1 安装node
node官网地址: https://nodejs.org/zh-cn/
2 创建package.json文件
npm init
3 安装webpack
3.1 推荐本地安装,全局安装不利于版本的迭代
npm install --save-dev webpack-cli
3.2 全局安装
npm install --global webpack webpack-cli
4 简单的打包
4.1 在src目录下创建一个index.js文件
4.2 在packjson里面添加两条打包的命令
”dev”:”webpack --mode development ” // 这是开发环境的打包,代码没有被压缩
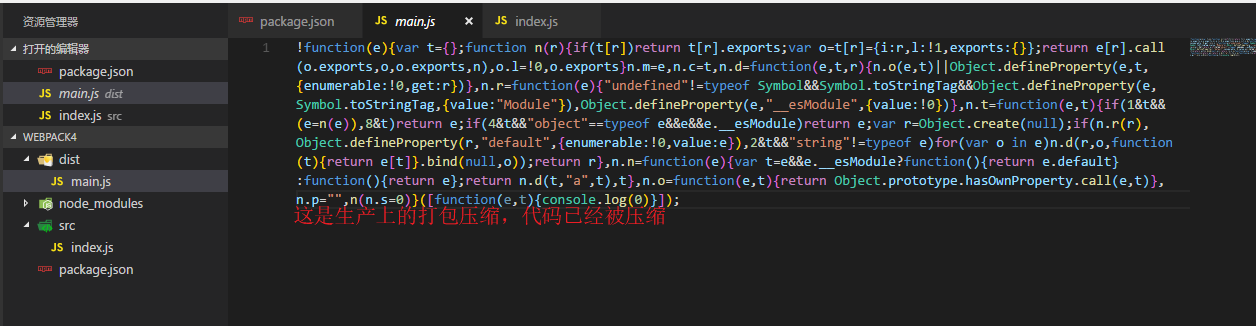
"build":webpack --mode production // 这是生产上的打包压缩,代码已经被压缩过
4.3 如图 
5 创建webpack.config.js文件
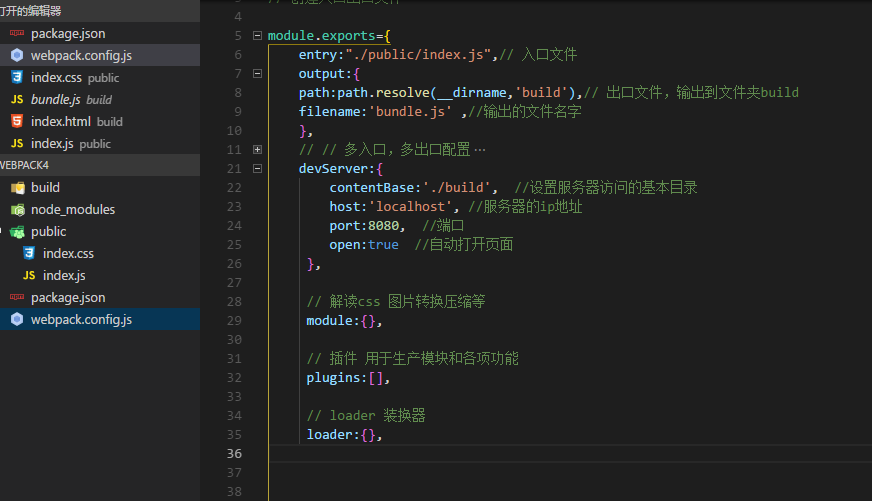
5.1 webpack.config.js的结构目录

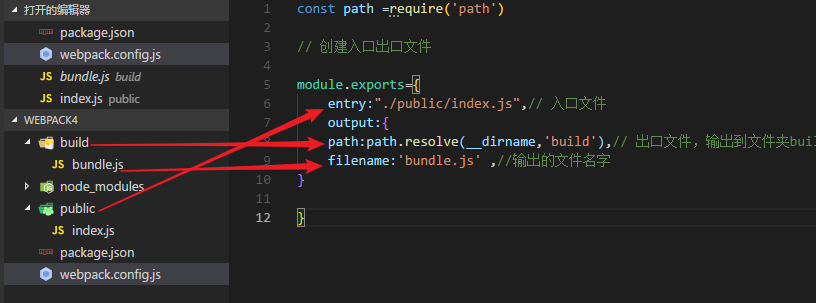
5.2 引入path
const path = require('path')
5.3书写出口入口文件

