8. 本地分支和标签
1) 在提交记录区中查看分支状态
提交记录区中每一个分支都位于一个提交记录所在的行中。
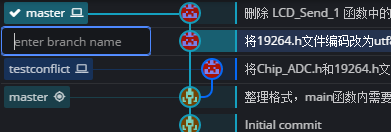
从图 2‑1中可以看到,服务器上的master分支停留在整理格式(把这个提交记录记为origin_master_HEAD)这个提交记录处,
在本地的master分支(将master分支所在的提交记录记为master_HEAD)里,将19264.h文件编码改成了utf8。
而后从origin_master_HEAD处创建了一个新分支:testconflict,对Chip_ADC.h和19264.h这两个文件都做了修改,把这里的提交记录记为test_HEAD。

图 2‑1 提交记录示意图
2) 创建本地(Local)分支
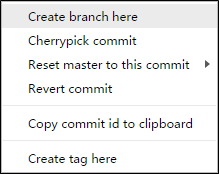
在GitKraken中央区域的提交记录处右键点击,出现如下所示的下拉菜单:

图 2‑2 右键下拉菜单
点击 Create branch here 将会提示出入分支名(下图的enter branch name)

图 2‑3 创建新的本地分支
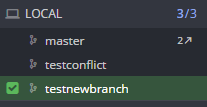
这里将新分支名命名为 testnewbranch。确定后将在当前提交记录处创建一个新的分支。程序左侧的LOCAL菜单中将会出现分支 testnewbranch,如下图:

图 2‑4 本地分支列表
创建完新分支后,程序会自动跳转到新创建的分支中。
3) 切换本地(Local)分支
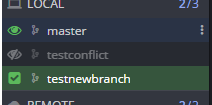
图 2‑5中有三个本地分支 master ,testconflict和testnewbranch(当前版本分支为testnewbranch,左侧有勾的表明该分支是当前所在的分支):

图 2‑5 本地分支列表
要切换到其它的分支(如切换至master分支),有几种方法:
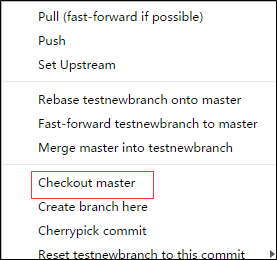
a) 将鼠标移至master分支所在栏,点击右侧按钮(红色方框圈出的按钮),或右键点击该栏,
出现如下图的下拉菜单,点击Checkout master,即可切换到分支master。

图 2‑6 切换分支的菜单
b) 直接在本地分支列表中双击 该分支也可以切换至该分支
4) 删除或重命名本地(Local)分支
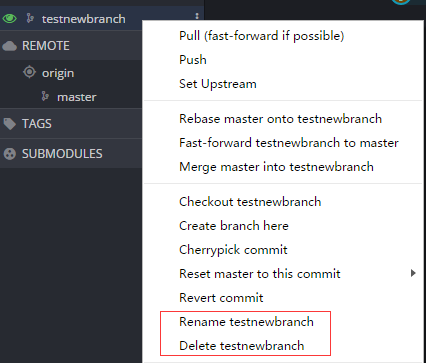
右键点击分支列表中的某个分支,这里以testnewbranch为例,

图 2‑7 分支下拉菜单
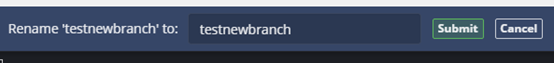
点击 Rename testnewbranch,在程序顶部出现提示:

图 2‑8 修改分支名
填写新名称,如“renamedbranch”,填好后,点击 Submit 按钮。本地分支列表中的分支名称就会有相应的改变。需要注意,更改后的分支名不能与已有的分支名重复。
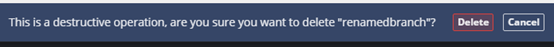
若点击 Delete testnewbranch,同样的,在程序顶部出现提示:

点击 Delete 按钮将会把该分支从本地删除。
5) 专注于分支及其所在的路径
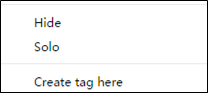
右键点击本地分支或远程分支,在下拉菜单栏中选中Hide项,即可在中央提交记录区域隐藏该分支,以隐藏testconflict分支为例,在本地的分支列表中可以看到testconflict分支左侧的标记变为灰色(如图 2‑10):

图 2‑9 分支下拉菜单

图 2‑10 本地分支
点击菜单中的Solo项,将会仅显示这一条分支。
6) 标签(TAGS)
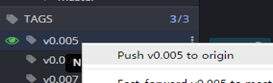
TAGS表示当前工作区中存在的标签。

图 2‑11 推送标签至服务器
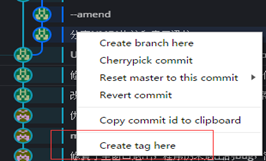
右键点击GitKraken中央区域中的提交记录,出现下图所示的菜单,点击可以在当前提交记录处创建一个本地的标签。

图 2‑12 创建标签
这里需要注意,一般在本地打上TAG后,上传代码时不会自动同步到服务器,必须在TAGS标签下选中标签,右键push TAG到服务器(origin)上才能被共享(如图 2‑11)。
(如果需要把本地所有标签全部上传到服务器上,
在命令行或终端中用命令 git push --tags 将本地所有标签上传至服务器。)