1.使用场景
默认创建的.Net Core WebAPI应用在运行时是没有页面显示的,效果如下:

那么,如果想要给API设置一个主页,应该怎么做呢?这就需要用到本文提供的方法。
2.设置方法
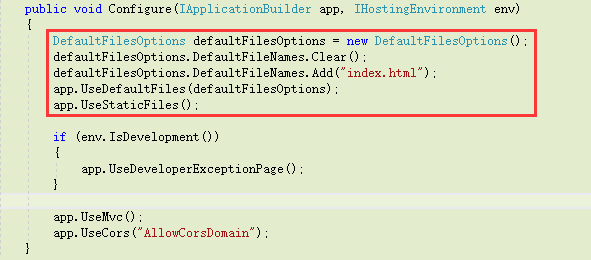
(1)首先,在项目Startup.cs文件中,设置Configure类的内容:

核心代码为:
DefaultFilesOptions defaultFilesOptions = new DefaultFilesOptions(); defaultFilesOptions.DefaultFileNames.Clear(); defaultFilesOptions.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(defaultFilesOptions); app.UseStaticFiles();
(2)其次,在项目www目录下添加index.html页面作为首页:

其中,index.html的代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>**项目API接口</title> </head> <body> <div style="text-align:center;margin:10em auto;"> <h1>**项目API接口</h1> <h2>V1.0</h2> <div style="height:10em;"></div> <p>©2019 ****公司</p> </div> </body> </html>
(3)最后,运行项目,会发现首页不再是“页面找不到了...”,而是刚刚设置的index.html的内容: