sticky-footer解决方案
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送,我们看到的效果就如下面两张图这样。这种效果基本是无处不在的,很受欢迎,下面我介绍一个好理解,兼容性不错的一种方式
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <title></title> 6 <meta charset="UTF-8"> 7 <meta name="viewport" content="width=device-width, initial-scale=1"> 8 <link href="style.css" rel="stylesheet"> 9 </head> 10 11 <body> 12 <div class="detail"> 13 <div class="detail-wrapper clearfix"> 14 <div class="detail-main"> 15 <p>个区域是内容层</p> 16 <p>个区域是内容层</p> 17 <p>个区域是内容层</p> 18 <p>个区域是内容层</p> 19 <p>个区域是内容层</p> 20 <p>个区域是内容层</p> 21 <p>个区域是内容层</p> 22 </div> 23 </div> 24 <div class="detail-close">x</div> 25 </div> 26 </body> 27 28 </html>
下面是css代码
1 .clearfix { 2 display: inline-block; 3 } 4 5 .clearfix:after { 6 content: "."; 7 display: block; 8 height: 0; 9 line-height: 0; 10 clear: both; 11 visibility: hidden; 12 } 13 14 .detail { 15 position: fixed; 16 z-index: 100; 17 top: 0; 18 left: 0; 19 width: 100%; 20 height: 100%; 21 overflow: auto; 22 background: rgba(7, 17, 27, 0.8) 23 } 24 25 .detail-wrapper { 26 min-height: 100%; 27 } 28 29 .detail-main { 30 margin-top: 64px; 31 padding-bottom: 64px; 32 /*重要内容 在内容下面添加一个padding ,这个padding的作用是不让下面关闭按钮被遮挡住*/ 33 color: #8398ad; 34 } 35 36 .detail-close { 37 position: relative; 38 width: 32px; 39 height: 32px; 40 margin: -64px auto 0 auto; 41 /*重要内容,在关闭按钮一定要有一个footer高度的负值*/ 42 clear: both; 43 font-size: 32px; 44 color: #8398ad; 45 }

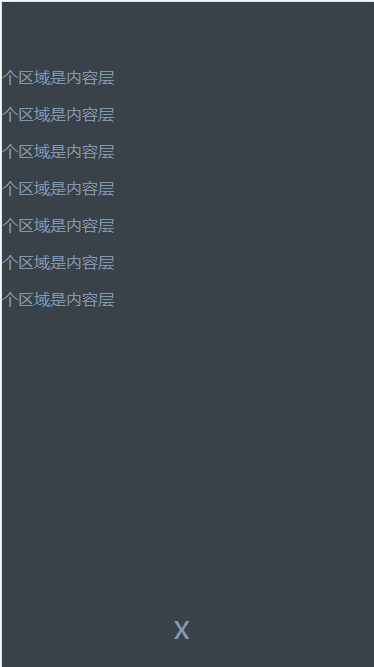
这个是内容不够长的样式

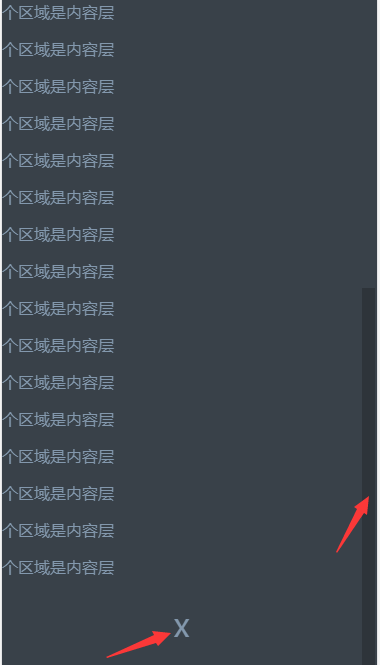
这个图是当内容过长的时候关闭按钮会被顶到下面去
为了保证兼容性,需要在
detail-wrapper
上添加clearfix类。
这是我最近做项目的一个小心得