docker构建镜像的方法: commit、dockerfile
1、使用commit来构建镜像:
commit是基于原有镜像基础上构建的镜像,使用此方法构建镜像的目的:保存镜像里的一些配置信息和修改的信息。相当于一个镜像的快照。
2、使用dockerfile来构建镜像:
dockerfile是快速构建所需(自定义)镜像。
dockerfile的指令:
FROM:指定基础镜像(FROM是必备的指令,并且必须为第一条指令)。
RUN: 用来执行命令行命令。其基本格式:
shell格式: RUN <命令> ,输入在bash环境中的命令即可,一个dockerfile允许使用RUN不得超过127层,所以,使用一次RUN, 使用 ‘ ’ 换行,使用‘ && ’执行下一条命令。一般使用此种格式;
exec格式: RUN <"可执行文件", "参数1", "参数2">,此种方式像是函数调用中的格式;
COPY: 复制文件。 其基本格式:
格式1:COPY <源路径>...<目标路径>
格式2:COPY [“<源路径1>”,....."<目标路径>"]
ADD: 更高级的复制文件,在COPY的基础上增加了一些功能,如果复制的是压缩包的话,会直接解压,而不需要在使用RUN解压;
CMD:容器启动命令。其基本格式:
shell格式: CMD <命令>
exec格式: CMD ["可执行文件", "参数1", "参数2"...]
参数列表格式: CMD [“参数1”, “参数2”...],在指定了ENTRYPOINT指令后,用CMD指定具体的参数
ENTRYPOINT: 入口点。其基本格式分为exec和shell,
ENTRYPOINT的目的和CMD一样,都是在指定容器启动程序及参数。ENTRYPOINT在运行中可以替代,不过比CMD繁琐,需要通过docker run 的参数--entrypoint 来指定。当指定了ENTRYPOINT后,CMD的含义就发生了改变,不在是直接运行其命令,而是将CMD的内容作为参数传递给ENTRYPOINT指令。其执行时就变成了: <ENTRYPOINT> "<CMD>"
ENV: 设置环境变量。(都可以使用这里使用的变量)其基本格式:
格式1:ENV <key> <value>
格式2:ENV <key1>=<value1> <key2>=<value>...
ARG: 构建参数。构建参数和ENV的效果一样,都是设置环境变量,所不同的是ARG所构建的环境变量在将来容器运行时是不存在的。其基本格式:
格式1: ARG <参数名> [=<默认值>]
格式2: 该默认值可以在构建命令 docker build 中用 --build-arg <参数名>=<值> 来覆盖
VOLUME: 定义匿名卷。 其基本格式:
格式1: VOLUME ["<路径1>", "<路径2>"...]
格式2: VOLUME <路径>
EXPOSE: 暴露端口。EXPOSE指令是声明运行时容器所提供的端口,在启动容器时不会在因为这个声明而开启端口。 其基本格式:
格式1: EXPOSE <端口1> [<端口2>...]
WORKDIR: 指定工作目录。其基本格式:
格式1: WORKDIR <工作目录路径>
USER: 指定当前用户。USER是帮助你切换到指定用户。 其基本格式:
格式1: USER <用户名>
HEALTCHECK: 健康检查,判断容器的状态是否正常。 其基本格式:
格式1: HEALTCHECK [选项] CMD <命令> :设置检查容器健康状况的命令
格式2: HEALTCHECK NONE: 如果基础镜像有健康检查指令,使用此格式可以屏蔽掉其健康检查指令
构建nginx镜像:
创建一个目录,在该目录里编写dockerfile:
|
1
2
3
4
5
|
[root@docker ~]# mkdir mynginx[root@docker ~]# cd mynginx/[root@docker mynginx]# pwd/root/mynginx[root@docker mynginx]# |
下载nginx源码包到创建的目录下(mynginx目录下):
|
1
|
[root@docker ~]# wget -P /root/mynginx/ http://nginx.org/download/nginx-1.15.2.tar.gz |
编写Dockerfile:
[root@docker mynginx]# vi Dockerfile
其内容如下:
FROM centos
RUN ping -c 1 www.baidu.com
RUN yum -y install gcc make pcre-devel zlib-devel tar zlib
ADD nginx-1.15.2.tar.gz /usr/src/
RUN cd /usr/src/nginx-1.15.2
&& mkdir /usr/local/nginx
&& ./configure --prefix=/usr/local/nginx && make && make install
&& ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
&& nginx
RUN rm -rf /usr/src/nginx-1.15.2
EXPOSE 80
运行docker命令构建镜像:
[root@docker mynginx]# docker build -t nginx:v3 .
