效果如下:

鄙人虽然开发WPF有些时间,但之前一直是一些简单Template和Style改改之类的工作,并没有深入研究过。此次为了完成工作,首先也是网上搜了半天,没有找到合适的代码直接拷贝(搜索能力待提高),干脆就直接静下心来琢磨琢磨。
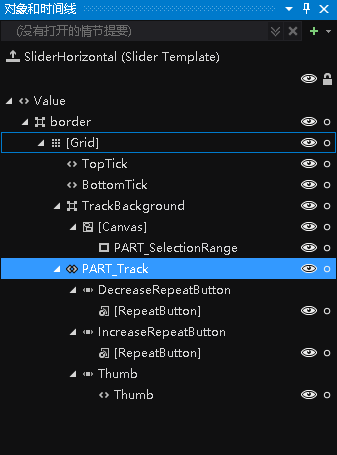
一开始在界面上就放了Slider,挠挠头,怎么修改Template才能达到效果呢?后来想到了Blend,之前一直听说很强大的界面设计工具,但是一直没有用过,就趁此机会就简单运用了一下。Blend中很牛逼的就是编辑模板,通过创建模板副本,可以看到Slider结构


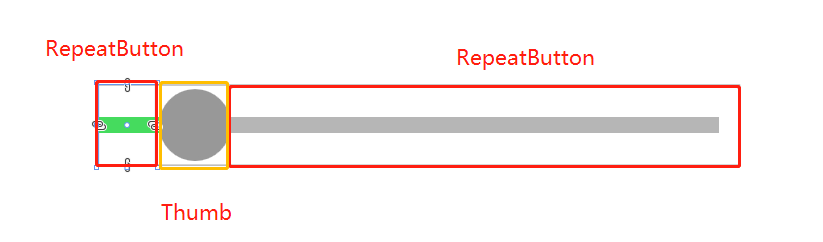
结合代码发现,Thumb左右两边的ReapeatButton的宽度会随着Thumb的位置会变化。那问题就变得简单很多,修改左RepeatButton的Template就可以达到目的,核心代码如下。
<Style x:Key="DecreaseBtn" TargetType="{x:Type RepeatButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="{TemplateBinding Background}"
Height="{TemplateBinding Height}" Width="{TemplateBinding Width}">
<!--轨迹,设置Background-->
<Border Margin="0,0,-1,0" Background="{StaticResource SliderThumb.Track.DecreaseBackground}"
VerticalAlignment="center" Height="4.0" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
完整代码(只是考虑水平的Slider):

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
3
4
5 <SolidColorBrush x:Key="SliderThumb.Static.Foreground" Color="#FFE5E5E5"/>
6 <SolidColorBrush x:Key="SliderThumb.MouseOver.Background" Color="Gray"/>
7 <SolidColorBrush x:Key="SliderThumb.MouseOver.Border" Color="#FF7Eb4EA"/>
8 <SolidColorBrush x:Key="SliderThumb.Pressed.Background" Color="Gray"/>
9 <SolidColorBrush x:Key="SliderThumb.Pressed.Border" Color="Gray"/>
10 <SolidColorBrush x:Key="SliderThumb.Disabled.Background" Color="#FFF0F0F0"/>
11 <SolidColorBrush x:Key="SliderThumb.Disabled.Border" Color="#FFD9D9D9"/>
12 <SolidColorBrush x:Key="SliderThumb.Static.Background" Color="#989898"/>
13
14 <ControlTemplate x:Key="SliderThumbHorizontalTop" TargetType="{x:Type Thumb}">
15 <Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
16 <Path x:Name="grip" Data="M 0,6 C0,6 5.5,0 5.5,0 5.5,0 11,6 11,6 11,6 11,18 11,18 11,18 0,18 0,18 0,18 0,6 0,6 z"
17 Fill="{StaticResource SliderThumb.Static.Background}"
18 Stretch="Fill" SnapsToDevicePixels="True"
19 Stroke="{Binding Path=Fill, RelativeSource={x:Static RelativeSource.Self}}" StrokeThickness="1" UseLayoutRounding="True" VerticalAlignment="Center"/>
20 </Grid>
21 <ControlTemplate.Triggers>
22 <Trigger Property="IsMouseOver" Value="true">
23 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
24 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
25 </Trigger>
26 <Trigger Property="IsDragging" Value="true">
27 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
28 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
29 </Trigger>
30 <Trigger Property="IsEnabled" Value="false">
31 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
32 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
33 </Trigger>
34 </ControlTemplate.Triggers>
35 </ControlTemplate>
36 <ControlTemplate x:Key="SliderThumbHorizontalBottom" TargetType="{x:Type Thumb}">
37 <Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
38 <Path x:Name="grip" Data="M 0,12 C0,12 5.5,18 5.5,18 5.5,18 11,12 11,12 11,12 11,0 11,0 11,0 0,0 0,0 0,0 0,12 0,12 z"
39 Fill="{StaticResource SliderThumb.Static.Background}"
40 Stretch="Fill"
41 SnapsToDevicePixels="True"
42 Stroke="{Binding Path=Fill, RelativeSource={x:Static RelativeSource.Self}}" StrokeThickness="1" UseLayoutRounding="True" VerticalAlignment="Center"/>
43 </Grid>
44 <ControlTemplate.Triggers>
45 <Trigger Property="IsMouseOver" Value="true">
46 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
