pyecharts介绍
[pyecharts网站](http://pyecharts.org/#/)Pyecharts生成的图像,动态效果非常cool。在HTML上展示很是perfect。matplotlib用于科研,但是pyecharts用于展示和讲座确实很好。
pyecharts 是一个用于生成 Echarts 图表的类库。
Echarts 是百度开源的一个数据可视化 JS 库。
用 Echarts 生成的图可视化效果非常棒。
画图举例
Bar图

from pyecharts import Pie, Bar, Gauge, EffectScatter, WordCloud, Map, Grid, Line, Timeline
import random
attr = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar = Bar('柱状图数据堆叠示例')
bar.add('商家A', attr, v1, mark_point=['average'], is_stack=True)
bar.add('商家B', attr, v2, mark_point=['min', 'max'], is_stack=True)
bar.render('bar.html')
# ------------------------------------
attr = ['{}天'.format(i) for i in range(30)]
v1 = [random.randint(1, 30) for _ in range(30)]
bar = Bar('Bar - datazoom - slider示例')
bar.add('', attr, v1, is_label_show=True,
is_datazoom_show=True, is_more_utils=True)
bar.render('bar_slider.html')
Gauge仪表盘图

gauge = Gauge('仪表盘示例')
gauge.add('业务指标', '完成率', 66.66)
gauge.render('gauge.html')
EffectScatter动态散点图

v1 = [10, 20, 30, 40, 50, 60]
v2 = [25, 20, 15, 10, 60, 33]
es = EffectScatter('动态散点图')
es.add('effectscatter', v1, v2)
es.render('effectscatter.html')
WordCloud词云图

name = [u'古诗', u'textx.txt', u'hadoop', u'flask']
value = [10000, 6000, 4000, 3000]
wd = WordCloud(width=1300, height=620)
wd.add('', name, value, word_size_range=(20, 100))
wd.render('wordcloud.html')
Pie饼图

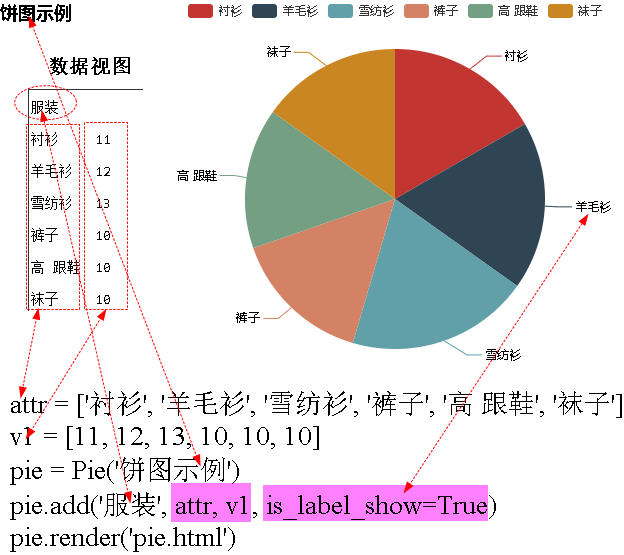
attr = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高 跟鞋', '袜子']
v1 = [11, 12, 13, 10, 10, 10]
pie = Pie('饼图示例')
pie.add('服装', attr, v1, is_label_show=True)
pie.render('pie.html')
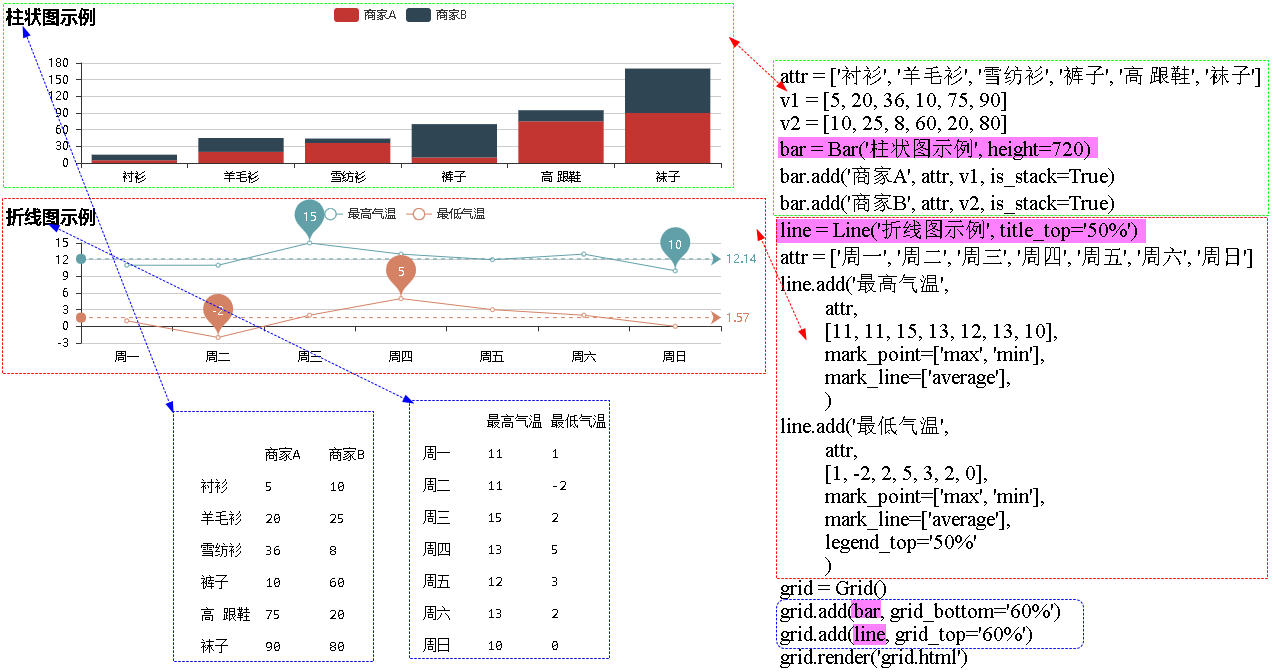
Grid 并行显示多张图

