1.分页
在研究分页之前,先了解下XSS攻击,也就是给web站点注入JS文件,从而达到攻击的目的,好在django框架能够预防此攻击,但是作为web开发者该怎么从后端给网页添加html,css或者js代码呢?
有两种方法:
a.前端添加管道符加上safe参数:
{{ page_str|safe }}
b.后端使用mark_safe方法:
from django.utils.safestring import mark_safe mark_safe(page_str)
分页时需要做三件事:
- 创建处理分页数据的类
- 根据分页数据获取数据
- 输出分页HTML,即:[上一页][1][2][3][4][5][下一页]
自定义分页插件:

1 import math 2 from django.utils.safestring import mark_safe 3 4 5 class Page(object): 6 """自定义分页插件""" 7 8 def __init__(self, current_page, data_count, per_page_count=10, pager_num=7): 9 self.current_page = current_page # 当前页码 10 self.data_count = data_count # 数据总个数 11 self.per_page_count = per_page_count # 每页显示几行数据 12 self.pager_num = pager_num # 页面总共显示几个页码 13 14 @property 15 def start(self): 16 """获取数据起始位置""" 17 return (self.current_page - 1) * self.per_page_count 18 19 @property 20 def end(self): 21 """获取数据终止位置""" 22 return self.current_page * self.per_page_count 23 24 @property 25 def total_count(self): 26 """获取总页数""" 27 return int(math.ceil(self.data_count / self.per_page_count)) 28 29 def page_str(self, base_url): 30 """获取分页HTML""" 31 page_list = [] # 存放html内容 32 33 if self.total_count < self.pager_num: # 如果总页数小于要显示的页码 34 start_index = 1 35 end_index = self.total_count + 1 36 else: 37 if self.current_page <= (self.pager_num + 1) / 2: 38 start_index = 1 39 end_index = self.pager_num + 1 40 else: 41 start_index = self.current_page - (self.pager_num - 1) / 2 42 end_index = self.current_page + (self.pager_num + 1) / 2 43 if (self.current_page + (self.pager_num - 1) / 2) > self.total_count: 44 end_index = self.total_count + 1 45 start_index = self.total_count - self.pager_num + 1 46 47 if self.current_page == 1: 48 prev = '<li><a href="#">«</a></li>' 49 else: 50 prev = '<li><a href="%s?p=%s">«</a></li>' % (base_url, self.current_page - 1,) 51 page_list.append(prev) 52 53 for i in range(int(start_index), int(end_index)): 54 if i == self.current_page: 55 temp = '<li class="active"><a href="%s?p=%s">%s</a></li>' % (base_url, i, i) 56 else: 57 temp = '<li><a href="%s?p=%s">%s</a></li>' % (base_url, i, i) 58 page_list.append(temp) 59 60 if self.current_page == self.total_count: 61 nex = '<li><a href="#">»</a></li>' 62 else: 63 nex = '<li><a href="%s?p=%s">»</a></li>' % (base_url, self.current_page + 1,) 64 page_list.append(nex) 65 66 jump = """ 67 <li> 68 <a style='padding: 0;'><input type='text' style=' 50px;height: 33px;'/></a> 69 <a href="#" onclick='jumpTo(this, "%s?p=");'>GO</a> 70 </li> 71 <li style="line-height:33px;">当前第%s页/总共%s页 </li> 72 <script> 73 function jumpTo(ths,base){ 74 var val = ths.previousElementSibling.firstElementChild.value; 75 if(val){ 76 location.href = base + val; 77 } 78 } 79 </script> 80 """ % (base_url, self.current_page, self.total_count) 81 82 page_list.append(jump) 83 84 page_str = mark_safe("".join(page_list)) 85 86 return page_str
2.Cookie
1、获取Cookie:
request.COOKIES['key'] request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 参数: default: 默认值 salt: 加密盐 max_age: 后台控制过期时间
2、设置Cookie:
rep = HttpResponse(...) 或 rep = render(request, ...) rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐',...) 参数: key, 键 value='', 值 max_age=None, 超时时间 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 secure=False, https传输 httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
<script src='/static/js/jquery.cookie.js'></script> $.cookie("list_pager_num", 30,{ path: '/' });
3.Session
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
a、数据库Session
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
b、缓存Session
配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
c、文件Session
配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T SESSION_FILE_PATH = None
d、缓存加数据库Session
配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
e、加密Cookie Session
配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
一些默认配置:
也是在settings.py文件中
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
使用:
def index(request): # 获取、设置、删除Session中数据 request.session['k1'] request.session.get('k1',None) request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 del request.session['k1'] # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() request.session.iterkeys() request.session.itervalues() request.session.iteritems() # 用户session的随机字符串 request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查 用户session的随机字符串 在数据库中是否 request.session.exists("session_key") # 删除当前用户的所有Session数据 request.session.delete("session_key") request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
4.CSRF
a、简介
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
PS:from django.views.decorators.csrf import csrf_exempt,csrf_protect
b、应用
普通表单
veiw中设置返回值: return render_to_response('Account/Login.html',data,context_instance=RequestContext(request)) 或者 return render(request, 'xxx.html', data) html中设置Token: {% csrf_token %}
Ajax
text.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form id="f1" action="/login/" method="POST"> {% csrf_token %} <input type="text" name="username" placeholder="username"> <input type="password" name="password" placeholder="password"> <input type="checkbox" name="rmb" value="1"> 10秒免登录 <input type="submit" value="confirm"> <input type="button" value="ok"> </form> <script src="/static/jquery-1.12.4.js"></script> <script src="/static/jquery.cookie.js"></script> <script> $(function () {
var csrftoken = $.cookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
$(":button").click(function () { $.ajax({ url:"/login/", type:"POST", data:$("#f1").serialize(), dataType:"JSON", traditional:true, success:function (arg) { } }) }) }) </script> </body> </html>
5.中间件
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
在django项目的settings.py中,有一个 MIDDLEWARE 变量,其中每一个元素就是一个中间件,如下图。

