1.首先打开命令行,进入到lumen项目的根目录中,然后用composer下载excel组件
composer require maatwebsite/excel ~2.1.0
2.安装成功后,在bootstrap/app.php中注册这个插件类
$app->register(MaatwebsiteExcelExcelServiceProvider::class);
这里要取消下面两行前面的注释
$app->withFacades();
$app->withEloquent();
3.然后开始写demo啦
在routes/web.php下
$app->get('/', function () use ($app) {
return $app->version();
});
$app->get('/excel', 'ExcelController@export');
然后在app/Http/Controllers下创建一个控制器文件ExcelController.php,内容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?phpnamespace AppHttpControllers;use MaatwebsiteExcelFacadesExcel;class ExcelController extends Controller{ /** * Create a new controller instance. * * @return void */ public function __construct() { // } public function export() { $cellData = [ ['学号','姓名','成绩'], ['10001','AAAAA','99'], ['10002','BBBBB','92'], ['10003','CCCCC','95'], ['10004','DDDDD','89'], ['10005','EEEEE','96'], ]; Excel::create('学生成绩',function($excel) use ($cellData){ $excel->sheet('score', function($sheet) use ($cellData){ $sheet->rows($cellData); }); })->export('xls'); Excel::create('学生成绩',function($excel) use ($cellData){ $excel->sheet('score', function($sheet) use ($cellData){ $sheet->rows($cellData); }); })->store('xls')->export('xls'); }} |
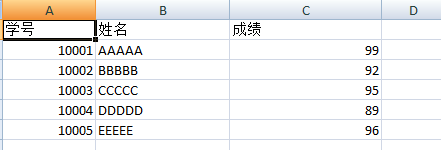
这里注意要在头部加上use MaatwebsiteExcelFacadesExcel;然后用浏览器访问 项目启动路径/excel, 然后就会生成如下表格

如果还想把excel 表保存在服务器的话
可以使用如下代码
文件默认保存在storage/exports,保存在服务器的文件名中文出现了乱码,可以使用 iconv('UTF-8', 'GBK', '学生成绩')
|
1
2
3
4
5
|
Excel::create('学生成绩',function($excel) use ($cellData){ $excel->sheet('score', function($sheet) use ($cellData){ $sheet->rows($cellData); }); })->store('xls')->export('xls'); |
Qt--checkbox
QT 发布release版本
JS_0014:JS刷新页面
JS_0013:JS获取文件后缀名
JS_0012:JS从一个有规则的字符串中随机选择一个字符再循环生成一个新的无规则的字符串
JQuery0016:JQuery等待页面全部加载完后执行代码块
JQuery0015:JQuery查找指定元素并修改其属性
JS_0011:通过JS给div添加html标签内容
JS_0010:获取url中指定的参数