在Android中,要将一张图片显示在屏幕上,需要创建一个显示图片的对象,该对象就是ImageView。
1.ImageView常用属性
要对图片进行适屏裁剪操作,首先需要了解ImageView的常用属性。
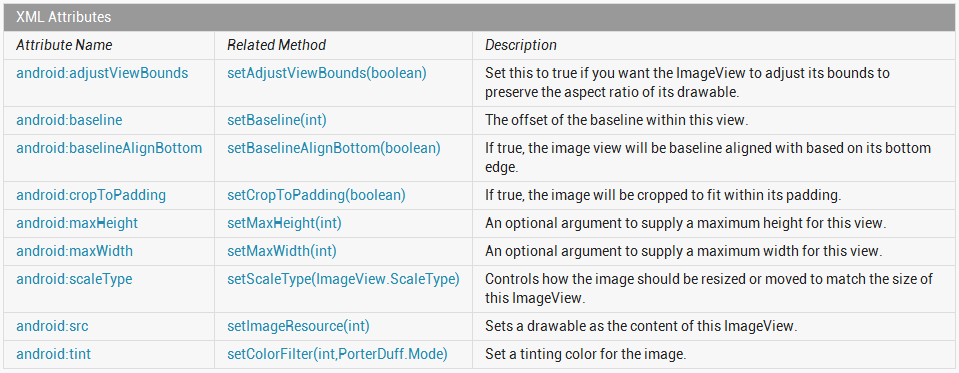
ImageView的常用属性如图1所示。

图1 ImageView的常用属性
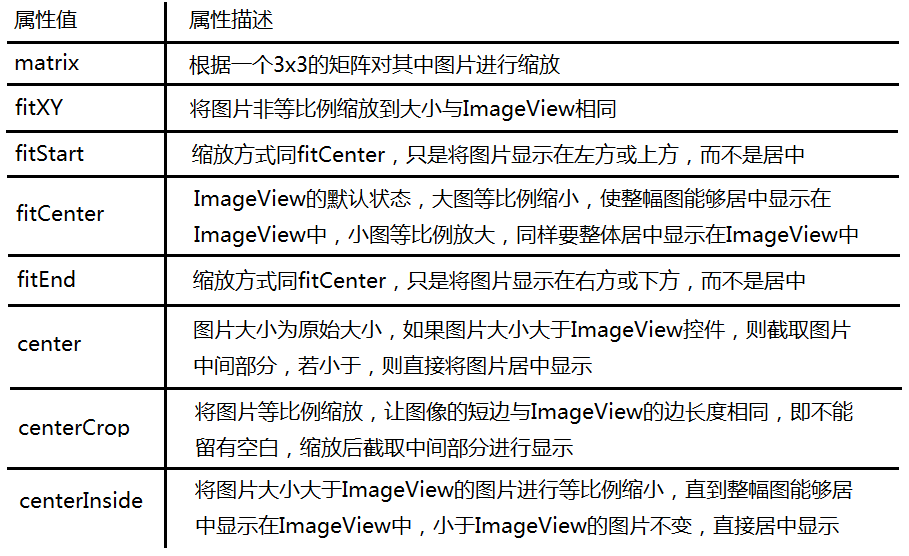
其中,android:adjustViewBounds[boolean]属性的作用是设置为true时,可以调整图片的边界。android:src(int)属性用于加载图片资源。android:scaleType(ImageView.ScaleType)属性的作用是设置图片以何种方式(类型)匹配ImageView控件,其可选设置项有matrix、fitXY、fitStart、fitCenter、fitEnd、center、centerCrop、centerInside,这些设置值的不同之处如图2所示。