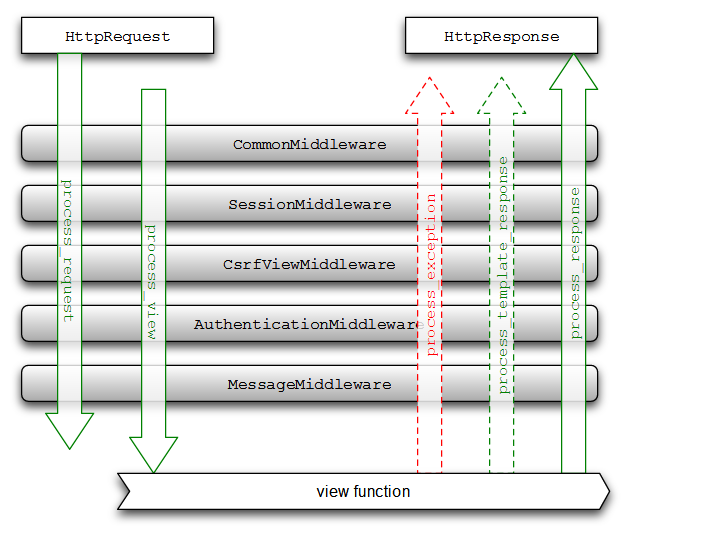
中间件中可以定义四个方法,分别是:
- process_request(self,request)
- process_view(self, request, callback, callback_args, callback_kwargs)
- process_response(self, request, response)
- process_exception(self, request, exception) # 默认不执行,除非Views方法出错
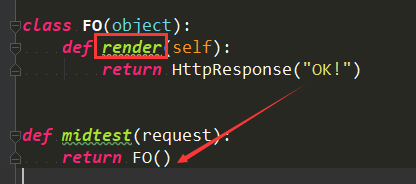
- process_template_response(self,request,response) # 默认不执行,除非Views中的函数返回的对象中,具有render方法,如下:

以上方法的返回值可以是None和HttpResonse对象,如果是None,则继续按照django定义的规则向下执行,如果是HttpResonse对象,则直接将该对象返回给用户。

