Android 应用开发中,采用ListView组件来展示数据是很常用的功能,当一个应用要展现很多的数据时,一般情况下都不会把所有的数据一次就展示出来,而是通过 分页的形式来展示数据,个人觉得这样会有更好的用户体验。因此,很多应用都是采用分批次加载的形式来获取用户所需的数据。例如:微博客户端可能会在用户滑 动至列表底端时自动加载下一页数据,也可能在底部放置一个"查看更多"按钮,用户点击后,加载下一页数据。
下面通过一个Demo来展示ListView功能如何实现:该Demo通过在ListView列表的底部添加一个“查看更多...”按钮来加载新闻(模拟 新闻客户端)分页数据。同时限定每次加载10条记录,但完全加载完数据后,就把ListView列表底部视图“查看更多...”删除。假设加载的数据总数 为 38 条记录。先看下该Demo工程的程序结构图:

其中包 com.andyidea.bean中News.java类是新闻实体类,包com.andyidea.listview中 paginationListViewActivity.java类是用来展示ListView列表。布局layout中包含三个布局文件,分别 为:list_item.xml , loadmore.xml , main.xml 。下面分别贴下源码:
layout中的 list_item.xml源码:
01 | <span style="font-size:13px;"><?xml version="1.0" encoding="utf-8"?> |
03 | xmlns:android="http://schemas.android.com/apk/res/android" |
04 | android:layout_width="fill_parent" |
05 | android:layout_height="fill_parent" |
06 | android:orientation="vertical"> |
08 | android:id="@+id/newstitle" |
09 | android:layout_width="fill_parent" |
10 | android:layout_height="wrap_content"/> |
12 | android:id="@+id/newscontent" |
13 | android:layout_width="fill_parent" |
14 | android:layout_height="wrap_content"/> |
layout中loadmore.xml源码:
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | xmlns:android="http://schemas.android.com/apk/res/android" |
04 | android:layout_width="fill_parent" |
05 | android:layout_height="fill_parent"> |
07 | android:id="@+id/loadMoreButton" |
08 | android:layout_width="fill_parent" |
09 | android:layout_height="wrap_content" |
10 | android:text="查看更多..." /> |
layout中main.xml源码:
01 | <?xml version="1.0" encoding="utf-8"?> |
02 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 | android:orientation="vertical" |
04 | android:layout_width="fill_parent" |
05 | android:layout_height="fill_parent"> |
07 | android:id="@+id/lvNews" |
08 | android:layout_width="fill_parent" |
09 | android:layout_height="wrap_content"/> |
源码:
01 | package com.andyidea.bean; |
06 | * @mail Chenjunjun.ZJ@gmail.com |
12 | private String content; |
14 | public String getTitle() { |
17 | public void setTitle(String title) { |
20 | public String getContent() { |
23 | public void setContent(String content) { |
24 | this.content = content; |
源码:
001 | package com.andyidea.listview; |
003 | import java.util.ArrayList; |
004 | import java.util.List; |
006 | import com.andyidea.bean.News; |
008 | import android.app.Activity; |
009 | import android.os.Bundle; |
010 | import android.os.Handler; |
011 | import android.util.Log; |
012 | import android.view.View; |
013 | import android.view.ViewGroup; |
014 | import android.widget.AbsListView; |
015 | import android.widget.AbsListView.OnScrollListener; |
016 | import android.widget.BaseAdapter; |
017 | import android.widget.Button; |
018 | import android.widget.ListView; |
019 | import android.widget.TextView; |
020 | import android.widget.Toast; |
022 | public class PaginationListViewActivity extends Activity implements OnScrollListener { |
024 | private ListView listView; |
025 | private int visibleLastIndex = 0; |
026 | private int visibleItemCount; |
027 | private int datasize = 38; |
028 | private PaginationAdapter adapter; |
029 | private View loadMoreView; |
030 | private Button loadMoreButton; |
031 | private Handler handler = new Handler(); |
033 | /** Called when the activity is first created. */ |
035 | public void onCreate(Bundle savedInstanceState) { |
036 | super.onCreate(savedInstanceState); |
037 | setContentView(R.layout.main); |
039 | loadMoreView = getLayoutInflater().inflate(R.layout.loadmore, null); |