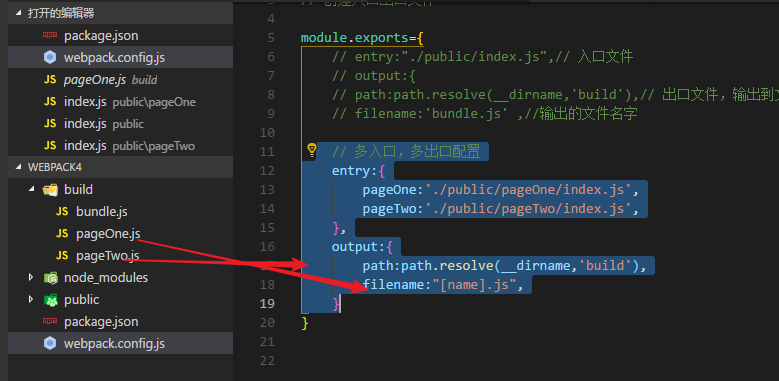
6 多入口和多出口文件的配置

7 了解webpack-dev-server
webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务。
webpack-dev-server 主要提供两个功能:
(1)为静态文件提供服务
(2)自动刷新和热替换(HMR)
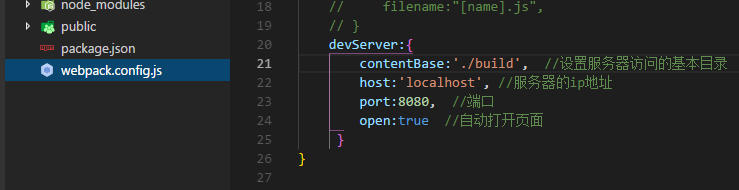
7.1 配置安装 webpack-dev-server
devServer:{
contentBase:'./build, //设置服务器访问的基本目录
host:'localhost', //服务器的ip地址
port:8080, //端口
open:true //自动打开页面
}
7.2 package.json设置启动
"scripts": {
"start": "webpack-dev-server --mode development"
}

8 css loader的设置,

loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
7.1 安装
npm install style-loader css-loader --save-dev
7.2
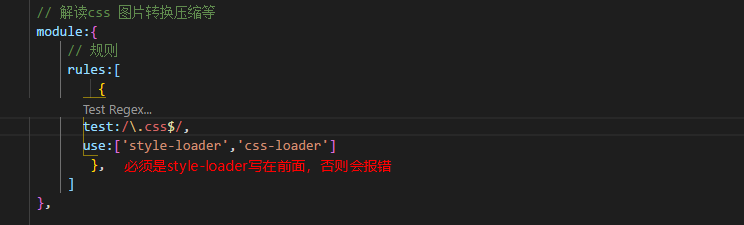
(1)在webpack.config.js文件里配置module中的rules
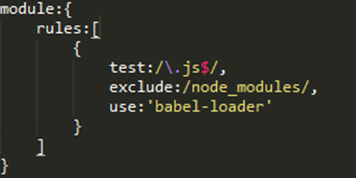
在 webpack 的配置中 loader 有两个目标:
- test 属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。
- use 属性,表示进行转换时,应该使用哪个 loader。

8 sass和less 的规则
8.1 安装sass-loader和node-sass
npm install sass-loader node-sass --save-dev
npm install less-loader less --save-dev
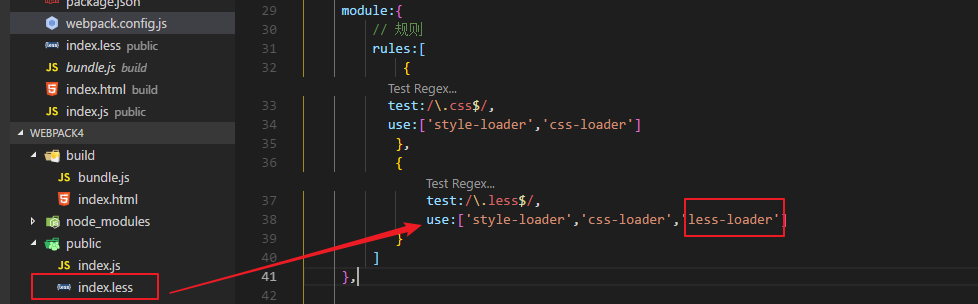
8.2 配置规则

