经过了大概四个晚上的学习,终于做出了一个小东西,从小白慢慢学到了一些东西:
1.布局的嵌套使用
2.EditText、Button等属性的使用
3.使用时需要先声明,再实例化,按钮需要设置点击事件
4.通过onclick函数来设置点击按钮的作用
5.国际化要把汉字放入string.xml中,从中调用
布局代码:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/LinearLayout1" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context=".MainActivity" > 12 13 <LinearLayout 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:orientation="horizontal" /> 17 18 <EditText 19 android:id="@+id/et_content" 20 android:layout_width="match_parent" 21 android:layout_height="60dip" 22 android:background="@drawable/white_bg" 23 android:orientation="horizontal" 24 android:gravity="right|bottom" 25 /> 26 <LinearLayout 27 android:layout_width="fill_parent" 28 android:layout_height="wrap_content" 29 android:layout_marginTop="20dp" 30 android:orientation="horizontal" > 31 32 <Button 33 android:id="@+id/btn_Clear" 34 android:layout_width="60dp" 35 android:layout_height="60dp" 36 android:gravity="right|bottom" 37 android:text="C" 38 android:textSize="20sp" /> 39 40 <Button 41 android:id="@+id/btn_Delete" 42 android:layout_width="60dp" 43 android:layout_height="60dp" 44 android:layout_marginLeft="10dp" 45 android:gravity="right|bottom" 46 android:text="DEL" 47 android:textSize="20sp" /> 48 49 <Button 50 android:id="@+id/btn_divide" 51 android:layout_width="60dp" 52 android:layout_height="60dp" 53 android:layout_marginLeft="10dp" 54 android:gravity="right|bottom" 55 android:text="/" 56 android:textSize="20sp" /> 57 58 <Button 59 android:id="@+id/btn_mut" 60 android:layout_width="60dp" 61 android:layout_height="60dp" 62 android:layout_marginLeft="10dp" 63 android:gravity="right|bottom" 64 android:text="*" 65 android:textSize="20sp" /> 66 </LinearLayout> 67 68 <LinearLayout 69 android:layout_width="fill_parent" 70 android:layout_height="wrap_content" 71 android:layout_marginTop="10dp" 72 android:orientation="horizontal" > 73 74 <Button 75 android:id="@+id/btn_7" 76 android:layout_width="60dp" 77 android:layout_height="60dp" 78 android:gravity="right|bottom" 79 android:text="7" 80 android:textSize="20sp" /> 81 82 <Button 83 android:id="@+id/btn_8" 84 android:layout_width="60dp" 85 android:layout_height="60dp" 86 android:layout_marginLeft="10dp" 87 android:gravity="right|bottom" 88 android:text="8" 89 android:textSize="20sp" /> 90 91 <Button 92 android:id="@+id/btn_9" 93 android:layout_width="60dp" 94 android:layout_height="60dp" 95 android:layout_marginLeft="10dp" 96 android:gravity="right|bottom" 97 android:text="9" 98 android:textSize="20sp" /> 99 100 <Button 101 android:id="@+id/btn_minus" 102 android:layout_width="60dp" 103 android:layout_height="60dp" 104 android:layout_marginLeft="10dp" 105 android:gravity="right|bottom" 106 android:text="-" 107 android:textSize="20sp" /> 108 </LinearLayout> 109 110 111 <LinearLayout 112 android:layout_width="fill_parent" 113 android:layout_height="wrap_content" 114 android:layout_marginTop="10dp" 115 android:orientation="horizontal" > 116 117 <Button 118 android:id="@+id/btn_4" 119 android:layout_width="60dp" 120 android:layout_height="60dp" 121 android:gravity="right|bottom" 122 android:text="4" 123 android:textSize="20sp" /> 