redux的设计思想
- web应用是一个状态机,视图与状态一一对应的。
- 所有的状态,保存在一个对象里面
基本概念
Store 保存数据的地方,可以当做是一个容器,整个应用只有一个Store。
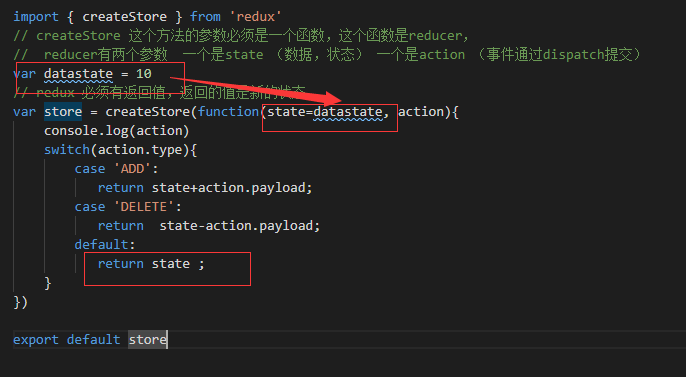
redux提供createStore这个函数,用来生成store。

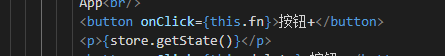
State Store对象包含所有数据,如果想要得到数据通过store.getState拿到。

注:一定要引入暴露的store文件

Action state 的变化,会导致view的变化,但是,用户接触不到state,只能接触到view,所 以,state的变化必须是view导致的,action就是view发出的通知,表示state应该要发生变化了。
Action是一个对象。其中type属性是必须的,表示action的名称。其他属性可以自由设置。
 改变state的唯一办法,就是使用action。它会运送数据到store
改变state的唯一办法,就是使用action。它会运送数据到store
store.dispatch() 是view 发出action的唯一方法
store.dispatch接受一个action对象作位参数
Reducer
store收到action以后,必须给出一个新的State,这样view才会发生变化,这种State的计算过程就叫reducer
reducer是一个函数,他接受action和当前state作位参数,返回一个新的state

createStore接受reducer作为参数,生成一个新的Store,以后每当store.dispatch发送一个新的Action,就会自动调用reducer,得到新的State。
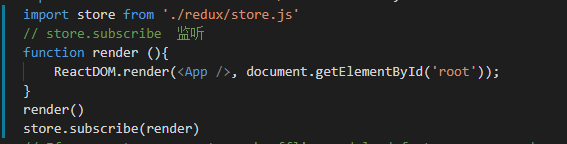
store.subscribe()方法设置监听函数,一旦state发生变化,就自动执行这个函数