图2 ScaleType属性值
2.ImageView的适屏与裁剪
适屏是指将图片以合适的大小显示在手机的屏幕上。如果图片的大小不符合手机屏幕的显示要求,那么就需要对图片进行适当的裁剪,以满足显示需求。
在对图片进行适屏显示和裁剪之间,我们首先需要做的是从手机的图库中获取图片资源。
2.1获取手机的图片库
在Android中,如何来获取手机里的图片资源呢?其实很简单,只需要通过如下方法就可以很方便的打开手机的图片库了。
Intent intent = new Intent(Intent.ACTION_PICK, android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
我们知道在Android中,Intent负责对应用中一次操作的动作、动作涉及数据及附加数据进行描述,Android则根据此Intent的描述,负责找到对应的组件,将 Intent传递给调用的组件,并完成组件的调用。
所以此处通过intent.ACTION_PICK(拾取)来完成对手机中的图片库的调用。
打开手机的图片库后,我们便可以从图片库中选择所需图片,进行图片适屏显示或裁剪了。
2.2适屏的实现
很显然,要将图片以合适的尺寸显示在手机屏幕上,我们首先需要知道手机屏幕的大小。我们可以通过以下两个函数方法来获得手机屏幕的长和宽。
int dw = getWindowManager().getDefaultDisplay().getWidth();//获得手机屏幕的宽度
int dh = getWindowManager().getDefaultDisplay().getHeight();//获得手机屏幕的高度
获得手机屏幕的长宽值之后,我们便可以以此来对图片的宽度和高度进行适屏匹配了,具体方法如下:
View Code //对图片的宽度和高度进行匹配 //如果大于1表示图片的高度大于手机屏幕的高度 int hRatio = (int)Math.ceil(factory.outHeight / (float)dh); //如果大于1表示图片的宽度大于手机屏幕的宽度 int wRatio = (int)Math.ceil(factory.outWidth / (float)dw); if (hRatio > 1 || wRatio > 1) { //需要进行适屏操作 if (hRatio > wRatio) { //图片高度大于宽度 factory.inSampleSize = hRatio; //以高度为准 } else { //图片高度小于宽度 factory.inSampleSize = wRatio; //以宽度为准 } }
2.3裁剪的实现
如果图片的尺寸不符合我们需求,就需要对图片进行裁剪操作。在裁剪之前,我们需要设置图片的裁剪规格,具体做法如下:
View Code //设置裁剪图片的规格 public Intent getImageClipIntent() { Intent intent = new Intent(Intent.ACTION_GET_CONTENT, null); //实现对图片的裁剪,必须设置图片的属性 intent.setType("image/*"); //获取任意类型的图片 intent.putExtra("crop", "true"); //滑动选中图片区域 intent.putExtra("aspectX", 1); //表示剪切框的比例为1:1 intent.putExtra("aspectY", 1); intent.putExtra("outputX", 80); //指定输出图片的大小 intent.putExtra("outputY", 80); intent.putExtra("return-data", true); return intent; }
首先,我们通过intent.ACTION_GET_CONTENT(获取内容)来取出图片内容。然后通过intent.setType("image/*")函数方法设置获取图片的类型为任意类型的图片。通过intent.putExtra("crop", "true")函数方法指以滑动形式来选中图片区域。通过intent.putExtra("aspectX", 1)和intent.putExtra("aspectY", 1)函数方法设置了剪切框的比例为1:1。最后通过intent.putExtra("outputX", 80)和intent.putExtra("outputY", 80)函数方法指定了裁剪后的输出图片大小为80*80。 ;
2.4模拟器中加载图片
为了验证实验效果如何,我们需要在虚拟器上进行简单验证。如果我们的虚拟器中没有图片,我们可以通过豌豆荚或91助手将图片导入到我们的虚拟器的图片库中。
如何将图片导入到模拟器中,这里就不细述了。不过,有一点需要注意,豌豆荚好像不支持2.2的SDK(不知道是不是真的,观点来自于博文http://blog.it.sohu.com/appreview/2010/06/24/51/),反正我折腾了好久都没成功,最后只好使用91助手轻松搞定。
2.5实例效果
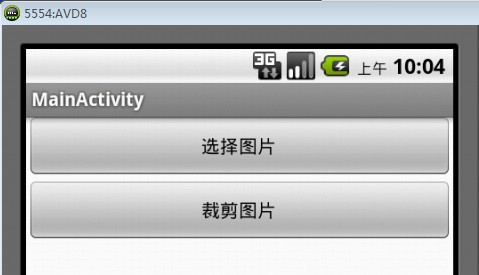
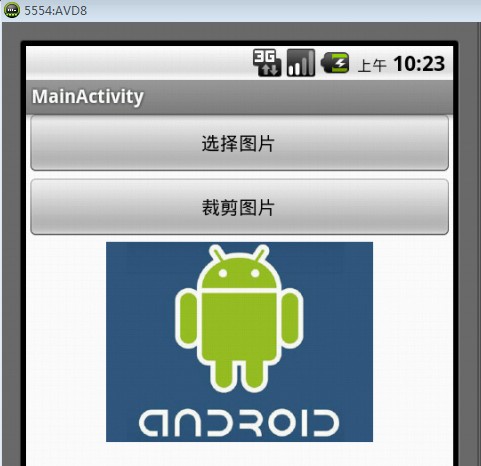
在本实例中,首先在MainActivity中完成了主页面的布局显示。在主页面中,设置了两个按钮(分别用来选择图片适屏显示和裁剪图片)控件和一个图片视图控件(用来显示从图片库中选择的经过适屏处理后的图片),如图3所示。

图3 主页面
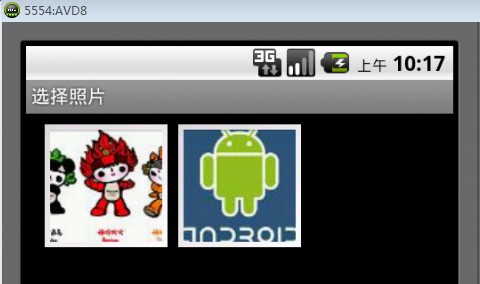
因为还没有选择要显示的图片,所以图片视图控件暂时为空,没有任何内容。此时,点击“选择图片”,将跳转到手机的图片库界面,如图4所示,这里我向模拟器的图片库中导入了两张不同格式大小的图片:fuwa.png(400*178)和android_logo.jpg(600*450)。

图4 选择图片界面
此时,如果我们点击选择图片android_logo.jpg,进行显示的话,很显然,该图片的尺寸已经超出了手机屏幕的尺寸(我的模拟器屏幕尺寸为480*800),需要进行适屏操作后再在主页面上进行显示,如图5所示。

图5 适屏显示效果
可以看到,对图片进行适屏操作后的显示效果如图5所示。
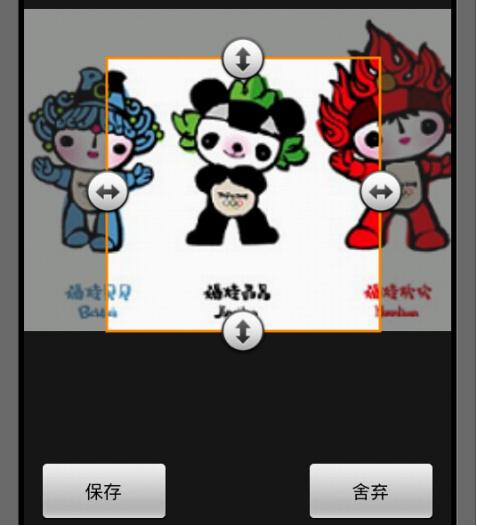
当我们在主页面上选择“裁剪图片”时,同样会跳转到如图4所示的选择图片界面,供用户选择对哪一张图片进行裁剪,此时选择fuwa.png,对福娃图片进行裁剪,则出现如图6所示的裁剪图片页面。

图6 裁剪图片
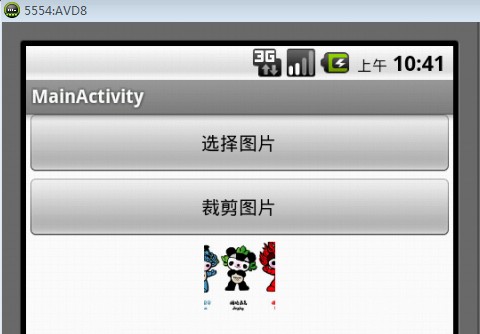
拖动裁剪选择框,可以调整裁剪的区域以及裁剪大小。最后,点击“保存”按钮,就可以将裁剪的图片按照我们之前指定好的裁剪格式(图片大小80*80)输出了,如图7所示。

图7 输出裁剪图片
相关参考资料:
《老罗Android开发视频教程》之Android常用UI控件编程第十五集
http://www.verycd.com/topics/2929580/
Android中Imageview的ScaleType属性
http://www.cnblogs.com/carmanloneliness/archive/2012/08/06/2625489.html
ImageView.ScaleType设置图解
http://blog.csdn.net/strliu/article/details/7284848
Android中Intent详细讲解