确是像margin-top应用到了div上一般,div下移而p没有。
原因是因为
当一个元素包含在另一个元素中时,假设没有内边距padding或边框border把外边距分隔开,它们的上和/或下外边距也会发生合并。请看下图

再说了白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
对于垂直外边距合并的解决方案上面已经解释了,为父元素增加一个border-top或者padding-top即可解决这个问题。(引用https://www.hicss.net/do-not-tell-me-you-understand-margin/这篇文章的话)
div{
background: blue;
200px;
height: 200px;
border-top: 1px solid #ccc;//新增
}