47 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Border}"/>
48 </Trigger>
49 <Trigger Property="IsDragging" Value="true">
50 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
51 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
52 </Trigger>
53 <Trigger Property="IsEnabled" Value="false">
54 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
55 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
56 </Trigger>
57 </ControlTemplate.Triggers>
58 </ControlTemplate>
59 <SolidColorBrush x:Key="SliderThumb.Track.Background" Color="#b6b6b6"/>
60 <SolidColorBrush x:Key="SliderThumb.Track.DecreaseBackground" Color="#45db5e"/>
61 <Style x:Key="RepeatButtonTransparent" TargetType="{x:Type RepeatButton}">
62 <Setter Property="OverridesDefaultStyle" Value="true"/>
63 <Setter Property="Background" Value="Transparent"/>
64 <Setter Property="Focusable" Value="false"/>
65 <Setter Property="IsTabStop" Value="false"/>
66 </Style>
67
68 <Style x:Key="DecreaseBtn" TargetType="{x:Type RepeatButton}" BasedOn="{StaticResource RepeatButtonTransparent}">
69 <Setter Property="Template">
70 <Setter.Value>
71 <ControlTemplate TargetType="{x:Type RepeatButton}">
72 <Border Background="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}">
73 <Border Margin="1,0,-1,0" Background="{StaticResource SliderThumb.Track.DecreaseBackground}"
74 VerticalAlignment="center" Height="4.0" />
75 </Border>
76 </ControlTemplate>
77 </Setter.Value>
78 </Setter>
79 </Style>
80
81 <Style x:Key="IncreaseBtn" TargetType="{x:Type RepeatButton}" BasedOn="{StaticResource RepeatButtonTransparent}">
82 <Setter Property="Template">
83 <Setter.Value>
84 <ControlTemplate TargetType="{x:Type RepeatButton}">
85 <Border Background="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/>
86 </ControlTemplate>
87 </Setter.Value>
88 </Setter>
89 </Style>
90
91 <ControlTemplate x:Key="SliderThumbHorizontalDefault" TargetType="{x:Type Thumb}">
92 <Grid HorizontalAlignment="Center" UseLayoutRounding="True" VerticalAlignment="Center">
93 <Path x:Name="grip" Data="M0 512C0 229.230208 229.805588 0 512 0 794.769792 0 1024 229.805588 1024 512 1024 794.769792 794.194412 1024 512 1024 229.230208 1024 0 794.194412 0 512Z"
94 StrokeThickness="1" Fill="{StaticResource SliderThumb.Static.Background}" Stroke="{Binding Path=Fill, RelativeSource={x:Static RelativeSource.Self}}"
95 Width="18" Height="{Binding Path=Width, RelativeSource={x:Static RelativeSource.Self}}"
96 Stretch="Fill" SnapsToDevicePixels="True" UseLayoutRounding="True" VerticalAlignment="Center"/>
97 </Grid>
98 <ControlTemplate.Triggers>
99 <Trigger Property="IsMouseOver" Value="true">
100 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.MouseOver.Background}"/>
101 </Trigger>
102 <Trigger Property="IsDragging" Value="true">
103 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Background}"/>
104 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Pressed.Border}"/>
105 </Trigger>
106 <Trigger Property="IsEnabled" Value="false">
107 <Setter Property="Fill" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Background}"/>
108 <Setter Property="Stroke" TargetName="grip" Value="{StaticResource SliderThumb.Disabled.Border}"/>
109 </Trigger>
110 </ControlTemplate.Triggers>
111 </ControlTemplate>
112
113 <ControlTemplate x:Key="SliderHorizontal" TargetType="{x:Type Slider}">