Sending build context to Docker daemon 1.029MB
Step 1/7 : FROM centos
---> 5182e96772bf
Step 2/7 : RUN ping -c 1 www.baidu.com
---> Using cache
---> 2f70f8abaf2a
Step 3/7 : RUN yum -y install gcc make pcre-devel zlib-devel tar zlib
---> Using cache
---> dbdda4b7ae6f
Step 4/7 : ADD nginx-1.15.2.tar.gz /usr/src/
---> Using cache
---> 18ace6285668
Step 5/7 : RUN cd /usr/src/nginx-1.15.2 && mkdir /usr/local/nginx && ./configure --prefix=/usr/local/nginx && make && make install && ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ && nginx
---> Using cache
---> 99629488ede9
Step 6/7 : RUN rm -rf /usr/src/nginx-1.15.2
---> Using cache
---> 869fbad71879
Step 7/7 : EXPOSE 80
---> Using cache
---> 384bed72ea6f
Successfully built 384bed72ea6f
Successfully tagged nginx:v3
输出两个Successfully即为构建成功!
启动自定义镜像:
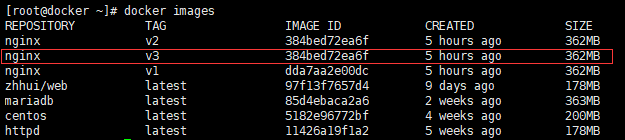
使用 docker images 查看构建的镜像:

启动自定义的镜像:
[root@docker ~]# docker run -d -p 80:80 --name nginx nginx:v3
4ac935e955b1c3ac49eed68f3372f3e96a8934fd8ccf4614afa3d7c29eb96c08
[root@docker ~]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4ac935e955b1 nginx:v3 "/bin/bash" 3 seconds ago Exited (0) 2 seconds ago nginx
注:这时,你无论怎么启动这个容器,它还是一直处于exited状态。
经过各种解决,最终,终于知道问题出在了哪。 原来容器启动时,它是在后台对应着一个线程启动的,它在启动时是已经启动了,但它执行完命令后,就退出了,并没有在后台运行着,所以使用 -dit 参数让它在后台运行即可。
[root@docker ~]# docker run -dit -p 80:80 --name nginx nginx:v3
ecaafe1190447878b98dfb0198e92439db60ff7dab57a1674e0e9e7282a9c858
[root@docker ~]# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ecaafe119044 nginx:v3 "/bin/bash" 3 seconds ago Up 2 seconds 0.0.0.0:80->80/tcp nginx
然而.......
此时又出现了问题,它虽然起来了,但nginx的web网页界面访问不了,显示拒绝连接!!!!
[root@docker ~]# curl 192.168.100.22
curl: (7) Failed connect to 192.168.100.22:80; 拒绝连接
[root@docker ~]# elinks --dump 192.168.100.22
ELinks: 拒绝连接
然后,又经过问百度,FQ看谷歌,终于找到了问题的所在。原来只要使用 exec 进入到容器里启动nginx就可以了。
[root@docker ~]# docker exec -it nginx bash
[root@ecaafe119044 /]# nginx
[root@ecaafe119044 /]# exit
exit
[root@docker ~]# curl 192.168.100.22
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
这样! nginx镜像就构建成功了!!!!
新手上路 !!! 请多多支持!!!!!!☺☺☺
