前言
- 随着移动市场的火热,各大平台都陆陆续续的推出了自己的移动端APP来拉拢吸引和便捷其广大的用户。那么在移动端的平台当时势必会出现大量有价值的信息和数据,那这些数据我们是否可以去享用一下呢?那么接下来就进入我们的移动端APP数据的爬虫中来吧。
今日概要
- fiddler简介
- 手机APP抓包设置
- fiddler设置
- 安装证书下载
- 安全证书安装
- 局域网设置
- fiddler手机抓包测试
今日详情
1 什么是Fiddler?
Fiddler是位于客户端和服务器端的HTTP代理,也是目前最常用的http抓包工具之一 。 它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。
既然是代理,也就是说:客户端的所有请求都要先经过Fiddler,然后转发到相应的服务器,反之,服务器端的所有响应,也都会先经过Fiddler然后发送到客户端,基于这个原因,Fiddler支持所有可以设置http代理为127.0.0.1:8888的浏览器和应用程序。使用了Fiddler之后,web客户端和服务器的请求如下所示:
利用可以设置代理的这个特点,我们就可以对手机APP进行抓包了。怎么设置?不急不急,让我先把Fiddler安装上吧!
Fiddler下载地址:https://www.telerik.com/fiddler
傻瓜式安装,一键到底。Fiddler软件界面如图所示:
2 手机APP抓包设置
a. Fiddler设置
打开Fiddler软件,打开工具的设置。(Fiddler软件菜单栏:Tools->Options)
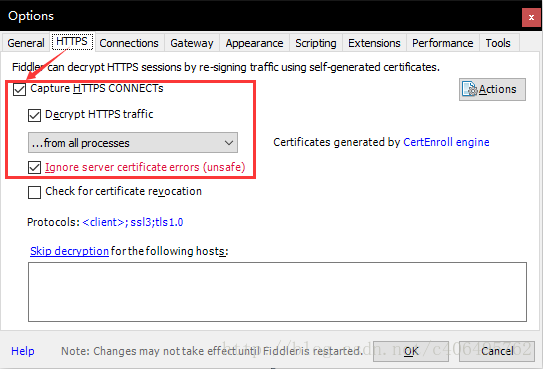
在HTTPS中设置如下:
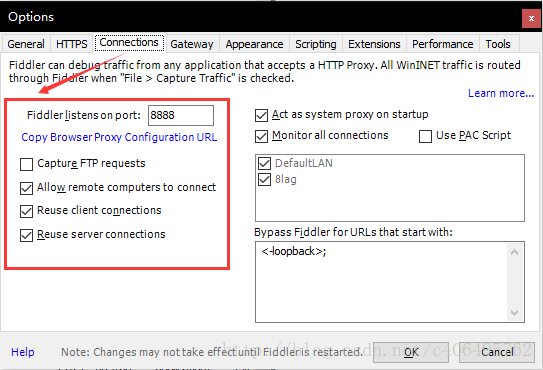
在Connections中设置如下,这里使用默认8888端口,当然也可以自己更改,但是注意不要与已经使用的端口冲突:
Allow remote computers to connect:允许别的机器把请求发送到fiddler上来
b. 安全证书下载
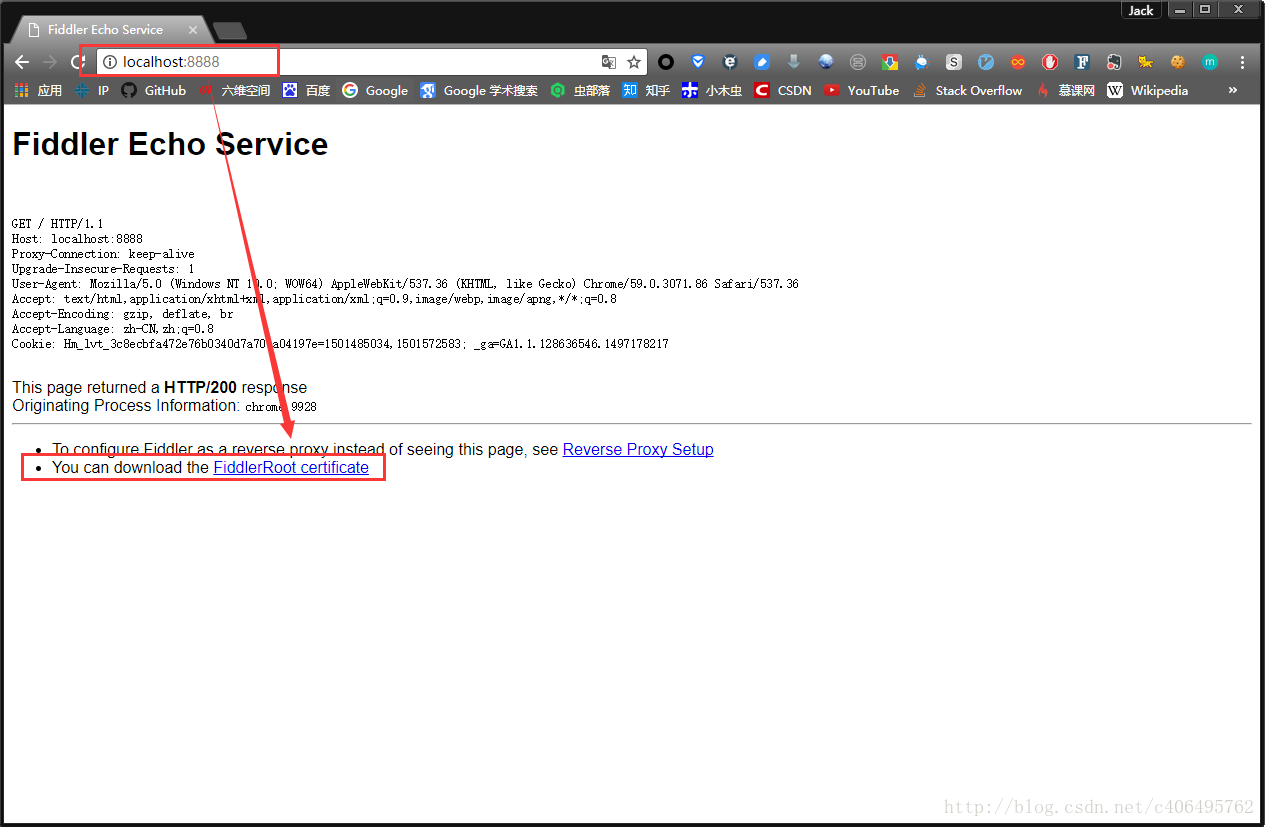
在电脑浏览器中输入地址:http://localhost:8888/,点击FiddlerRoot certificate,下载安全证书:
c. 安全证书安装
证书是需要在手机上进行安装的,这样在电脑Fiddler软件抓包的时候,手机使用电脑的网卡上网才不会报错。
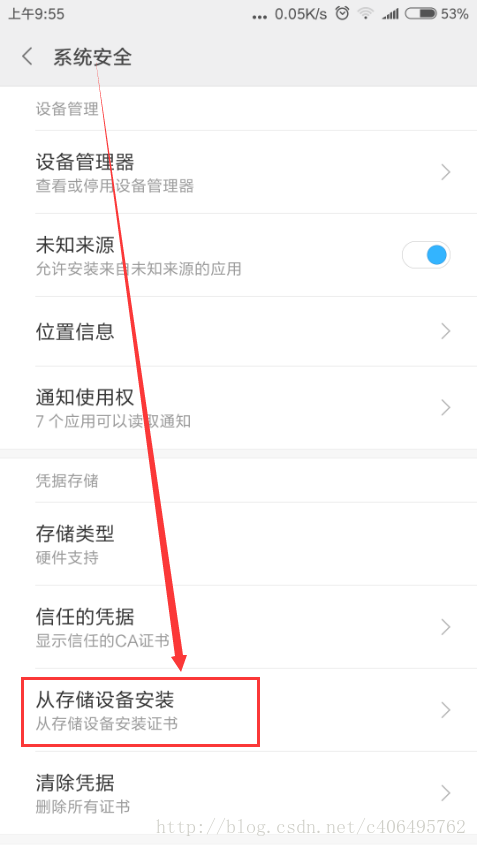
Android手机安装:把证书放入手机的内置或外置存储卡上,然后通过手机的"系统安全-》从存储设备安装"菜单安装证书。
然后找到拷贝的FiddlerRoot.cer进行安装即可。安装好之后,可以在信任的凭证中找到我们已经安装好的安全证书。
苹果手机安装:
- 保证手机网络和fiddler所在机器网络是同一个网段下的
- 在safari中访问http://fiddle机器ip:fiddler端口,进行证书下载。然后进行安装证书操作。
- 在手机中的设置-》通用-》关于本机-》证书信任设置-》开启fiddler证书信任
d. 局域网设置
想要使用Fiddler进行手机抓包,首先要确保手机和电脑的网络在一个内网中,可以使用让电脑和手机都连接同一个路由器。当然,也可以让电脑开放WIFI热点,手机连入。这里,我使用的方法是,让手机和电脑同时连入一个路由器中。最后,让手机使用电脑的代理IP进行上网。
在手机上,点击连接的WIFI进行网络修改,添加代理。进行手动设置,ip和端口号都是fiddler机器的ip和fiddler上设置的端口号。
e. Fiddler手机抓包测试
上述步骤都设置完成之后,用手机浏览器打开百度首页,我们就可以顺利抓包了