8.3 sass 的规则都一样的配置
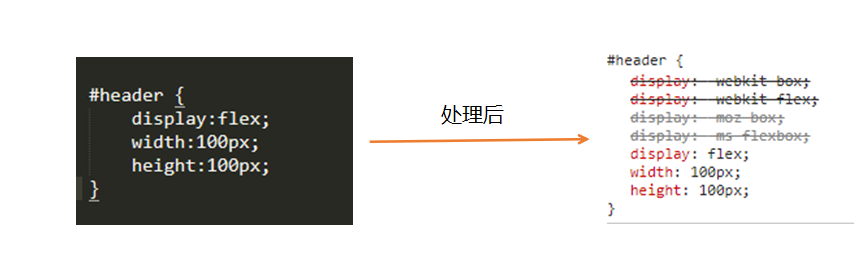
9 使用PostCSS处理浏览器前缀 兼容浏览器css
(1)处理效果

(2)安装loader
安装postcss-loader和autoprefixer
下载:
npm install --save-dev postcss-loader autoprefixer
(3)配置loader 需要和autoprefixer一起用

Loader中设置:
{
browsers: [
'ie >= 8',//ie版本大于等于ie8
'Firefox >= 20',//火狐浏览器大于20版本
'Safari >= 5',//safari大于5版本
'Android >= 4',//版本大于Android4
'Ios >= 6',//版本大于ios6
'last 4 version'//浏览器最新的四个版本
]
}
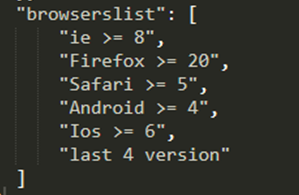
或者在package.json里加上下图设置:注意package.json里面不能有注释和单引号

10 文件处理
- 图片处理
(1)安装loader
下载安装file-loader
npm install --save-dev file-loader
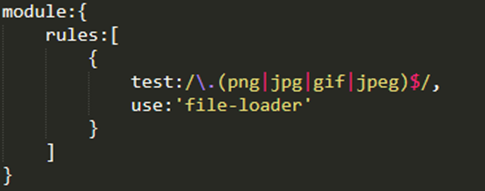
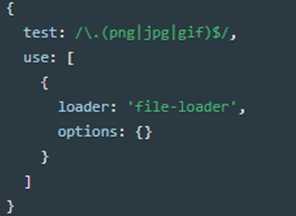
(2)配置config文件


(3)选项配置

配置options:
name:为你的文件配置自定义文件名模板(默认值[hash].[ext])
context:配置自定义文件的上下文,默认为 webpack.config.js
publicPath:为你的文件配置自定义 public 发布目录
outputPath:为你的文件配置自定义 output 输出目录
[ext]:资源扩展名
[name]:资源的基本名称
[path]:资源相对于 context的路径
[hash]:内容的哈希值
- 字体文件处理
(1)下载字体文件
以bootstrap字体文件为例子
Boostrap字体文件下载地址:https://v3.bootcss.com/getting-started/
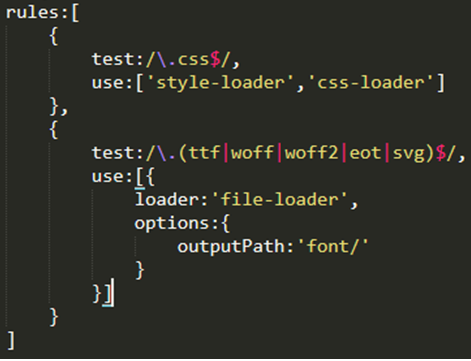
(2)配置config文件

- 第三方 js库处理
以jquery库为例子
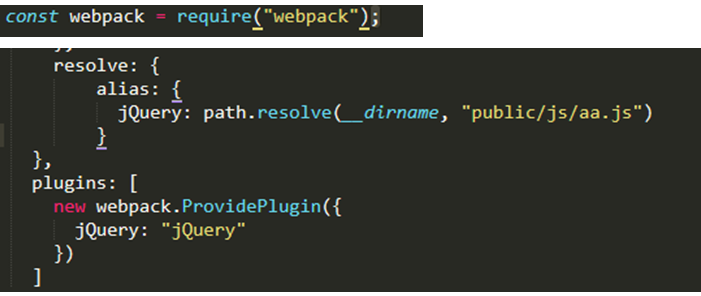
(1)本地导入
编写配置文件:
webpack.ProvidePlugin参数是键值对形式,键就是我们项目中使用的变量名,值就是键所指向的库。webpack.ProvidePlugin会先从npm安装的包中查找是否有符合的库。
如果webpack配置了resolve.alias选项(理解成“别名”),那么webpack.ProvidePlugin就会顺着设置的路径一直找下去
使用webpack.ProvidePlugin前需要引入webpack