attr = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高 跟鞋', '袜子']
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar = Bar('柱状图示例', height=720)
bar.add('商家A', attr, v1, is_stack=True)
bar.add('商家B', attr, v2, is_stack=True)
line = Line('折线图示例', title_top='50%')
attr = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
line.add('最高气温',
attr,
[11, 11, 15, 13, 12, 13, 10],
mark_point=['max', 'min'],
mark_line=['average'],
)
line.add('最低气温',
attr,
[1, -2, 2, 5, 3, 2, 0],
mark_point=['max', 'min'],
mark_line=['average'],
legend_top='50%'
)
grid = Grid()
grid.add(bar, grid_bottom='60%')
grid.add(line, grid_top='60%')
grid.render('grid.html')
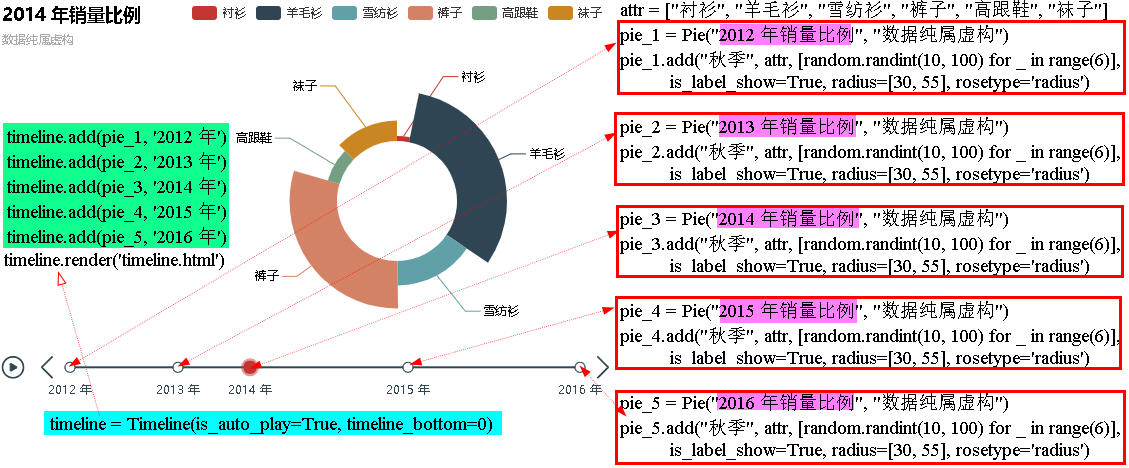
Timeline提供时间线轮播多张图

attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
pie_1 = Pie("2012 年销量比例", "数据纯属虚构")
pie_1.add("秋季", attr, [random.randint(10, 100) for _ in range(6)],
is_label_show=True, radius=[30, 55], rosetype='radius')
pie_2 = Pie("2013 年销量比例", "数据纯属虚构")
pie_2.add("秋季", attr, [random.randint(10, 100) for _ in range(6)],
is_label_show=True, radius=[30, 55], rosetype='radius')
pie_3 = Pie("2014 年销量比例", "数据纯属虚构")
pie_3.add("秋季", attr, [random.randint(10, 100) for _ in range(6)],
is_label_show=True, radius=[30, 55], rosetype='radius')
pie_4 = Pie("2015 年销量比例", "数据纯属虚构")
pie_4.add("秋季", attr, [random.randint(10, 100) for _ in range(6)],
is_label_show=True, radius=[30, 55], rosetype='radius')
pie_5 = Pie("2016 年销量比例", "数据纯属虚构")
pie_5.add("秋季", attr, [random.randint(10, 100) for _ in range(6)],
is_label_show=True, radius=[30, 55], rosetype='radius')
timeline = Timeline(is_auto_play=True, timeline_bottom=0)
timeline.add(pie_1, '2012 年')
timeline.add(pie_2, '2013 年')
timeline.add(pie_3, '2014 年')
timeline.add(pie_4, '2015 年')
timeline.add(pie_5, '2016 年')
timeline.render('timeline.html')
可视化图像类
Bar(柱状图/条形图)
Bar3D(3D 柱状图)
Boxplot(箱形图)
EffectScatter(带有涟漪特效动画的散点图)
Funnel(漏斗图)
Gauge(仪表盘)
Geo(地理坐标系)
Graph(关系图)
HeatMap(热力图)
Kline(K线图)
Line(折线/面积图)
Line3D(3D 折线图)
Liquid(水球图)
Map(地图)
Parallel(平行坐标系)
Pie(饼图)
Polar(极坐标系)
Radar(雷达图)
Sankey(桑基图)
Scatter(散点图)
Scatter3D(3D 散点图)
ThemeRiver(主题河流图)
WordCloud(词云图)
Grid 类:并行显示多张图
Overlap 类:结合不同类型图表叠加画在同张图上
Page 类:同一网页按顺序展示多图
Timeline 类:提供时间线轮播多张图
总结
- 不断向他人学习
- 尽可能的理解自己看到的知识
- 多动手,多行动
参考资料
注:本文参考网上资料,并经过自己思考,添加图像进行更加直观解释,参考资料较多,很难找到原始引用点,故而列举自己看到的。
[1] https://blog.csdn.net/u013421629/article/details/78183637?locationNum=8&fps=1
[2] http://python.tedu.cn/know/320402.html
[2] http://www.cnblogs.com/siplips/p/9853205.html