前言
本人最近在做有关RISC-V的项目开发,需要用到RISC-V下的GNU Toolchain,在安装的过程中可以说是极其痛苦,一方面是网上的相关资料实在是少之又少,另一方面是用着仅有的资料安装时出现了太多的问题,而解决这些问题又不知如何下手,搜也搜不到,困扰了我很久。
在老师的帮助下,我最终通过Github上的一个项目,成功安装上了该工具链,实在是不易,特此来发布一篇文章来帮助广大同学。
安装过程与方法
首先给出官方仓库的链接 https://github.com/riscv/riscv-gnu-toolchain
在最开始安装时,我先参考了这篇文章 https://blog.csdn.net/weiqi7777/article/details/88045720,然而在clone RISC-V GNU Toolchain官方仓库时出现了各种各样的问题,反复重试了很多次都未能解决。
最终我在https://github.com/cliffordwolf/picorv32#linking-binaries-with-newlib-for-picorv32这个项目的README文件中找到了整个工具链的自动安装脚本,省时省力。具体操作如下:
准备工作
1)完成工具链的安装之前,需要先安装如下的包,执行下面的命令即可。
sudo apt-get install autoconf automake autotools-dev curl libmpc-dev libmpfr-dev libgmp-dev gawk build-essential bison flex texinfo gperf libtool patchutils bc zlib1g-dev git libexpat1-dev
本人在安装时,除了在安装texinfo这个包时出现了问题,其他包都非常顺利,但最后发现即使没有texinfo也没有什么大碍。
2)还需要用到picorv32这个项目中的Makefile文件,需提前下载好。
安装
1)cd到picorv32项目文件夹下,执行:
make download-tools
便开始了漫长的下载过程,期间在安装完一个子模块后可能会卡住然后报错,这种情况绝大多数是因为网络原因造成的,如果失败了可以再执行一次上述的命令,当一个子模块安装好,重新执行命令时会自动跳过安装好的模块,继续下一个模块的安装,这一点还是让我很欣慰的。
2)在安装完所有的模块后,执行如下命令,便可以构建一个针对纯RV32I CPU的完整工具链了:
make -j$(nproc) build-tools
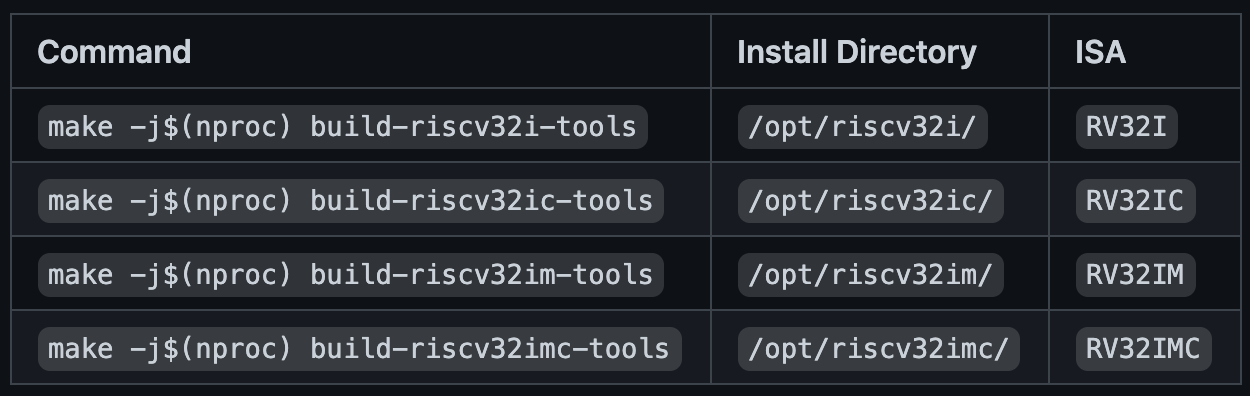
