当一个应用程序在后台执行时,如果前台界面没有任何信息,用户就会不知道应用程序是否在执行、执行进度如何等,这时使用进度条ProgressBar来提示用户后台应用程序的执行情况就显得很有必要了。
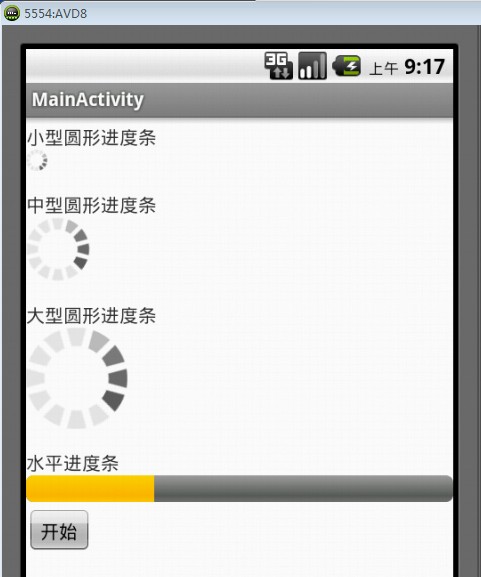
Android系统提供了两大类进度条式样,长形进度条(progressBarStyleHorizontal)和圆形进度条。其中,圆形进度条又分为大型(progressBarStyleLarge)、中型(默认)、小型(progressBarStyleSmall)三种。具体的进度条式样如图1所示。

图1 进度条式样
1.进度条的xml属性
如何来指定进度条以何种式样显示呢?这可以通过xml属性中的style属性来设置,具体实现方法如下:
1 <ProgressBar 2 android:layout_width="wrap_content" 3 android:layout_height="wrap_content" 4 style="@android:style/Widget.ProgressBar.Small.Inverse" ></ProgressBar>
通过以上代码,就可以实现一个小型圆形进度条的显示了。通过给style属性设置以下的属性值可以分别实现中型、大型以及水平进度条的显示。
style="@android:style/Widget.ProgressBar.Small" //小型圆形进度条
style="@android:style/Widget.ProgressBar.Small.Inverse" //小型圆形进度条
style="@android:style/Widget.ProgressBar.Inverse" //中型圆形进度条
style="@android:style/Widget.ProgressBar.Large" //大型圆形进度条
style="@android:style/Widget.ProgressBar.Large.Inverse" //大型圆形进度条
style="@android:style/Widget.ProgressBar.Horizontal" //水平进度条
其中,带有Inverse参数和不带有Inverse参数的style属性区别在于:当进度条控件所在的界面背景颜色为白色时,需要使用带有Inverse参数的style属性,否则进度条将看不见。
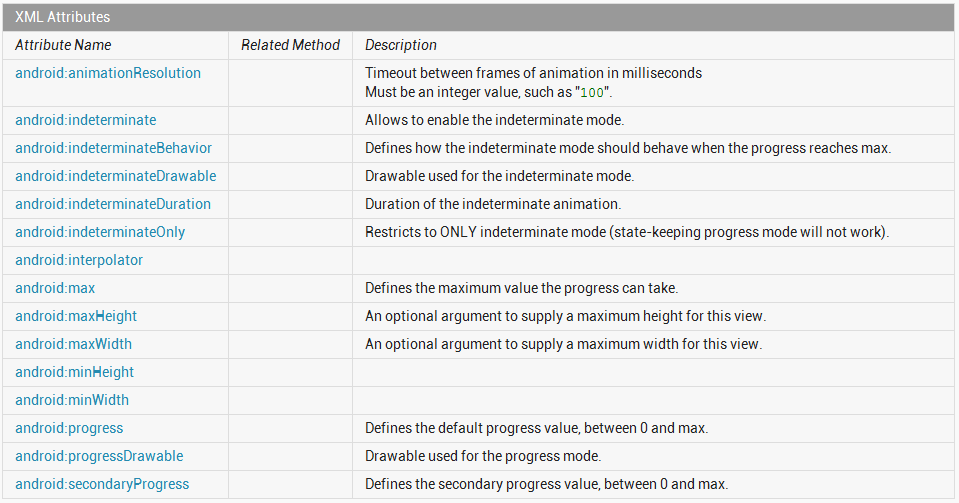
进度条的xml属性如图2所示。

图2 进度条的xml属性
其中,android:max[int]用于设置水平进度条的最大刻度;android:progress[int]用于设置进度条的当前进度值;android:secondaryProgress[int]用于设置进度条的第二进度值(用于实现类似视频缓冲等)。
2.标题栏进度显示
进度条的用处很多,比如用于程序装载资源时,可以提示用户稍等,这一类进度条只是代表应用程序中某一部分程序的执行情况,那么整个应用程序的执行情况该如何表示呢?这可以通过让应用程序标题栏来显示一个进度条来实现。
要让标题栏显示进度,只需要对窗口的显示风格进行如下设置即可:
1 /* 2 * Function : onCreate 3 * Author : 博客园-依旧淡然 4 */ 5 public void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 requestWindowFeature(Window.FEATURE_PROGRESS); //进度指示器功能 8 requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); //不确定的进度 9 setContentView(R.layout.activity_main); //加载布局文件 10 setProgressBarIndeterminateVisibility(true); //标题栏显示不确定的进度的进度条 11 }
运行后的效果如图3所示。

图3 标题栏进度条
可以看出,标题栏上带有一个灰色的进度条,右边还有一个小型圆形进度条。除此之外,标题栏的式样还有其他一些,具体可以参看博文:requestWindowFeature使用详解(http://zhanhao.iteye.com/blog/1174914)。