124 125 <Button 126 android:id="@+id/btn_5" 127 android:layout_width="60dp" 128 android:layout_height="60dp" 129 android:layout_marginLeft="10dp" 130 android:gravity="right|bottom" 131 android:text="5" 132 android:textSize="20sp" /> 133 134 <Button 135 android:id="@+id/btn_6" 136 android:layout_width="60dp" 137 android:layout_height="60dp" 138 android:layout_marginLeft="10dp" 139 android:gravity="right|bottom" 140 android:text="6" 141 android:textSize="20sp" /> 142 143 <Button 144 android:id="@+id/btn_plus" 145 android:layout_width="60dp" 146 android:layout_height="60dp" 147 android:layout_marginLeft="10dp" 148 android:gravity="right|bottom" 149 android:text="+" 150 android:textSize="20sp" /> 151 </LinearLayout> 152 153 <LinearLayout 154 android:layout_width="fill_parent" 155 android:layout_height="wrap_content" 156 android:orientation="horizontal" 157 android:layout_marginTop="10dp" 158 > 159 160 <LinearLayout 161 android:layout_width="wrap_content" 162 android:layout_height="wrap_content" 163 android:orientation="vertical" 164 > 165 <LinearLayout 166 android:layout_width="wrap_content" 167 android:layout_height="wrap_content" 168 android:orientation="horizontal" 169 > 170 <Button 171 android:id="@+id/btn_1" 172 android:layout_width="60dp" 173 android:layout_height="60dp" 174 android:gravity="right|bottom" 175 android:text="1" 176 android:textSize="20sp" /> 177 178 <Button 179 android:id="@+id/btn_2" 180 android:layout_width="60dp" 181 android:layout_height="60dp" 182 android:layout_marginLeft="10dp" 183 android:gravity="right|bottom" 184 android:text="2" 185 android:textSize="20sp" /> 186 187 <Button 188 android:id="@+id/btn_3" 189 android:layout_width="60dp" 190 android:layout_height="60dp" 191 android:layout_marginLeft="10dp" 192 android:gravity="right|bottom" 193 android:text="3" 194 android:textSize="20sp" /> 195 </LinearLayout> 196 <LinearLayout 197 android:layout_width="fill_parent" 198 android:layout_height="wrap_content" 199 android:layout_marginTop="10dp" 200 android:orientation="horizontal"> 201 202 <Button 203 android:id="@+id/btn_0" 204 android:layout_width="130dp" 205 android:layout_height="60dp" 206 android:gravity="right|bottom" 207 android:text="0" 208 android:textSize="20sp" /> 209 210 <Button 211 android:id="@+id/btn_point" 212 android:layout_width="60dp" 213 android:layout_height="60dp" 214 android:layout_marginLeft="10dp" 215 android:gravity="right|bottom" 216 android:text="." 217 android:textSize="20sp" /> 218 </LinearLayout> 219 </LinearLayout> 220 221 <Button 222 android:id="@+id/btn_equal" 223 android:layout_width="60dp" 224 android:layout_height="130dp" 225 android:text="=" 226 android:layout_marginLeft="10dp" 227 android:textSize="20sp" /> 228 229 </LinearLayout> 230 </LinearLayout>
主函数MainActivity.java