(2)npm安装模块
安装jquery库:
npm install jquery --save-dev
直接在js里import引入
Import $ from‘jquery’
12 es6语法转换
1 了解babel
目前,ES6(ES2015)这样的语法已经得到很大规模的应用,它具有更加简洁、功能更加强大的特点,实际项目中很可能会使用采用了ES6语法的模块,但浏览器对于ES6语法的支持并不完善。为了实现兼容,就需要使用转换工具对ES6语法转换为ES5语法,babel就是最常用的一个工具
babel转化语法所需依赖项:
babel-loader: 负责 es6 语法转化
babel-core: babel核心包
babel-preset-env:告诉babel使用哪种转码规则进行文件处理
- 安装依赖
npm install babel-loader @babel/core @babel/preset-env --save-dev
- 配置config文件
exclude表示不在指定目录查找相关文件

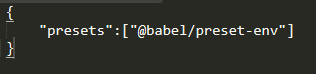
- 新建 .babelrc 文件配置转换规则

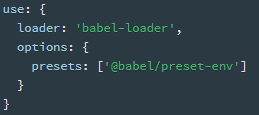
2 另一种规则配置

11 生成HTML(html-webpack-plugin)
- 了解html-webpack-plugin
HtmlWebpackPlugin会自动为你生成一个HTML文件,根据指定的index.html模板生成对应的 html 文件。
根据src下的index.html自动在打包后的目录下生成html文件,相关引用关系和文件路径都会按照正确的配置被添加进生成的html里
- 安装依赖
- npm install html-webpack-plugin --save-dev
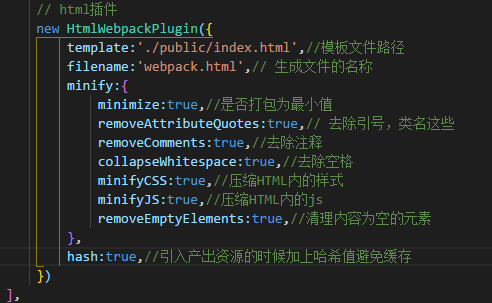
- 配置config文件
- 要先引入插件
- const HtmlWebpackPlugin=require('html-webpack-plugin')

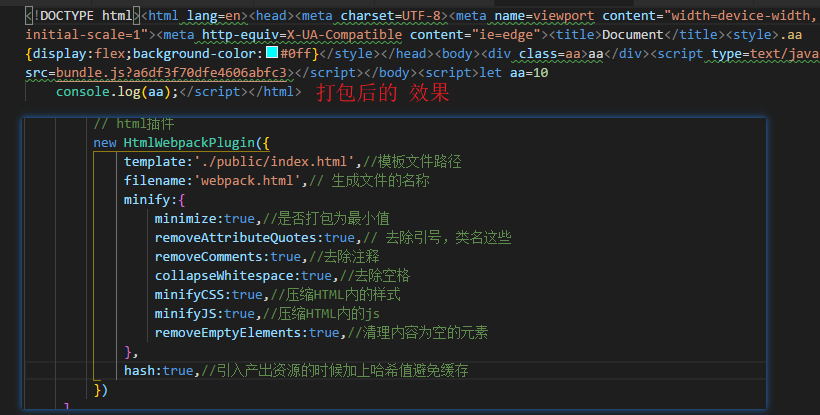
4 配置完的效果图:

12 压缩css及优化css结构
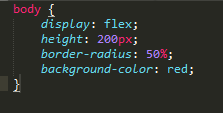
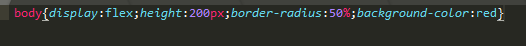
- 处理效果


- optimize-css-assets-webpack-plugin插件
(1)安装(下载)
npm install --save-dev optimize-css-assets-webpack-plugin
(2)配置config文件
引入插件:
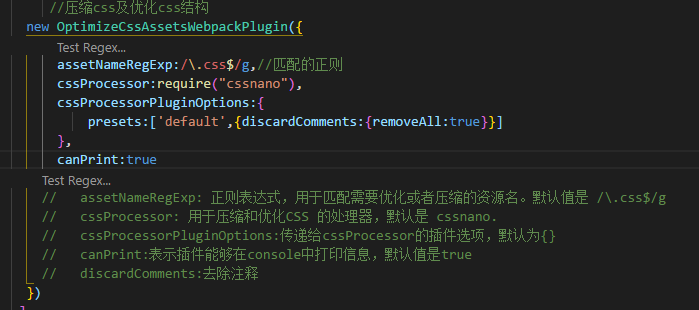
(3)插件配置