114 <Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}"
115 BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
116 <Grid>
117 <Grid.RowDefinitions>
118 <RowDefinition Height="15"/>
119 <RowDefinition Height="Auto" MinHeight="{TemplateBinding MinHeight}"/>
120 <RowDefinition Height="15"/>
121 </Grid.RowDefinitions>
122 <TickBar x:Name="TopTick" Fill="{TemplateBinding Foreground}" Height="4" Margin="0,0,0,2" Placement="Top" Grid.Row="0"
123 Visibility="Collapsed"/>
124 <TickBar x:Name="BottomTick" Fill="{TemplateBinding Foreground}" Height="4" Margin="0,2,0,0" Placement="Bottom" Grid.Row="2"
125 Visibility="Collapsed"/>
126
127 <Border x:Name="TrackBackground" BorderBrush="{StaticResource SliderThumb.Track.Background}"
128 BorderThickness="1" Background="{Binding Path=BorderBrush, RelativeSource={x:Static RelativeSource.Self}}"
129 Height="4.0" Margin="5,0" Grid.Row="1" VerticalAlignment="center">
130 <Canvas HorizontalAlignment="Stretch" Margin="0,-1">
131 <Rectangle x:Name="PART_SelectionRange" Fill="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"
132 Height="{Binding Path=Height, ElementName=TrackBackground}" Visibility="Hidden"/>
133 </Canvas>
134 </Border>
135 <Track x:Name="PART_Track" Grid.Row="1">
136 <Track.DecreaseRepeatButton>
137 <RepeatButton Command="{x:Static Slider.DecreaseLarge}" Style="{StaticResource DecreaseBtn}"/>
138 </Track.DecreaseRepeatButton>
139 <Track.IncreaseRepeatButton>
140 <RepeatButton Command="{x:Static Slider.IncreaseLarge}" Style="{StaticResource IncreaseBtn}"/>
141 </Track.IncreaseRepeatButton>
142 <Track.Thumb>
143 <Thumb x:Name="Thumb" Focusable="False" Height="20" OverridesDefaultStyle="True"
144 Template="{StaticResource SliderThumbHorizontalDefault}" VerticalAlignment="Center"
145 Width="{Binding Path=Height, RelativeSource={x:Static RelativeSource.Self}}"/>
146 </Track.Thumb>
147 </Track>
148 </Grid>
149 </Border>
150 <ControlTemplate.Triggers>
151 <Trigger Property="TickPlacement" Value="TopLeft">
152 <Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
153 <Setter Property="Template" TargetName="Thumb" Value="{StaticResource SliderThumbHorizontalTop}"/>
154 <Setter Property="Margin" TargetName="TrackBackground" Value="5,2,5,0"/>
155 </Trigger>
156 <Trigger Property="TickPlacement" Value="BottomRight">
157 <Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
158 <Setter Property="Template" TargetName="Thumb" Value="{StaticResource SliderThumbHorizontalBottom}"/>
159 <Setter Property="Margin" TargetName="TrackBackground" Value="5,0,5,2"/>
160 </Trigger>
161 <Trigger Property="TickPlacement" Value="Both">
162 <Setter Property="Visibility" TargetName="TopTick" Value="Visible"/>
163 <Setter Property="Visibility" TargetName="BottomTick" Value="Visible"/>
164 </Trigger>
165 <Trigger Property="IsSelectionRangeEnabled" Value="true">
166 <Setter Property="Visibility" TargetName="PART_SelectionRange" Value="Visible"/>
167 </Trigger>
168 </ControlTemplate.Triggers>
169 </ControlTemplate>
170
171 <Style x:Key="SliderStyle" TargetType="{x:Type Slider}">
172 <Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/>
173 <Setter Property="Background" Value="Transparent"/>
174 <Setter Property="BorderBrush" Value="Transparent"/>
175 <Setter Property="Template" Value="{StaticResource SliderHorizontal}"/>
176 </Style>
177 </ResourceDictionary>
其实最重要的还是控件的结构,只要对此很熟悉,做出理想的控件应该不难。
