总结: 这个题目我本以为很简单,结果越做越难!我花了一天的时间才搞定!主要思路如下 1.通过id找到ul,通过ul找到其下面的所有的li,每个li就是一个商品的信息! 即每个li中有增加删减按钮,数量 ,单价,小计! 1.1 小计 = 数量 * 单价 , 这个很好实现! 难实现的是:商品的特殊信息展示!最贵的单价,肯定要迭代购物车中的每个商品的单价; 合计件数: 也要迭代每个商品的数量 总共花费了多少: 数量 * 单价 我开始是这样做的: 初始化商品信息的时候把每个商品的对应的数量 和单价都放在对应的数组中如aSum, aCount; 点击按钮后发现数量呈累加趋势!数量和价格完全乱套! 2.痛定思痛!重新整理思路!如下: 1.先遍历ul中的所有的li,然后初始化li,这样所有的li都有了默认的数据! 这样获得了默认的总价和总数量 最贵商品(取出总单价最大值即可)! 2. 给li中的按钮添加点击事件: 注意在减少的时候数量不能是负数! 3.因为每次点击按钮的时候,总价和总数量都是在发生变化的! 所以每次点击按钮后都要重新遍历所有的li去获取数量进而获得总数量和总价 特别注意在点击按钮后,记得在遍历所有的li之前一定要把总价和总数量清零0,因为它们是最外层变量,不清零就会累加!数字会越来越庞大!
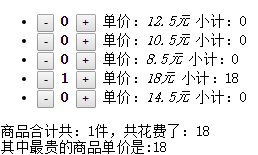
1.效果图 图1是默认的; 图2是添加或删减数量,后对应的信息的显示


2. 源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="list"> <li> <input type="button" value="-"/> <strong>0</strong> <input type="button" value="+"/> 单价:<em>12.5元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-"/> <strong>0</strong> <input type="button" value="+"/> 单价:<em>10.5元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-"/> <strong>0</strong> <input type="button" value="+"/> 单价:<em>8.5元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-"/> <strong>1</strong> <input type="button" value="+"/> 单价:<em>18元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-"/> <strong>0</strong> <input type="button" value="+"/> 单价:<em>14.5元</em> 小计:<span>0元</span> </li> </ul> <p> 商品合计共:0件,共花费了:0元<br/> 其中最贵的商品单价是:0元 </p> </body> <script> window.onload = function () { var oUl = document.getElementById('list') var aLi = oUl.getElementsByTagName('li') var oP = document.getElementsByTagName('p')[0]; var aPrice = []; //单价集合 var totalPrice = 0; var totalCount = 0; init(); function init() { for (var i = 0; i < aLi.length; i++) { initItem(aLi[i]); } updateItems(); } function updateItems() { totalCount = 0; totalPrice = 0; for (var i = 0; i < aLi.length; i++) { totalCount += (parseInt(aLi[i].getElementsByTagName('strong')[0].innerHTML)); totalPrice += (parseFloat(aLi[i].getElementsByTagName('span')[0].innerHTML)); } oP.innerHTML = "商品合计共:" + totalCount + "件,共花费了:" + totalPrice + "<br/>其中最贵的商品单价是:" + getMax(aPrice); } function initItem(oLi) { var aBtn = oLi.getElementsByTagName('input'); //按钮 加减 var oEm = oLi.getElementsByTagName('em')[0]; //单价 var oSpan = oLi.getElementsByTagName('span')[0]; //小计 var oStrong = oLi.getElementsByTagName('strong')[0];//数量 var count = oStrong.innerHTML * 1; var price = parseFloat(oEm.innerHTML); aPrice.push(price); oSpan.innerHTML = count * price; aBtn[0].onclick = function () { showUp(false); } aBtn[1].onclick = function () { showUp(true); } function showUp(isAsc) { isAsc ? count++ : ((count-- <= 0) ? count = 0 : count); oStrong.innerHTML = count; oSpan.innerHTML = count * price + '元'; updateItems(); } } } function getMax(arr) { var max = arr[0]; for (var i = 1; i < arr.length; i++) { if (max < arr[i]) { max = arr[i]; } } return max; } </script> </html>