什么是 FreeMarker?
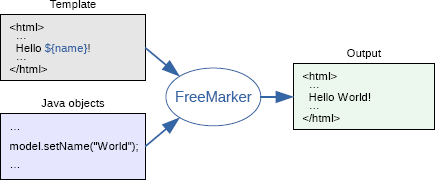
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板编写为FreeMarker Template Language (FTL)。它是简单的,专用的语言, 不是 像PHP那样成熟的编程语言。 那就意味着要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。

这种方式通常被称为 MVC (模型 视图 控制器) 模式,对于动态网页来说,是一种特别流行的模式。 它帮助从开发人员(Java 程序员)中分离出网页设计师(HTML设计师)。设计师无需面对模板中的复杂逻辑, 在没有程序员来修改或重新编译代码时,也可以修改页面的样式。
而FreeMarker最初的设计,是被用来在MVC模式的Web开发框架中生成HTML页面的,它没有被绑定到 Servlet或HTML或任意Web相关的东西上。它也可以用于非Web应用环境中。
FreeMarker 是 免费的, 基于Apache许可证2.0版本发布。
FreeMarker例子
通过下面两个例子很快就学会了FreeMarker的动态值与html页面数据的绑定。
配置:
<!-- 配置freeMarker的模板路径 --> <bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> <property name="templateLoaderPath" value="WEB-INF/view/" /> <property name="defaultEncoding" value="UTF-8" /> </bean> <!-- freemarker视图解析器 --> <bean class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver"> <property name="suffix" value=".ftl" /> <property name="contentType" value="text/html;charset=UTF-8" /> <!-- 此变量值为pageContext.request, 页面使用方法:rc.contextPath --> <property name="requestContextAttribute" value="rc" /> </bean>
控制层:
@Controller @RequestMapping("/home") public class FreeMarkerController { @RequestMapping("/index") public ModelAndView Add(HttpServletRequest request,HttpServletResponse response){ User user = new User(); user.setUsername("sg"); user.setPassword("1234"); List<User> users = new ArrayList<User>(); users.add(user); ModelAndView mv = new ModelAndView(); mv.setViewName("index"); mv.addObject("users",users); return mv; } }
视图:index.ftl
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>another</title> </head> <body> <#list users as user> username : ${user.username}<br/> password : ${user.password} </#list> </body> </html>