如果想要自定义安装想要的ISA,可以将上述命令替换成下表中的命令,安装的路径默认在/opt目录下

回车后在命令行中输入:y或yes或YES即可执行
该步骤会等待得比较久,在执行的前半部分同样会出现由于网络问题造成的报错,重复执行上述步骤即可,在后半部分会很顺畅。
安装结果
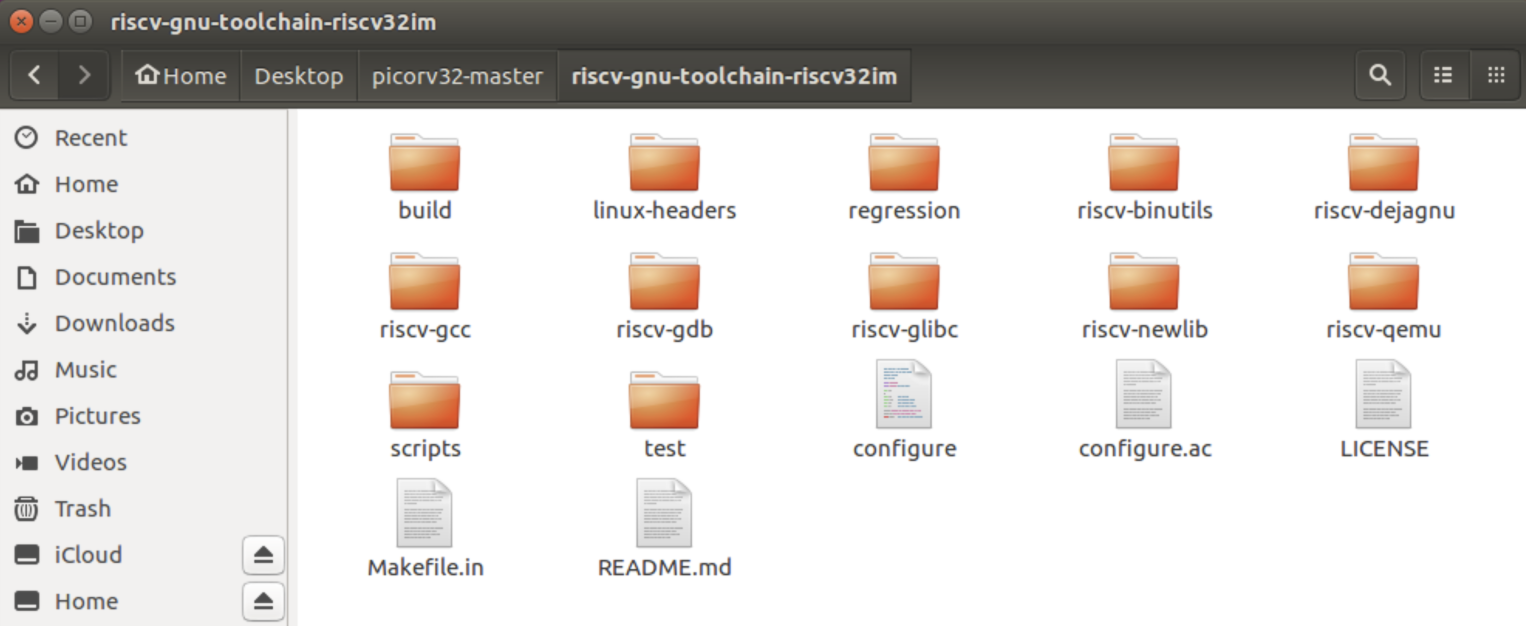
本人安装的是RV32IM,在执行命令的目录下生成了riscv-gnu-toolchain-riscv32im文件夹,下面包含了所有库和工具。
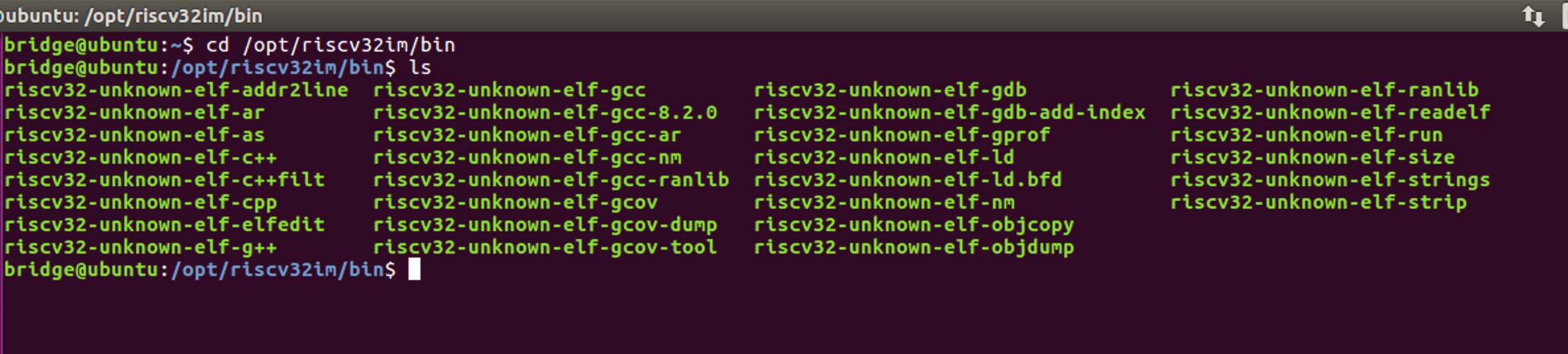
对应的opt目录下便生成了riscv32im文件夹,至此,RISC-V GNU Toolchain安装全部完成。

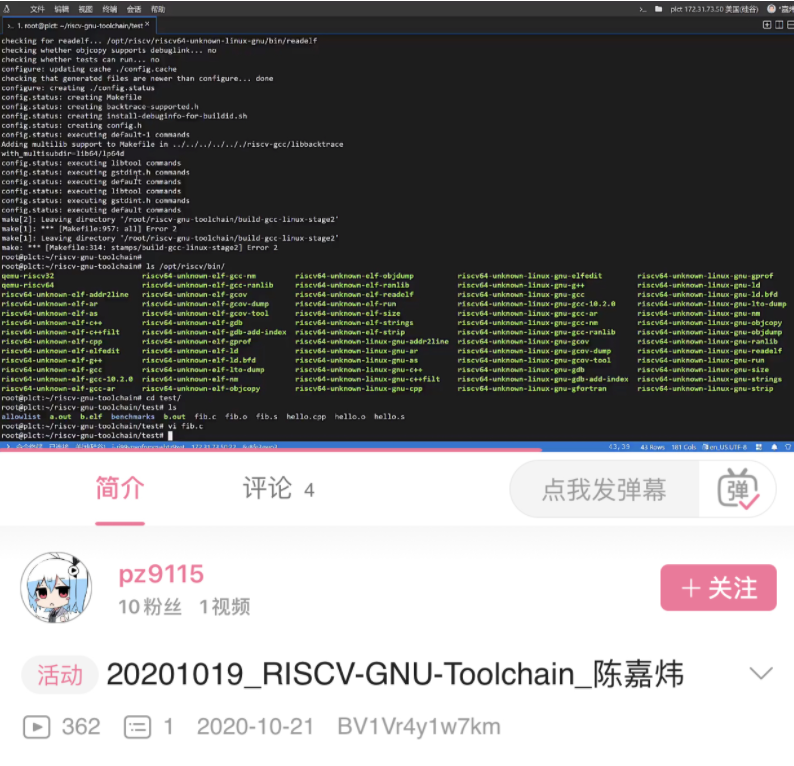
工具链的使用
具体的使用方法可以参考B站上的这个视频,发现它简直是意外之喜,给了我很大的帮助,这个视频还介绍了工具链的相关基础知识,非常适合初学者学习,作为为数不多的网络资源,简直太宝贵了。
这位作者安装的是64位版本的,想安装该版本的同学同样可以参照这期视频来进行安装,同样也是写好的自动安装脚本,非常方便。