Button继承自TextView,所以TextView的一些属性同样也适用于Button控件。
Button的直接子类为CompoundButton。Button的间接子类有CheckButton、RadioButton、Switch和ToggleButton。
1.Button常用属性设置
1.1设置Button的背景颜色
要设置Button按钮的背景颜色,可以通过在xml文件中设置android:background属性实现,同样也可以通过在代码中使用setBackgroundColor()方法来实现。
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮一:设置按钮背景颜色为黄色"
android:background="#ffff00" />
1.2设置Button的文字颜色
要设置Button按钮的文字颜色,可以通过在xml文件中设置android:textColor属性实现,同样也可以通过在代码中使用setTextColor()方法来实现。
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮二:设置按钮文字颜色为红色"
android:textColor="#ff0000" />
1.3设置Button的文字格式
要设置Button按钮的文字格式,可以通过在xml文件中设置android:textStyle属性实现。其中,参数italic表示斜体,参数bold表示粗体。
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮三:设置按钮文字斜体"
android:textStyle="italic" />
1.4设置Button的背景图片
要设置Button按钮的背景图片,可以通过在xml文件中设置android:background属性实现,同样也可以通过在代码中使用setBackgroundResource()方法来实现。
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮四"
android:background="@drawable/android_logo" />
1.5效果图
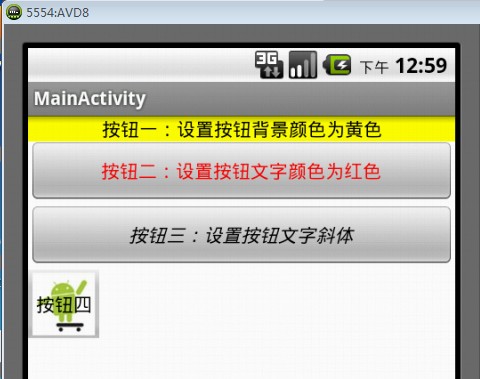
上述四种Button常用属性效果如图1所示。

图1 Button常用属性设置效果图
2.Button事件监听器
Button的常用事件监听器有以下一些:
mButton.setOnClickListener();//点击事件监听器
mButton.setOnTouchListener();//触摸事件监听器
mButton.setOnFocusChangeListener();//焦点状态改变事件监听器
mButton.setOnKeyListener();//按键事件监听器
mButton.setOnLongClickListener();//常压事件监听器
这些事件监听器可以用来响应对Button按钮的不同操作,使用方法比较简单,此处就不多介绍了。
3.Button按钮图文混排
如何在Button按钮中实现图文混排效果,以满足丰富的Button式样需求呢?这里简单介绍两种方法。
3.1通过设置android:drawableTop等属性来实现
在xml文件中,想要实现图片环绕文字的效果,可以通过设置以下四个属性来实现。
android:drawableTop设置文字上方显示的图片
android:drawableBottom设置文字下方显示的图片
android:drawableLeft显示文字左边显示的图片
android:drawableRight显示文字右边显示的图片
通过设置以上四个属性,便可以很轻松的实现图片环绕文字的效果了,一个简单的demo源代码如下。
demo code <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableTop="@drawable/up" android:drawableBottom="@drawable/down" android:drawableLeft="@drawable/left" android:drawableRight="@drawable/right" android:text="OK" > </Button>
3.2通过SpannableString类对象来实现
除上述方法外,我们也可以通过使用SpannableString类来实现Button按钮的图文混排效果,具体实现步骤如下:
首先,我们需要创建一个SpannableString对象,目的是用来插入用ImageSpan对象封装好的图像。
其次,我们还需要创建一个Bitmap对象,并通过资源Id取得要使用的图像。再将该Bitmap图像用ImageSpan对象封装起来。
然后,通过使用SpannableString类的setSpan()方法加载该ImageSpan对象。
最后,通过使用Button控件的append()方法来加载SpannableString对象即可。
通过上述四个步骤也同样可以实现图片环绕文字的效果,一个简单的demo源代码如下。
demo code package com.example.android_buttondemo2; import android.os.Bundle; import android.text.SpannableString; import android.text.Spanned; import android.text.style.DynamicDrawableSpan; import android.text.style.ImageSpan; import android.widget.Button; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; public class MainActivity extends Activity { Button mButton; //按钮对象 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mButton = (Button)this.findViewById(R.id.button); //加载按钮对象 //上箭头图片 //创建SpannableString对象,用于插入用ImageSpan对象封装的图像 SpannableString mSpannableString_up = new SpannableString("up"); //根据资源ID,获得资源图片的Bitmap对象 Bitmap mBitmap_up = BitmapFactory.decodeResource(getResources(), R.drawable.up); //根据Bitmap对象,创建ImageSpan ImageSpan mImageSpan_up = new ImageSpan(mBitmap_up, DynamicDrawableSpan.ALIGN_BOTTOM); //用ImageSpan对象替换字符串“up” mSpannableString_up.setSpan(mImageSpan_up, 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //下箭头图片 SpannableString mSpannableString_down = new SpannableString("down"); Bitmap mBitmap_down = BitmapFactory.decodeResource(getResources(), R.drawable.down); ImageSpan mImageSpan_down = new ImageSpan(mBitmap_down, DynamicDrawableSpan.ALIGN_BOTTOM); mSpannableString_down.setSpan(mImageSpan_down, 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //左箭头图片 SpannableString mSpannableString_left = new SpannableString("left"); Bitmap mBitmap_left = BitmapFactory.decodeResource(getResources(), R.drawable.left); ImageSpan mImageSpan_left = new ImageSpan(mBitmap_left, DynamicDrawableSpan.ALIGN_BOTTOM); mSpannableString_left.setSpan(mImageSpan_left, 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //右箭头图片 SpannableString mSpannableString_right = new SpannableString("right"); Bitmap mBitmap_right = BitmapFactory.decodeResource(getResources(), R.drawable.right); ImageSpan mImageSpan_right = new ImageSpan(mBitmap_right, DynamicDrawableSpan.ALIGN_BOTTOM); mSpannableString_right.setSpan(mImageSpan_right, 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //向Button控件中加载SpannableString对象 mButton.append(mSpannableString_up); mButton.append(" "); mButton.append(mSpannableString_left); mButton.append("OK"); mButton.append(mSpannableString_right); mButton.append(" "); mButton.append(mSpannableString_down); } }
3.3效果图
上述两个demo的运行结果如图2所示。由图可以看出,通过上述两种方式可以达到相同的Button按钮图文混排效果。

图2 Button按钮的图文混排效果