一.vue设计原则的理解
首先就是渐进式JavaScript框架:
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

易用性
vue提供数据响应式、声明式模板语法和基于配置的组件系统等核心特性。
这些使我们只需要关注应用的核心业务即可,只要会写js、html和css就能轻松编写vue应用。
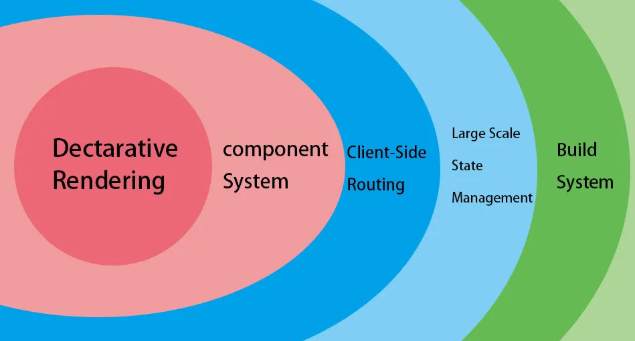
灵活性
渐进式框架的最大优点就是灵活性,如果应用足够小,我们可能仅需要vue核心特性即可完成功能;
随着应用规模不断扩大,我们才可能逐渐引入路由、状态管理、vue-cli等库和工具;
不管是应用体积还是学习难度都是一个逐渐增加的平和曲线。
高效性
超快的虚拟 DOM 和 diff 算法使我们的应用拥有最佳的性能表现。
追求高效的过程还在继续,vue3中引入Proxy对数据响应式改进以及编译器中对于静态内容编译的改进都会让vue更加高效。
二. Vue性能优化方法
首先,我们要找到VUE性能的现存问题,大部分都是代码层面的,然后具体的提出代码层优化意见就可以了。
目前所知的VUE代码层优化大致为一下11点:
●路由懒加载
●keep-alive缓存页面
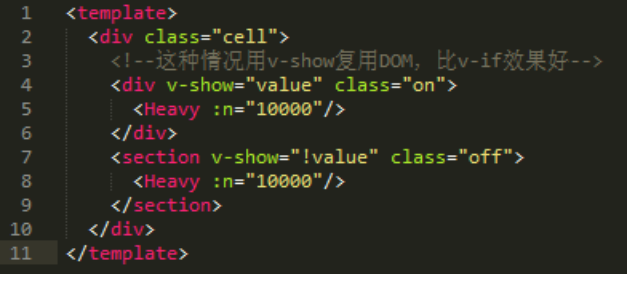
●使用v-show复用DOM
●v-for 遍历避免同时使用 v-if
●长列表性能优化
●事件的销毁
●图片懒加载
●第三方插件按需引入
●无状态的组件标记为函数式组件
●子组件分割
●变量本地化
●SSR
下面是针对这11个优化点给出的具体优化方案:
●路由懒加载
const router = new VueRouter({ routes: [ { path: '/foo', component: () => import('./Foo.vue') } ] })
●keep-alive缓存页面
<template>
<div id="app">
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
●使用v-show复用DOM

●v-for 遍历避免同时使用 v-if

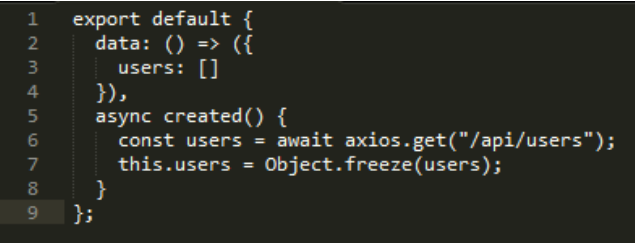
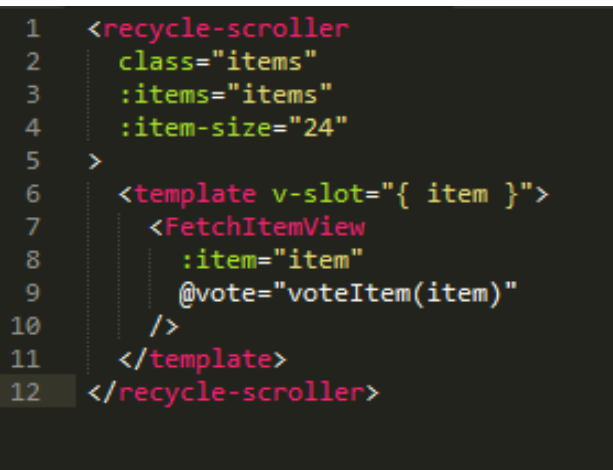
●长列表性能优化:
如果列表是纯粹的数据展示,不会有任何改变,就不需要做响应化

如果是大数据长列表,可采用虚拟滚动,只渲染少部分区域的内容

参考:
vue-virtual-scroller
https://github.com/Akryum/vue-virtual-scroller
vue-virtual-scroll-list
https://github.com/tangbc/vue-virtual-scroll-list
●事件的销毁:
Vue 组件销毁时,会自动解绑它的全部指令及事件监听器,但是仅限于组件本身的事件
created() { this.timer = setInterval(this.refresh, 2000) }, beforeDestroy() { clearInterval(this.timer) }
●图片懒加载
对于图片过多的页面,为了加速页面加载速度。
所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载
<img v-lazy="/static/img/1.png">

vue-lazyload
https://github.com/hilongjw/vue-lazyload
●第三方插件按需引入
像element-ui这样的第三方组件库可以按需引入,避免体积太大
import Vue from 'vue';
import { Button, Select } from 'element-ui';
Vue.use(Button)
Vue.use(Select)
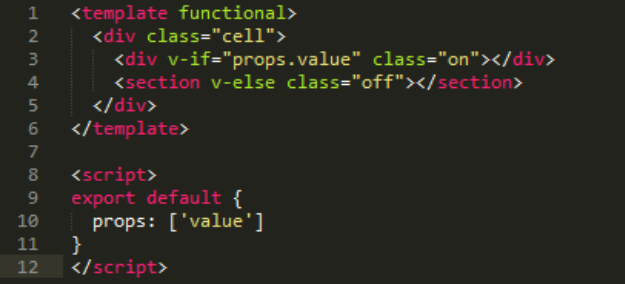
●无状态的组件标记为函数式组件

●子组件分割

●变量本地化

●服务端渲染 - SSR
三.Vue3.0的新特性
●更快
○虚拟DOM重写
○优化slots的生成
○静态树提升
○静态属性提升
○基于Proxy的响应式系统
●更小:
○通过摇树优化核心库体积
●更容易维护:
○TypeScript + 模块化
●更加友好
○跨平台:编译器核心和运行时核心与平台无关,使得Vue更容易与任何平台(Web、Android、iOS)一起使用
●更容易使用
○改进的TypeScript支持,编辑器能提供强有力的类型检查和错误及警告
●更好的调试支持
●独立的响应化模块
●Composition API
虚拟 DOM 重写
期待更多的编译时提示来减少运行时开销,使用更有效的代码来创建虚拟节点。
组件快速路径+单个调用+子节点类型检测
▷跳过不必要的条件分支
▷JS引擎更容易优化