自定义中间件
a.创建中间件类
from django.utils.deprecation import MiddlewareMixin from django.template.exceptions import TemplateDoesNotExist class MyMiddleWare(MiddlewareMixin): def process_request(self, request): print('1') def process_view(self, request, view_func, view_func_args, view_func_kwargs): print('2') def process_response(self, request, response): print('3') return response # 必须将内容返回给用户 def process_exception(self, request, exception): """只有出现异常时才会执行""" if isinstance(exception, ValueError): return HttpResponse('出现异常》。。') elif isinstance(exception, TemplateDoesNotExist): print(request.path_info) return render(request, "404.html") def process_template_response(self, request, response): """如果Views中的函数返回的对象中,具有render方法才会执行""" print('-----------------------') return response
b.注册中间件
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'Middle.m1.MyMiddleWare' ]
6.缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5分钟内再有人来访问时,则不再去执行view中的操作,而是直接从内存或者Redis中之前缓存的内容拿到,并返回。
Django中提供了6种缓存方式:
- 开发调试
- 内存
- 文件
- 数据库
- Memcache缓存(python-memcached模块)
- Memcache缓存(pylibmc模块)
a.配置
开发调试
# 此为开始调试用,实际内部不做任何操作 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.dummy.DummyCache', # 引擎 'TIMEOUT': 300, # 缓存超时时间(默认300,None表示永不过期,0表示立即过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存个数(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) }, 'KEY_PREFIX': '', # 缓存key的前缀(默认空) 'VERSION': 1, # 缓存key的版本(默认1) 'KEY_FUNCTION' 函数名 # 生成key的函数(默认函数会生成为:【前缀:版本:key】) } } # 自定义key def default_key_func(key, key_prefix, version): """ Default function to generate keys. Constructs the key used by all other methods. By default it prepends the `key_prefix'. KEY_FUNCTION can be used to specify an alternate function with custom key making behavior. """ return '%s:%s:%s' % (key_prefix, version, key) def get_key_func(key_func): """ Function to decide which key function to use. Defaults to ``default_key_func``. """ if key_func is not None: if callable(key_func): return key_func else: return import_string(key_func) return default_key_func
内存
# 此缓存将内容保存至内存的变量中 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', 'LOCATION': 'unique-snowflake', } } # 注:其他配置同开发调试版本
文件
# 此缓存将内容保存至文件 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', 'LOCATION': '/var/tmp/django_cache', } } # 注:其他配置同开发调试版本
数据库
# 此缓存将内容保存至数据库 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.db.DatabaseCache', 'LOCATION': 'my_cache_table', # 数据库表 } } # 注:执行创建表命令 python manage.py createcachetable
Memcache缓存(python-memcached模块)

# 此缓存使用python-memcached模块连接memcache CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': '127.0.0.1:11211', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': 'unix:/tmp/memcached.sock', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': [ '172.19.26.240:11211', '172.19.26.242:11211', ] } }
Memcache缓存(pylibmc模块)