040 | loadMoreButton = (Button)loadMoreView.findViewById(R.id.loadMoreButton); |
041 | loadMoreButton.setOnClickListener(new View.OnClickListener() { |
044 | public void onClick(View v) { |
045 | loadMoreButton.setText("正在加载中..."); |
046 | handler.postDelayed(new Runnable() { |
051 | adapter.notifyDataSetChanged(); |
052 | loadMoreButton.setText("查看更多..."); |
059 | listView = (ListView)findViewById(R.id.lvNews); |
060 | listView.addFooterView(loadMoreView); |
062 | listView.setAdapter(adapter); |
063 | listView.setOnScrollListener(this); |
067 | public void onScrollStateChanged(AbsListView view, int scrollState) { |
068 | int itemsLastIndex = adapter.getCount()-1; |
069 | int lastIndex = itemsLastIndex + 1; |
070 | if (scrollState == OnScrollListener.SCROLL_STATE_IDLE |
071 | && visibleLastIndex == lastIndex) { |
078 | public void onScroll(AbsListView view, int firstVisibleItem, |
079 | int visibleItemCount, int totalItemCount) { |
080 | this.visibleItemCount = visibleItemCount; |
081 | visibleLastIndex = firstVisibleItem + visibleItemCount - 1; |
083 | Log.e("========================= ","========================"); |
084 | Log.e("firstVisibleItem = ",firstVisibleItem+""); |
085 | Log.e("visibleItemCount = ",visibleItemCount+""); |
086 | Log.e("totalItemCount = ",totalItemCount+""); |
087 | Log.e("========================= ","========================"); |
090 | if(totalItemCount == datasize+1){ |
091 | listView.removeFooterView(loadMoreView); |
092 | Toast.makeText(this, "数据全部加载完!", Toast.LENGTH_LONG).show(); |
099 | private void initializeAdapter(){ |
100 | List<News> news = new ArrayList<News>(); |
101 | for(int i=1;i<=10;i++){ |
102 | News items = new News(); |
103 | items.setTitle("Title"+i); |
104 | items.setContent("This is News Content"+i); |
107 | adapter = new PaginationAdapter(news); |
113 | private void loadMoreData(){ |
114 | int count = adapter.getCount(); |
116 | if(count+10 <= datasize){ |
117 | for(int i=count+1; i<=count+10; i++){ |
118 | News item = new News(); |
119 | item.setTitle("Title"+i); |
120 | item.setContent("This is News Content"+i); |
121 | adapter.addNewsItem(item); |
124 | for(int i=count+1; i<=datasize; i++){ |
125 | News item = new News(); |
126 | item.setTitle("Title"+i); |
127 | item.setContent("This is News Content"+i); |
128 | adapter.addNewsItem(item); |
135 | class PaginationAdapter extends BaseAdapter{ |
137 | List<News> newsItems; |
139 | public PaginationAdapter(List<News> newsitems){ |
140 | this.newsItems = newsitems; |
144 | public int getCount() { |
145 | return newsItems.size(); |
149 | public Object getItem(int position) { |
150 | return newsItems.get(position); |
154 | public long getItemId(int position) { |
159 | public View getView(int position, View view, ViewGroup parent) { |
161 | view = getLayoutInflater().inflate(R.layout.list_item, null); |
165 | TextView tvTitle = (TextView)view.findViewById(R.id.newstitle); |
166 | tvTitle.setText(newsItems.get(position).getTitle()); |
168 | TextView tvContent = (TextView)view.findViewById(R.id.newscontent); |
169 | tvContent.setText(newsItems.get(position).getContent()); |
178 | public void addNewsItem(News newsitem){ |
179 | newsItems.add(newsitem); |
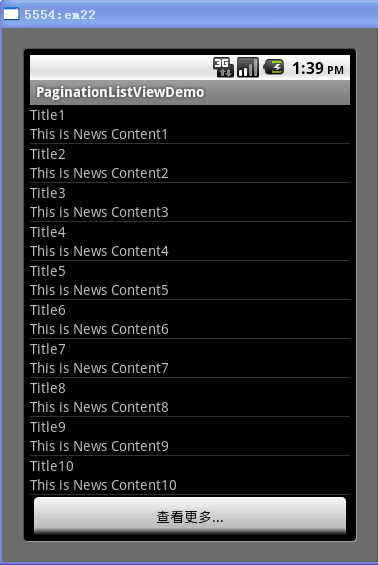
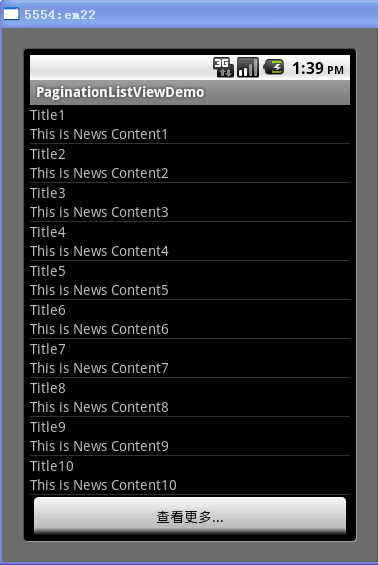
最后,运行程序的结果截图如下:

通过上面的截图,当我们点击"查看更多..."按钮时,就会加载下10条记录,当加载完所有的记录后,ListView的底部视图将会移除。
转自:http://www.open-open.com/lib/view/open1330132229874.html