Plugins设置解释:
assetNameRegExp: 正则表达式,用于匹配需要优化或者压缩的资源名。默认值是 /.css$/g
cssProcessor: 用于压缩和优化CSS 的处理器,默认是 cssnano.
cssProcessorPluginOptions:传递给cssProcessor的插件选项,默认为{}
canPrint:表示插件能够在console中打印信息,默认值是true
discardComments:去除注释
13 提取分离css
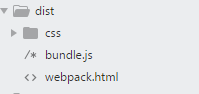
- 处理效果

将所有的入口 chunk(entry chunks)中引用的 css,移动到独立分离的 CSS 文件
- ExtractTextPlugin插件
(1)安装(下载)
npm install --save-dev extract-text-webpack-plugin@next
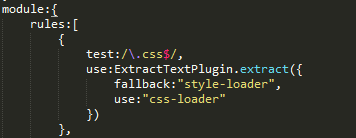
(2)配置config文件
引入插件:

Rules设置:
fallback:编译后用什么loader来提取css文件

Plugins设置

2 mini-css-extract-plugin插件
(1)安装(下载)
npm install --save-dev mini-css-extract-plugin
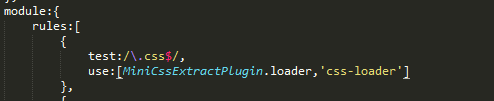
(2)配置config文件
引入插件
Rules设置:

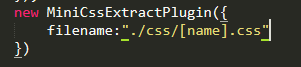
Plugins设置

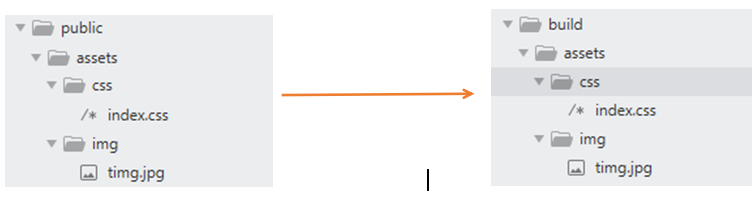
15 运用webpack插件拷贝静态文件(copy-webpack-plugin)
拷贝静态文件
- 处理效果

- 安装(下载)
npm install --save-dev copy-webpack-plugin
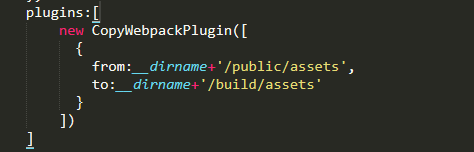
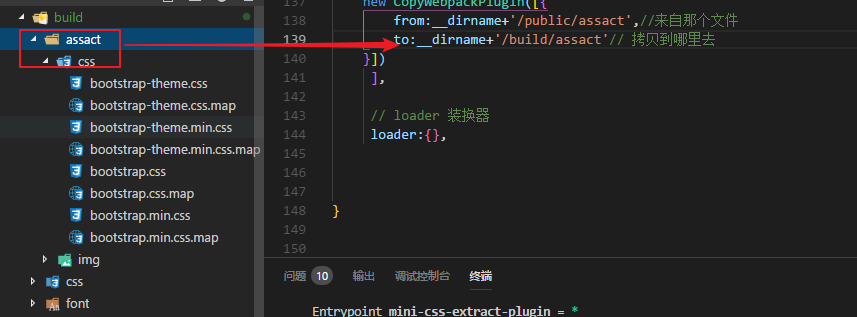
- 配置config文件
引入插件:

Plugins设置

效果图:

16 webpack插件之clean-webpack-plugin清除文件
1处理效果
当我们修改带hash的文件并进行打包时,每打包一次就会生成一个新的文件,而旧的文件并没有删除。
为了解决这种情况,我们可以使用clean-webpack-plugin在打包之前将文件先清除,之后再打包出最新的文件
2 安装
npm install --save-dev clean-webpack-plugin
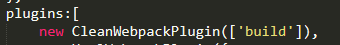
2.1配置config文件引入插件
2.2 Plugin配置

