自由缩放属性resize
为了增强用户体验,CSS3增加了很多新的属性,其中resize就是一个重要的属性,它允许用户通过拖动的方式来修改元素的尺寸来改变元素的大小。到目前为止,可以使用overflow属性的任何容器元素。
在此之前,Web设计师为了要实现这样具有拖动效果的UI,使用大量的脚本代码才能实现,这样费时费力,效率极低。
resize属性主要是用来改变元素尺寸大小的,其主要目的是增强用户体验。但使用方法却是极其的简单,先从其语法入手。
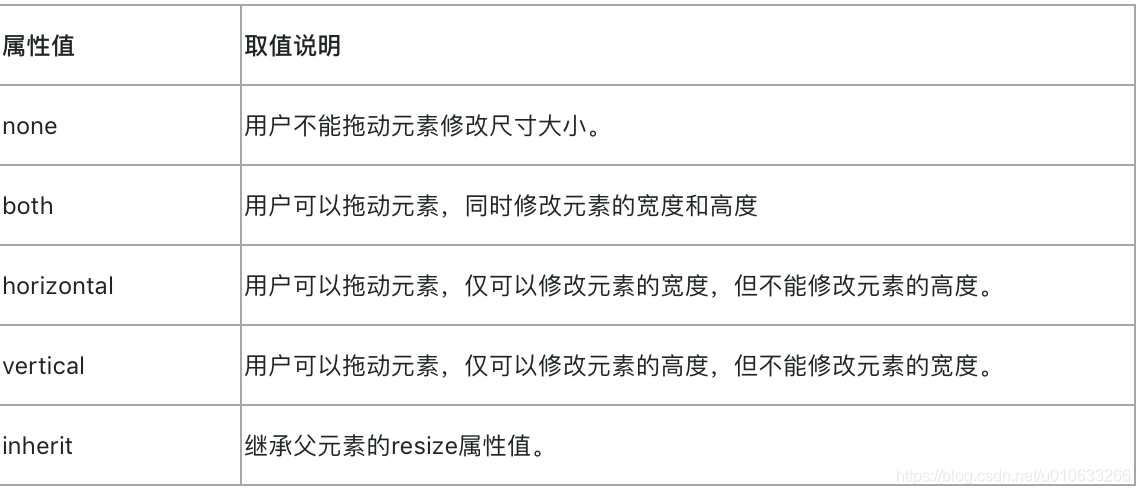
resize: none | both | horizontal | vertical | inherit
取值说明:

例如:通过resize属性,让文本域可以沿水平方向拖大。代码为:
textarea {
-webkit-resize: horizontal;
-moz-resize: horizontal;
-o-resize: horizontal;
-ms-resize: horizontal;
resize: horizontal;
}
CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者被激活时呈现。
outline属性早在CSS2中就出现了,主要是用来在元素周围绘制一条轮廓线,可以起到突出元素的作用。但是并未得到各主流浏览器的广泛支持,在CSS3中对outline作了一定的扩展,在以前的基础上增加新特性。outline属性的基本语法如下:
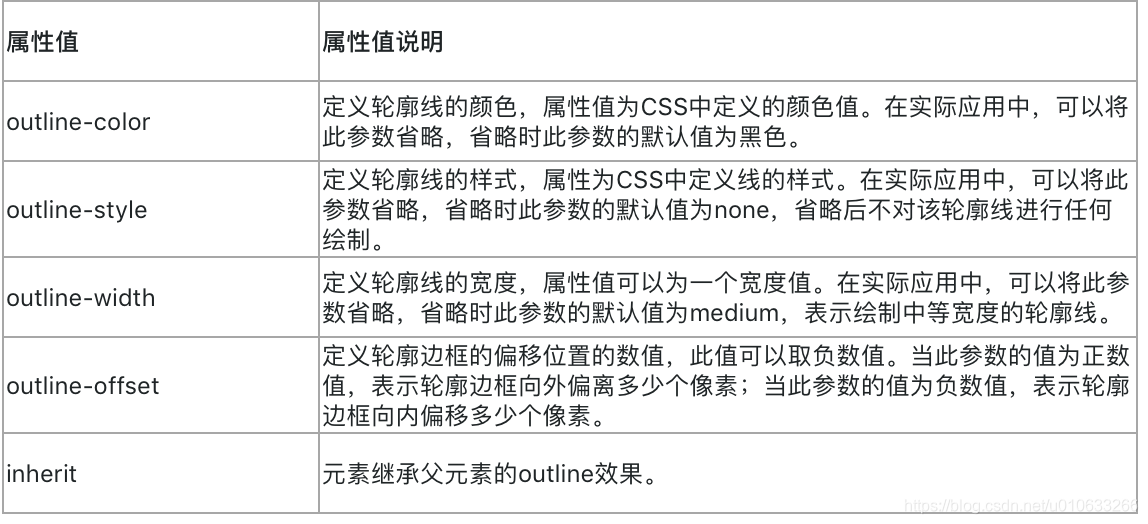
outline: [outline-color] || [outline-style] || [outline-width] || [outline-offset] || inherit
从语法中可以看出outline和border边框属性的使用方法极其类似。outline-color相当于border-color、outline-style相当于border-style,而outline-width相当于border-width,只不过CSS3给outline属性增加了一个outline-offset属性,其取值说明如下。

