执行上下文堆栈
有三种类型的ECMAScript代码:全局代码,函数代码和eval代码。代码执行在它的执行上下文里。
有唯一的全局上下文,以及可能有多个函数和eval上下文。每一个函数调用,进入到函数的执行上
下文,执行函数的代码。当调用到 eval 函数, 进入到 eval 执行上下文,执行它的代码。
注意到,一个函数或许产生有限个上下文集合,因为每调用一个函数(甚至自身调用)产生一个
新的上下文,并伴随着新的上下文状态:
function foo( bar ){} //调用同一函数 //生成了三个不同的上下文,在每次调用时 //同时由不同的上下文状态(bar的参数值不同) foo(10); foo(20); foo(30);
一个上下文可以去激活另一个上下文称为调用者。一个上下文正在激活称为被调用者。被调
用者与此同时可能会成为别的被调用者的调用者(比如,一个函数被全局上下文调用,它又
调用了内部函数)。
当一个调用者激活(调用)了被调用者,调用者就挂起了它的上下文,并且转移了控制流程给被
调用者。被调用者就会推入栈,且成为正在执行的上下文。在被调用者结束之后,它就会移交控
制器给被调用者,再执行被调用者上下文过程(它可能激活别的上下文)直到它结束,依次类推。
被调用者可能简单的返回或许异常退出。抛出异常而未捕获可能退出(移除栈)一个或多个上下
文。
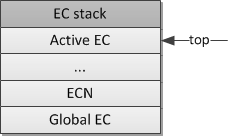
所有的ECMAScript程序运行时,执行堆栈如下图,堆栈的最上面是当前的执行的上下文:

当程序开始执行时,它就会进入到全局执行上下文,它会在堆栈的最下面,也是堆栈的第一个元素。
此外,全局代码会初始化,创建必要的对象和函数。在全局上下文执行时,它的代码可能会激活别
的(已经创建)的函数,这个函数将会进入到他们的执行上下文,压入新的元素到堆栈上,依次类
推。在这初始化执行完成之后,在运行的系统就会等着某些事件(比如,用户的点击)这样会激活
函数,并进入到一个新的执行上下文。
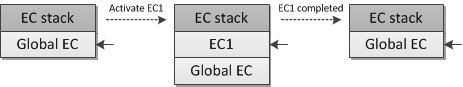
在下面的图里,有某个函数上下文叫EC1,以及全局上下文叫Global EC,我们有如下的流程堆栈修改
压栈和出栈的EC1

这里明确的解释了ECMAScript系统运行时,是如何管理执行的代码。
关于执行上下文的更多信息在下一节里,执行上下文。
正如我们所说的,每个执行上下文在堆栈里可能是类似于对象。让我们看看它的结构以及哪种状态(哪
种属性)一个上下文所需要的去执行它的代码。