1 package com.brucekun.calculator; 2 3 import android.R.string; 4 import android.os.Bundle; 5 import android.app.Activity; 6 import android.view.Menu; 7 import android.view.View; 8 import android.view.View.OnClickListener; 9 import android.widget.Button; 10 import android.widget.EditText; 11 12 public class MainActivity extends Activity implements OnClickListener{ 13 14 Button btn_0; 15 Button btn_1; 16 Button btn_2; 17 Button btn_3; 18 Button btn_4; 19 Button btn_5; 20 Button btn_6; 21 Button btn_7; 22 Button btn_8; 23 Button btn_9; 24 Button btn_point; 25 Button btn_clear; 26 Button btn_delete; 27 Button btn_del; 28 Button btn_plus; 29 Button btn_minus; 30 Button btn_multiply; 31 Button btn_divide; 32 Button btn_equle; 33 EditText et_input;//显示输入内容的显示屏 34 boolean clear_flag;//清空标识 35 36 @Override 37 protected void onCreate(Bundle savedInstanceState) { 38 super.onCreate(savedInstanceState); 39 setContentView(R.layout.activity_main); 40 //实例化按钮 41 btn_0=(Button) findViewById(R.id.btn_0); 42 btn_1=(Button) findViewById(R.id.btn_1); 43 btn_2=(Button) findViewById(R.id.btn_2); 44 btn_3=(Button) findViewById(R.id.btn_3); 45 btn_4=(Button) findViewById(R.id.btn_4); 46 btn_5=(Button) findViewById(R.id.btn_5); 47 btn_6=(Button) findViewById(R.id.btn_6); 48 btn_7=(Button) findViewById(R.id.btn_7); 49 btn_8=(Button) findViewById(R.id.btn_8); 50 btn_9=(Button) findViewById(R.id.btn_9); 51 btn_point=(Button) findViewById(R.id.btn_point); 52 btn_equle=(Button) findViewById(R.id.btn_equal); 53 btn_plus=(Button) findViewById(R.id.btn_plus); 54 btn_minus=(Button) findViewById(R.id.btn_minus); 55 btn_multiply=(Button) findViewById(R.id.btn_mut); 56 btn_divide=(Button) findViewById(R.id.btn_divide); 57 //实例化显示屏 58 et_input=(EditText) findViewById(R.id.et_content); 59 //设置按钮的点击事件 60 btn_0.setOnClickListener(this); 61 btn_1.setOnClickListener(this); 62 btn_2.setOnClickListener(this); 63 btn_3.setOnClickListener(this); 64 btn_4.setOnClickListener(this); 65 btn_5.setOnClickListener(this); 66 btn_6.setOnClickListener(this); 67 btn_7.setOnClickListener(this); 68 btn_8.setOnClickListener(this); 69 btn_9.setOnClickListener(this); 70 btn_point.setOnClickListener(this); 71 btn_equle.setOnClickListener(this); 72 btn_plus.setOnClickListener(this); 73 btn_minus.setOnClickListener(this); 74 btn_multiply.setOnClickListener(this); 75 btn_divide.setOnClickListener(this); 76 } 77 78 @Override 79 public boolean onCreateOptionsMenu(Menu menu) { 80 // Inflate the menu; this adds items to the action bar if it is present. 81 getMenuInflater().inflate(R.menu.main, menu); 82 return true; 83 } 84 85 @Override 86 public void onClick(View v) { 87 String str=et_input.getText().toString(); 88 switch(v.getId()){ 89 case R.id.btn_0: 90 case R.id.btn_1: 91 case R.id.btn_2: 92 case R.id.btn_3: 93 case R.id.btn_4: 94 case R.id.btn_5: 95 case R.id.btn_6: 96 case R.id.btn_7: 97 case R.id.btn_8: 98 case R.id.btn_9: 99 case R.id.btn_point: 100 if(clear_flag){ 101 clear_flag=false; 102 str=""; 103 et_input.setText(""); 104 } 105 et_input.setText(str+((Button)v).getText()); 106 break; 107 case R.id.btn_plus: 108 case R.id.btn_divide: 109 if(clear_flag){ 110 clear_flag=false; 111 et_input.setText(""); 112 } 113 case R.id.btn_mut: 114 case R.id.btn_minus: 115 et_input.setText(str+" "+((Button)v).getText()+" "); 116 break; 117 case R.id.btn_Clear: 118 clear_flag=false; 119 str=""; 120 et_input.setText(""); 121 case R.id.btn_Delete: 122 if(clear_flag){ 123 clear_flag=false; 124 str=""; 125 et_input.setText(""); 126 }else if(str!