CSS生成内容
在Web中插入内容,在CSS2.1时代依靠的是JavaScript来实现。但进入CSS3进代之后我们可以通过CSS3的伪类“:before”,“:after”和CSS3的伪元素“::before”、“::after”来实现,其关键是依靠CSS3中的“content”属性来实现。不过这个属性对于img和input元素不起作用。
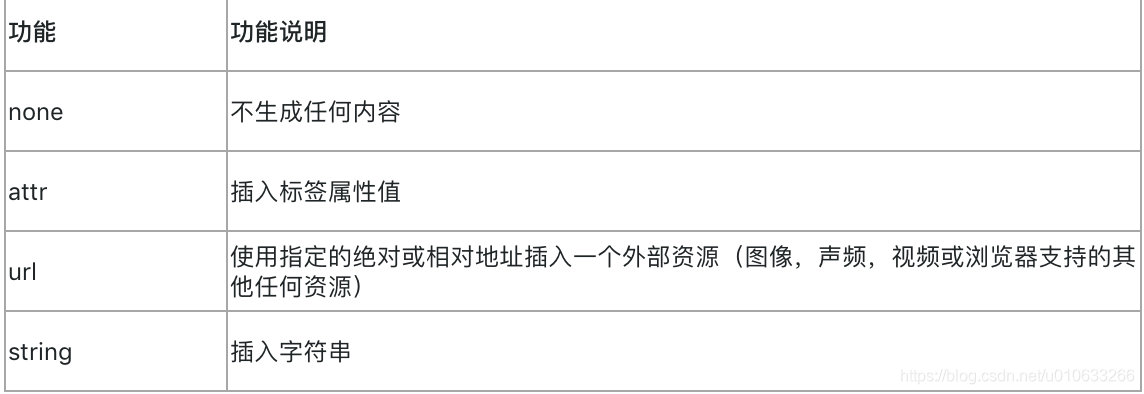
content配合CSS的伪类或者伪元素,一般可以做以下四件事情:

实例展示:
在CSS中有一种清除浮动的方法叫“clearfix”。而这个“clearfix”方法就中就使用了“content”,只不过只是在这里插入了一个空格。如下所示:
.clearfix:before,
.clearfix:after {
content:””;
display:table;
}
.clearfix:after {
clear:both;
overflow:hidden;
}
上面这个示例是最常见的,也是最简单的,我们再来看一个插入元素属性值的方法。
假设我们有一个元素:
<a href="##" title="我是一个title属性值,我插在你的后面">我是元素</a>
可以通过”:after”和”content:attr(title)”将元素的”title”值插入到元素内容“我是元素”之后:
a:after {
content:attr(title);
color:#f00;
}
效果如下: