缘由
最近做一个小型微信商城,因为要用到省市区收货地址的原因(虽然之前整理过,但是数据太老了),所以上网搜了一下相关资料,
结果找到的东西要么数据太老了,要么就是表是分开的(省市区存了三张表),索性自己动手。
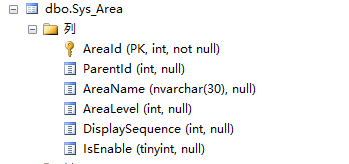
我们需要的是一个类似下面这样的数据结构,区域ID,上级ID,区域名称,等级,排序,状态

建好表后,我们有很多解决方案去填充里面的数据
1.做好后台UI,丢给运营去慢慢录入,是时候折磨一下他们了。
2.找找靠谱的数据源转换一下然后批量插入,网上大把的js和xml数据源,但是数据是不是最新的就不好说了。
解决
我搜了一下国家统计局的官网,发现了这样的一个栏目
http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/
找到最新的一篇
http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201703/t20170310_1471429.html
看到这里,是不是第一反应就是赶紧爬下来,然后分析html标签,拿到编码和名称,然后插入到数据库?有这个反应是正常的,毕竟都是码农。
但是这样就太麻烦了,又是创建项目又是写正则分析dom之类的,我们换一种简单的方法,
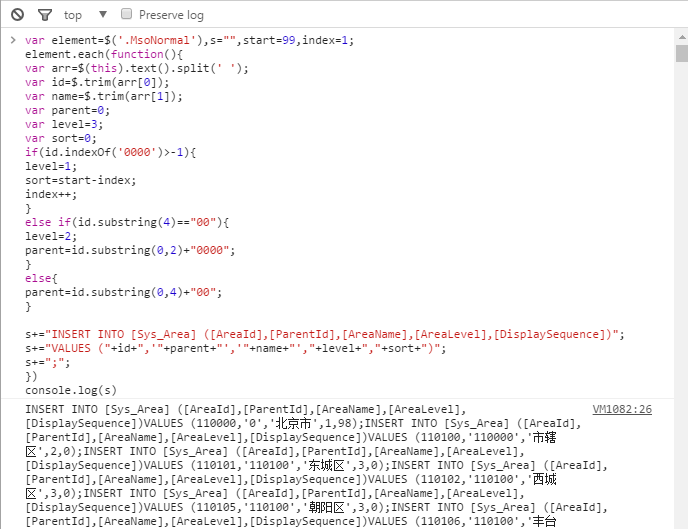
因为这个页面引用了jquery,所以我们干脆就用js来解决吧,打开chrome 按 F12, 在 console 下面输入
var element=$('.MsoNormal'),s="",start=99,index=1;
element.each(function(){
var arr=$(this).text().split(' ');
var id=$.trim(arr[0]);
var name=$.trim(arr[1]);
var parent=0;
var level=3;
var sort=0;
if(id.indexOf('0000')>-1){
level=1;
sort=start-index;
index++;
}
else if(id.substring(4)=="00"){
level=2;
parent=id.substring(0,2)+"0000";
}
else{
parent=id.substring(0,4)+"00";
}
s+="INSERT INTO [Sys_Area] ([AreaId],[ParentId],[AreaName],[AreaLevel],[DisplaySequence])";
s+="VALUES ("+id+",'"+parent+"','"+name+"',"+level+","+sort+")";
s+=";";
})
console.log(s)

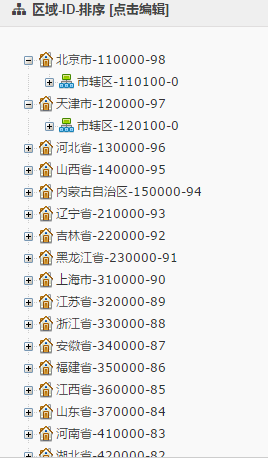
我们就能得到一个完整的最新的省市区数据脚本了,插入数据库即可,然后完善一下后台的管理UI(树用的是zTree)

是不是很方便,而且数据是最新的,简阳已经划到成都下面了,重庆下面的很多县也改成区了。
但是要注意的一点有部分地区下面是没有三级区域的,比如中山、东莞等,这个根据自己的情况维护一下就是了。
另外这个数据库表也比较简单,可以根据自己项目情况加上 首字母,全拼,简拼等字段。
后记
写了这么多年代码了,从未混迹过大公司,今天突发奇想开了博客记录一下自己的一些土鳖实战的心得吧,请各位大牛手下留情。