1. 页面的制作过程
- 设计师制作设计图
- 前端工程师制作页面
① 划分区域
② 填充内容
如何划分区域:
l 用合适的元素来表示不同的区域
l 设置区域的位置、尺寸、背景等样式 CSS
划分区域中的CSS知识:
每个元素都会在页面中生成一个矩形区域
CSS称该矩形区域为盒子(box)
盒子的相关知识:
- 盒模型 单个盒子的组成
- 视觉格式化模型 多个盒子的排列(盒子之间的相互作用和影响)
- 布局 实际应用
2. 盒模型概述
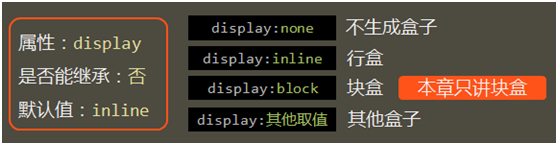
盒子的分类
不同的元素产生的盒子类型可能不同
一个元素,产生什么样的盒子,取决于它CSS的display属性

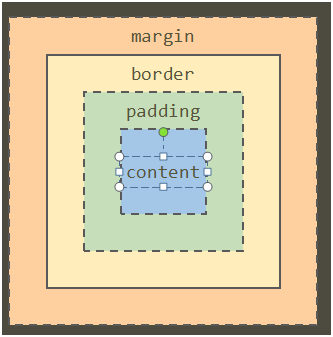
盒子的组成:
Margin 外边距:与其他盒子之间的距离
border 边框
padding 内边距:边框与内容之间的距离
content 内容:内容的宽度和高度

1.盒子内容
补充知识:CSS的尺寸单位
在CSS中,有很多属性的取值,需要表示为一个尺寸
一个尺寸,由数值和单位组成
CSS中常见的尺寸单位:
- px 像素,绝对尺寸 计算机屏幕由很多的小点组成,每一个点,就是一个像素。所以其他尺寸单位,在经过浏览器计算后,都会变为px
- em 相对尺寸 相对于当前元素的字体大小(px)
- % 百分比在不同的CSS属性中,有不同的含义
content 内容:用于存放文本或其他元素的区域,类似于一个箱子中存放东西的空间
相关CSS属性:
- width 宽度 默认值:auto 撑满整个可用区域 取值:px,em,%
- height 高度 默认值:auto适应内容的高度 取值:px,em,%
- overflow 内容溢出时的处理方式 默认值:visible 溢出部分仍然显示
取值:
- hidden 溢出部分隐藏
- scroll在水平和垂直方向上出现滚动条,若溢出,则滚动条可用,否则不可用
- auto当内容在水平或垂直方向上溢出时,才在该方向上出现滚动条,否则不出现
- min-width最小宽度 保证width属性的值不小于该属性值 默认值:0px 取值:em,%
- max-width最大宽度 保证width属性的值不大于该属性值 默认值:none 表示未设置最大宽度,可视为width属性可以无限大 取值:px,em,%
- min-heigh 最小高度 保证height属性的值不小于该属性值 默认值:0px 取值:em,%
- max-height 最大高度 保证height属性的值不大于该属性值 默认值:none 表示未设置最大高度,可视为height属性可以无限大 取值:px,em,%
2.内边距:
padding 内边距、填充区:表示边框到内容之间的距离,分为上(top)、右(right)、下(bottom)、左(left)四个方向。类似于箱子和内部空间之间的填充物
相关CSS属性:
- padding-top 上内边距 默认值:0px 取值:em, %
- padding-right右内边距 默认值:0px 取值:em,%
- padding-bottom 下内边距 默认值:0px 取值:em,%
- padding-left 左内边距 默认值:0px 取值:em,%
- padding 速写属性、简写属性
书写格式1. padding:上内边距 右内边距 下内边距 左内边距
2.padding:上内边距 左右内边距 下内边距
3. padding:上下内边距 左右内边距
4. padding:上下左右内边距
3.边框:
border 边框分割内部和外部的界限,由上(top)、右(right)、下(bottom)、左(left)四个部分组成,类似于箱子壁
相关CSS属性:
上边框:
边框样式:border-top-style上边框的样式 默认值:none 无边框样式 取值:solid (实线)dashed (虚线)dotted(点阵)double(双实线)
边框厚度:border-top-width 上边框的厚度 默认值:medium 预设值,表示中等边框 取值:px,em
边框颜色:border-top-color上边框的颜色 默认值:currentcolor表示当前元素的字体颜色 取值:rgb(用红绿蓝三种基本颜色调配而成,每种颜色的取值是十进制的数字:0-255 书写格式:rgb(红,绿,蓝))HEX(用红绿蓝三种基本颜色调配而成,每种颜色的取值是十六进制的数字00-ff 书写格式:#红绿蓝,#号后必须是6个或3个数值)
border-;top 书写格式border-top:厚度 样式 颜色
右边框: border-right-XXX
下边框: border-bottom-XXX
左边框:border-left-XXX
border-width:速写属性:同时设置所有边框的厚度
border-style:速写属性:同时设置所有边框的样式
border-color:速写属性:同时设置所有边框的颜色
速写属性:同时设置所有边框的厚度、样式、颜色
书写格式 border:厚度 样式 颜色
4.外边框
margin 外边距:表示边框和相邻盒子的距离,分为上(top)、右(right)、下(bottom)、左(left)四个方向,类似于箱子与箱子之间的距离。
相关CSS属性:
margin-top上外边距 默认值:0px 取值:em, %
margin-right 右外边距 默认值:0px 取值:em, %
margin-bottom下外边距 默认值:0px 取值:em, %
margin-left 左外边距 默认值:0px 取值:em,%
margin速写属性 书写格式:1. margin:上外边距 右外边距 下外边距 左外边距2. margin:上外边距 左右外边距 下外边距3. margin:上下外边距 左右外边距4. margin:上下左右外边距
浏览器默认样式中的margin -webkit-XXX -webkit-是浏览器厂商前缀
5. 补充知识
子盒子:
边框盒(border-box):由border、padding、content组成
浏览器调试时,页面中显示的元素尺寸是指边框盒的尺寸【演示】
元素的背景,默认覆盖边框盒【演示】,可通过background-clip属性修改
background-clip属性
含义:背景覆盖范围
不可继承
默认值:border-box
取值
border-box:背景覆盖边框盒
padding-box:背景覆盖填充盒
content-box:背景覆盖内容盒
填充盒(padding-box):由padding、content组成
严格意义上,overflow指代的溢出,是指溢出填充盒【演示】
内容盒(content-box):由content组成
默认情况下,width和height属性,是指内容盒的宽度和高度
width和height的设置范围,可通过box-sizing属性修改
box-sizing属性
含义:盒子宽高的设置范围
不可继承
默认值:content-box
取值
content-box:表示内容盒的宽高
border-box:表示边框盒的宽高【演示】
盒子尺寸的计算:
box-sizing:content-box的情况下
box-sizing:border-box的情况下
outline属性
外边框,用法和border完全一致