vue init webpack vue_test回车,然后输入工程名称vue_test
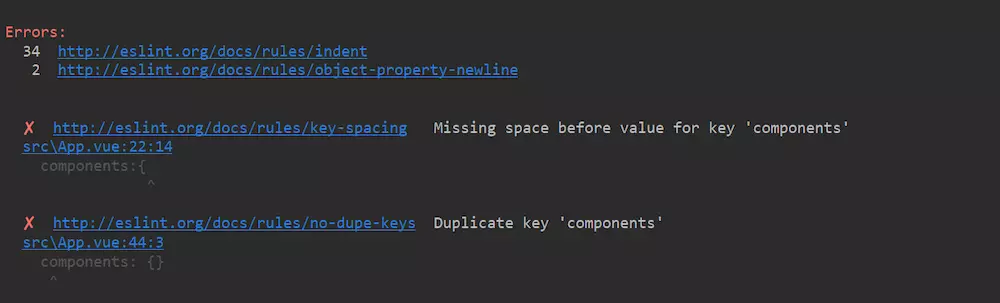
vue:Missing space before value for key 'components'

原因是Vue对语法比较严格,而eslint是一个语法检查工具,对语法要求极其苛刻严格,于是就error了
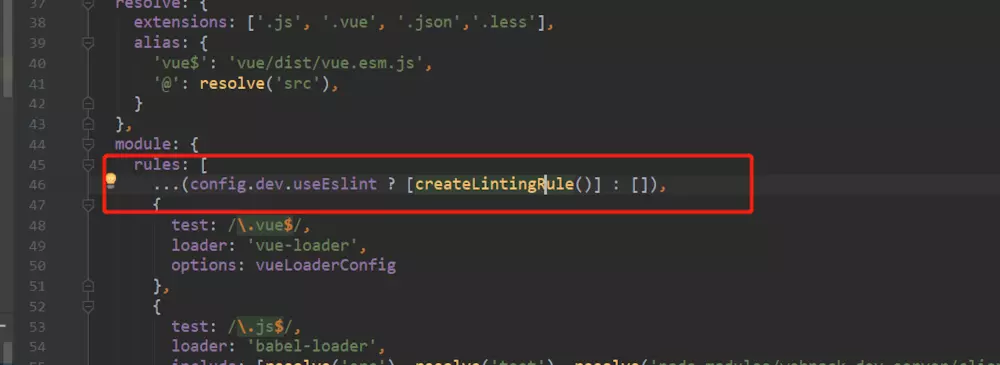
解决办法是关闭eslint的语法规则,找到build/webpack.base.conf.js将eslint相关语法注释或删除即可

login 模块
<template>
<div>
<table>
<tr>
<input placeholder="name" v-model="name"/>
</tr>
<tr>
<input placeholder="pwd" v-model="pwd"/>
</tr>
<tr>
<button @click="say">login in </button>
</tr>
</table>
</div>
</template>
<script>
export default {
name: 'login',
data () {
return {
name:"hh",
pwd:"",
}
},
methods:
{
say:function()
{
this.$emit("on-msg",this.name,this.pwd);
}
}
}
</script>
使用组件login
----------------------------------------------------------------------------------
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<loginCom @on-msg='translateText'></loginCom>
</div>
</template>
<script>
import loginCom from "@/page/login"
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
translateText:function(text,pwd){
alert(text+"----"+pwd);
}
},
//components:{loginCom}
components:{loginCom}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>