今天工作的空余时间比较多,说点废话。
话说三国时期,孙权送来了一头巨象给曹操,曹操想知道这象的重量,询问属下,都不能说出称象的办法。曹冲说:“把象放到大船上,在水面所达到的地方做上记号,再让船装载其他东西(当水面也达到记号的时候),称一下这些东西,那么比较下(东西的总质量差不多等于大象的质量)就能知道了。”
将一个问题分割称一些小问题,然后递归解决,再利用这些小问题的解合并成原来的的大问题的解,此乃分而治之法。
我理解的快速排序,就是一种分而治之方法。
1.从数列中选出一个元素作为基数(pivot)(一般取第一个或最后一个)。
2.所有的数据都将围绕这个基数进行,将小于改基数的元素放在它的左边,大于或等于它的数全部放在它的右边
3.对左右两个小数列重复上述步骤,直至各区间只有1个数。
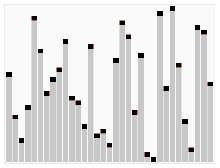
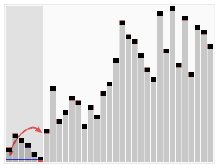
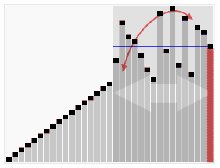
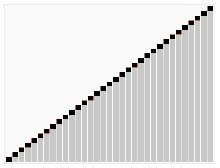
如图:

上代码
var arr = [11,2,3,5,7,1,4,6,15,5,2,7,9,10,15,9,17,12]; function fastSort(arr){ if(arr.length == 0){ return []; } var left = []; //左侧部分的数 var right = []; //右侧部分的数 var pivot = arr[0]; //基数 for(var i = 1; i < arr.length;i++){ if(arr[i] < pivot){ //小的放到左边 left.push(arr[i]); }else{ //大的放到右边 right.push(arr[i]) } } //递归完了,数组一拼接 ,完事儿,谢谢 return fastSort(left).concat(pivot,fastSort(right)); } //打印下 console.log(fastSort(arr));
对于空间复杂度,啥时候最佳啥时候最差,不做过多解释,力求精简,反正我一看文字多的博客就耐不下心,估计你们也一样,SO,不多说话。