根据官方提供的案例,复制到小程序中测试,发现不行,直接上测试源码
index.wxml中编写
<view class="section__title">vertical scroll</view>
<scroll-view scroll-y class="scroll-view_v">
<view style="background:green"></view>
<view style="background:red"></view>
<view style="background:yellow"></view>
<view style="background:blue"></view>
</scroll-view>
index.wxss中编写
.scroll-view_v{
100%;
height:300rpx; /*必须*/
}
.scroll-view_v view{
100%;
height:200rpx;
}
其实很多时候,我们的高度是不断变化的,比如根据后台返回的数据条数来决定,
这时可以将容器的高度 定为变量,在index.js中计算好后,赋值给变量,前台获取,这样就好了
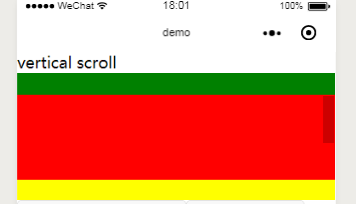
上面代码效果 截图如下

如果还有问题,加qq:2078523469@qq.com
最后,自己做了一个工具类小程序:滴个卫生间,(希望可以帮到至少一个人)

ps,还有一个斗图表情包公众号,各位大佬亦可以来看看
