HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> </head> <style> .class1{ background: #444; color: #eee; } .class2{ background: red; color: #fff; } </style> <body> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> <div id="app"> <label for="r1">黑色背景</label><input type="checkbox" v-model="class1" id="r1"> <label for="r2">红色背景</label><input type="checkbox" v-model="class2" id="r2"> <br><br> <div v-bind:class="{'class1': class1}"> directiva v-bind:class </div> <div v-bind:class="{'class2': class2}"> directiva v-bind:class </div> </div> <script> new Vue({ el: '#app', data:{ class1: true, class2: true } }); </script> </body> </html>
实例判断 class1 的值,如果为 true 使用 class1 类的样式,否则不使用该类.
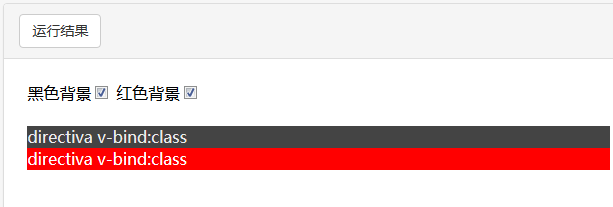
效果: