HTML的块标签
<div></div> :默认一个div独占一行.
<span></span> :默认在同一行.
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
HTML相当于网站的骨架!CSS对骨架进行美化!
CSS的基本语法
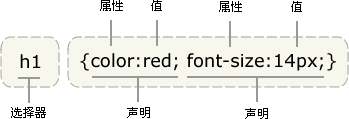
CSS的基本语法通常包含两个部分:一个是选择器,一个声明.
* 选择器{属性:属性值;属性:属性值...}
CSS的引入的方式
行内样式:直接在HTML的元素上使用style属性设置CSS.
<h1 style="color:red;font-size:200px ;">标题</h1>
页面内样式:在HTML的<head>标签中使用<style>标签设置CSS.
<style> h1{ color:blue; font-size: 40px; } </style>
外部样式:单独定一个.css的文件.在HTML中引入该CSS文件.
<link href="../../css/demo1.css" rel="stylesheet" type="text/css" />
CSS的选择器
元素选择器
div{ border:1px solid blue; width:40px; height:45px; }
ID选择器
#d1{ border:2px solid red; }
类选择器
.divClass{ border:2px solid yellow; }
body中的代码
<body> <div id="d1">DIV1</div> <div>DIV2</div> <div class="divClass">DIV3</div> <div class="divClass">DIV4</div> <div>DIV5</div> </body>
CSS的浮动
使用float属性可以完成DIV的浮动.
float属性的取值:
值 描述
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。
清除浮动效果:使用clear属性进行清除.
值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
案例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .divClass{ border:1px solid blue; width:200px; height:220px; } #d1{ float:left; } #d2{ float:left; } #d3{ float:left; } .clear{ clear:both; } </style> </head> <body> <div id="d1" class="divClass">DIV1</div> <div id="d2" class="divClass">DIV2</div> <div id="d3" class="divClass">DIV3</div> <div class="clear"></div> <div id="d4" class="divClass">DIV4</div> </body> </html>
CSS的其他选择器
属性选择器
<style> input[type="text"]{ background-color: red; } </style> <form> <input type="text" name="username"><br/> <input type="password" name="password"><br/> </form>
后代选择器
div span 查找的是所有div中的所有的span元素.
h1 strong{ color:red; } <h1> This is <strong>very</strong> <strong>very</strong> important. </h1> <h1>This is <strong>very</strong> <em>really <strong>very</strong> </em> important. </h1>
子元素选择器
div > span找这个div中的第一层级的span元素.
h1 > strong{ color:red; } <h1> This is <strong>very</strong> <strong>very</strong> important. </h1> <h1>This is <strong>very</strong> <em>really <strong>very</strong> </em> important. </h1>
并列选择器
选择器,选择器{
}
CSS的样式
背景 http://www.w3school.com.cn/css/css_background.asp
文本 http://www.w3school.com.cn/css/css_text.asp
字体 http://www.w3school.com.cn/css/css_font.asp
列表 http://www.w3school.com.cn/css/css_list.asp
CSS中的盒子模型
http://www.w3school.com.cn/css/css_boxmodel.asp
内边距:padding.
http://www.w3school.com.cn/css/css_padding.asp
边框:border
http://www.w3school.com.cn/css/css_border.asp
外边距:margin
http://www.w3school.com.cn/css/css_margin.asp
CSS中的定位
position属性设置定位:
* relative:相对定位
* absolute:绝对定位
使用另外两个属性:left,top
CSS的伪类
http://www.w3school.com.cn/css/css_pseudo_classes.asp
样式表的引入
<link href="../../css/demo1.css" rel="stylesheet" type="text/css" />
注意:
rel="stylesheet" --> 这个必须加上
1.id 和 class 的值不能随便写:
1、必须以字母 A-Z 或 a-z 开头
2、其后的字符:字母(A-Za-z)、数字(0-9)、连字符("-")、下划线("_")
3、区分大小写
以上优先级的关系:
style > id > class > 元素选择器
测试代码:
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .classTest{ color: blue; } div{ color: black; } #idTest{ color: green; } </style> </head> <body> <div id="idTest" class="classTest" style="color: red;">优先级</div> </body> </html>
2.CSS的浮动:
float 属性的值 left right //常用的就是这两种
因为div是一个div就占一行.如果我们需要将两个div并列排布.那么就用到css的浮动
1,框1向右移动
框1先脱离div整体.向右移动到右边框
框2上面没有了,就怼上去
框3跟随框2一起怼上去
2,框1向左移动
框1先脱离div整体.向左移动到左边框
框2上面没有了,就怼上去,被1给覆盖了.
框3跟随框2一起怼上去
3,框1,2,3一起向左移动
框1,2,3一起脱离div整体.向左移动.
框1先脱离div整体.向左移动到左边框
框2脱离div整体.向左移动直到移动到框1
框3脱离div整体.向左移动知道移动到框2
如果向左移动时,整体无法容纳,那么后移的div会向下错位移动.
问题:
两个div元素,内部包含文本,当第一个div向左悬浮时,第二个div内部文本和div会脱离.
原因:
第一个Div内部的文本没有脱离标准流,占据标准流输入的位置,所以第二个Div内部的文本输入流位置被占用,也就是被挤下来了.
3.居中问题的解决:
#menuDiv{ width:100%; height:50px; border:1px solid blue; background-color: black; margin: 0 auto; text-align: center; vertical-align: middle; line-height: 50px; }
控制水平居中
margin: 0 auto; --> 可以去掉,但是可能会有浏览器兼容问题
text-align: center;
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
表示上下边界为0,左右则根据宽度自适应相同值(即居中)
控制垂直居中:
vertical-align: middle;
line-height: 50px;
4.margin和padding区别的分析:
示例代码:
<body> <div style=" 200px; height: 200px; border: 1px red solid; padding: 100px;"> <font>DIV1</font> </div> <div style=" 200px; height: 200px; border: 1px red solid; margin-top: 100px;"> <font>DIV2</font> </div> </body>
5.在style中设置table的标签中的border属性与在直接在table中设置border的区别?
*在style中设置table中的border只会有外边框,没有内边框,解决方案是给table中的td标签设置border
*直接在table中设置border,内边框和外边框都会有
示例代码:
<html> <head> <meta charset="UTF-8"> <title></title> <style> table{ border: 1px solid; } td{ border: 1px solid; } </style> </head> <body> <table > <tr> <td>11</td> <td>12</td> </tr> <tr> <td>21</td> <td>22</td> </tr> </table> </body> </html>