17 webpack处理HTML内嵌图片
1 没有使用loader的效果,图片显示不出来

2 下载安装插件
npm install --save-dev html-loader
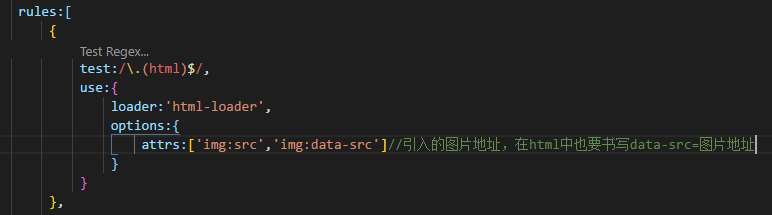
3 配置roules

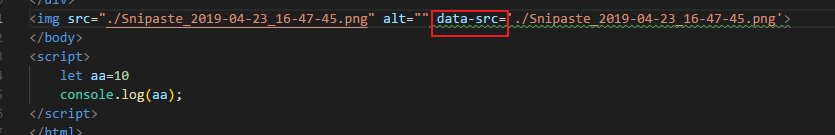
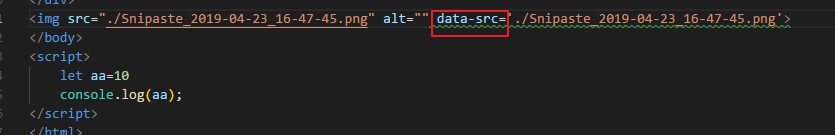
页面引入


18 使用sourcemap调试
1 Sourcemap是为了解决实际运行代码(打包后的)出现问题时无法定位到开发环境中的源代码的问题。
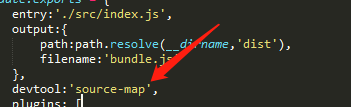
2 devtool选项

3
5个基本类型:
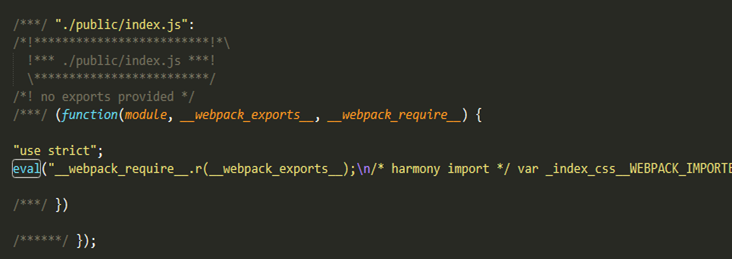
(1) eval
每个模块都使用 eval() 执行,每一个模块后会增加sourceURL来关联模块处理前后的对应关系。如下图

由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。因为不需要生成模块的sourcemap,因此打包的速度很快。
(1) source-map
source-map会为模块生成独立的soucemap文件。

打包后的模块在模块后面会对应引用一个.map文件,同时在打包好的目录下会生成相应的.map文件。如下图

(3) Inline
与source-map不同,增加inline属性后,不会生成独立的.map文件,source map 转换为 DataUrl 后添加到 bundle 中。如下所示:

(4) cheap
cheap属性在打包后同样会为每一个模块生成.map文件,但是与source-map的区别在于cheap生成的.map文件会忽略原始代码中的列信息,也不包含loader的sourcemap。
(5) module
包含了loader模块之间的sourcemap,将 loader source map 简化为每行一个映射。
6 使用sourcemap调试
(1)js调试

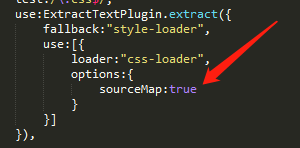
(2)css调试

19 webpack开发调试必备功能之模块热替换HMR
- 了解模块热替换
模块热替换(HMR - Hot Module Replacement)功能会在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
保留在完全重新加载页面时丢失的应用程序状态。
只更新变更内容,以节省宝贵的开发时间。
调整样式更加快速 - 几乎相当于在浏览器调试器中更改样式。
- 配置config文件

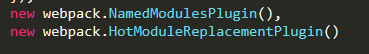
Plugin设置

NamedModulesPlugin:当开启 HMR 的时候使用该插件会显示模块的相对路径
- 其他配置
devServer中加入hotOnly表示只有热更新,不会自动刷新页面

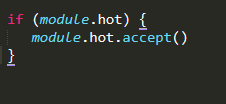
修改js文件时代码不会自动热更新,需加入以下代码可以告诉 webpack 接受更新的模块

总结:暂时更新到这里,后续会继续更新优化打包的速度!谢谢,记得关注哦!!!