# 此缓存使用pylibmc模块连接memcache CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': '127.0.0.1:11211', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': '/tmp/memcached.sock', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': [ '172.19.26.240:11211', '172.19.26.242:11211', ] } }
b.应用
全站使用
使用中间件,经过一系列的认证等操作,如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,当返回给用户之前,判断缓存中是否已经存在,如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存 MIDDLEWARE = [ 'django.middleware.cache.UpdateCacheMiddleware', # 其他中间件... 'django.middleware.cache.FetchFromCacheMiddleware', ] CACHE_MIDDLEWARE_ALIAS = "" CACHE_MIDDLEWARE_SECONDS = "" CACHE_MIDDLEWARE_KEY_PREFIX = ""
单独视图缓存
方式一: from django.views.decorators.cache import cache_page @cache_page(60 * 15) def my_view(request): ... 方式二: from django.views.decorators.cache import cache_page urlpatterns = [ url(r'^foo/([0-9]{1,2})/$', cache_page(60 * 15)(my_view)), ]
局部视图使用
a. 引入TemplateTag {% load cache %} b. 使用缓存 {% cache 5000 缓存key %} 缓存内容 {% endcache %}
7.信号
Django中提供了“信号调度”,用于在框架执行操作时解耦。通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者。
a、Django内置信号
Model signals pre_init # django的modal执行其构造方法前,自动触发 post_init # django的modal执行其构造方法后,自动触发 pre_save # django的modal对象保存前,自动触发 post_save # django的modal对象保存后,自动触发 pre_delete # django的modal对象删除前,自动触发 post_delete # django的modal对象删除后,自动触发 m2m_changed # django的modal中使用m2m字段操作第三张表(add,remove,clear)前后,自动触发 class_prepared # 程序启动时,检测已注册的app中modal类,对于每一个类,自动触发 Management signals pre_migrate # 执行migrate命令前,自动触发 post_migrate # 执行migrate命令后,自动触发 Request/response signals request_started # 请求到来前,自动触发 request_finished # 请求结束后,自动触发 got_request_exception # 请求异常后,自动触发 Test signals setting_changed # 使用test测试修改配置文件时,自动触发 template_rendered # 使用test测试渲染模板时,自动触发 Database Wrappers connection_created # 创建数据库连接时,自动触发
对于Django内置的信号,仅需注册指定信号,当程序执行相应操作时,自动触发注册函数:
from django.core.signals import request_finished # 请求结束后 from django.core.signals import request_started # 请求到来前 from django.core.signals import got_request_exception # 请求异常后 from django.db.models.signals import class_prepared # 程序启动时,检测已注册的app中的modal类,对于每一个类,自动触发 from django.db.models.signals import pre_init, post_init # 构造方法前和构造方法后 from django.db.models.signals import pre_save, post_save # 对象保存前和对象保存后 from django.db.models.signals import pre_delete, post_delete # 对象删除前和对象删除后 from django.db.models.signals import m2m_changed # 操作第三张表前后 from django.db.models.signals import pre_migrate, post_migrate # 执行migrate命令前后 from django.test.signals import setting_changed # 使用test测试修改配置文件时 from django.test.signals import template_rendered # 使用test测试渲染模板时 from django.db.backends.signals import connection_created # 创建数据库连接时 def callback(sender, **kwargs): print("xxoo_callback") print(sender,kwargs) xxoo.connect(callback) # xxoo指上述导入的内容
from django.core.signals import request_finished from django.dispatch import receiver @receiver(request_finished) def my_callback(sender, **kwargs): print("Request finished!")
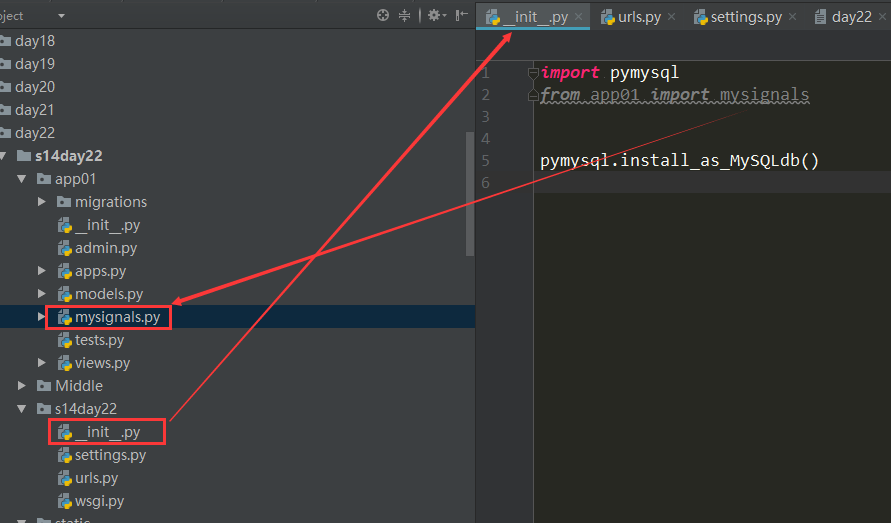
ps:需要先将自己写的信号文件初始化到django工程中,和使用pymysql模块一样,如下所示:

b、自定义信号
定义信号
import django.dispatch pizza_done = django.dispatch.Signal(providing_args=["toppings", "size"])
注册信号
def callback(sender, **kwargs): print("callback") print(sender,kwargs) pizza_done.connect(callback)
触发信号
from 路径 import pizza_done pizza_done.send(sender='seven',toppings=123, size=456)
ps:由于内置信号的触发者已经集成到Django中,所以其会自动调用,而对于自定义信号则需要开发者在任意位置触发。