=null&&!str.equals("")){ 127 et_input.setText(str.substring(0, str.length()-1)); 128 } 129 case R.id.btn_equal: 130 getResult(); 131 break; 132 } 133 } 134 /* 135 * 运算结果 136 */ 137 private void getResult(){ 138 String exp=et_input.getText().toString(); 139 if(exp==null||exp.equals("")){ 140 return; 141 } 142 if(!exp.contains(" ")){ 143 return; 144 } 145 if(clear_flag){ 146 clear_flag=false; 147 return; 148 } 149 clear_flag=true; 150 String s1=exp.substring(0, exp.indexOf(" "));//运算符前面的字符串 151 String op=exp.substring(exp.indexOf(" ")+1, exp.indexOf(" ")+2);//运算符 152 String s2=exp.substring(exp.indexOf(" ")+3);//运算符后面的字符串 153 double result=0; 154 if(!s1.equals("")&&!s2.equals("")){ 155 double d1=Double.parseDouble(s1); 156 double d2=Double.parseDouble(s2); 157 if(op.equals("+")){ 158 result=d1+d2; 159 }else if(op.equals("-")){ 160 result=d1-d2; 161 }else if(op.equals("*")){ 162 result=d1*d2; 163 }else if(op.equals("/")){ 164 if(d2==0){ 165 result=0; 166 }else{ 167 result=d1/d2; 168 } 169 } 170 if(!s1.contains(".")&&!s2.contains(".")&&!op.equals("/")){ 171 int r=(int)result; 172 et_input.setText(r+""); 173 }else{ 174 et_input.setText(result+""); 175 } 176 }else if(!s1.equals("")&&s2.equals("")){ 177 et_input.setText(exp); 178 }else if(s1.equals("")&&!s2.equals("")){ 179 double d2=Double.parseDouble(s2); 180 if(op.equals("+")){ 181 result=0+d2; 182 }else if(op.equals("-")){ 183 result=0-d2; 184 }else if(op.equals("*")){ 185 result=0; 186 }else if(op.equals("/")){ 187 result=0; 188 } 189 } 190 if(!s2.contains(".")){ 191 int r=(int)result; 192 et_input.setText(r+""); 193 }else{ 194 et_input.setText(result+""); 195 } 196 } 197 }
设置背景颜色在AndroidManifest.xml的activity中加入android:theme="@android:style/Theme.Black.NoTitleBar"
设置颜色需要在res-values下加入color.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="pink">#ffc0cb</color><!--粉红色 --> 4 <color name="lightpink">#ffb6c1</color><!--亮粉红色 --> 5 <color name="white">#ffffff</color><!--白色 --> 6 <color name="peachpuff">#ffdab9</color><!--桃色 --> 7 <color name="gold">#ffd700</color><!--金色 --> 8 <color name="ivory">#fffff0</color><!--象牙色 --> 9 <color name="lightyellow">#ffffe0</color><!--亮黄色 --> 10 <color name="yellow">#ffff00</color><!--黄色 --> 11 <color name="snow">#fffafa</color><!--雪白色 --> 12 <color name="floralwhite">#fffaf0</color><!--花白色 --> 13 <color name="lemonchiffon">#fffacd</color><!--柠檬绸色 --> 14 <color name="cornsilk">#fff8dc</color><!--米绸色 --> 15 <color name="seaShell">#fff5ee</color><!--海贝色 --> 16 <color name="lavenderblush">#fff0f5</color><!--淡紫红 --> 17 <color name="papayawhip">#ffefd5</color><!--番木色 --> 18 <color name="blanchedalmond">#ffebcd</color><!--白杏色 --> 19 <color name="mistyrose">#ffe4e1</color><!--浅玫瑰色 --> 20 <color name="bisque">#ffe4c4</color><!--桔黄色 --> 21 <color name="moccasin">#ffe4b5</color><!--鹿皮色 --> 22 <color name="navajowhite">#ffdead</color><!--纳瓦白 --> 23 <color name="orange">#ffa500</color><!--橙色 --> 24 <color name="lightsalmon">#ffa07a</color><!--亮肉色 --> 25 <color name="darkorange">#ff8c00</color><!--暗桔黄色 --> 26 <color name="coral">#ff7f50</color><!--珊瑚色 --> 27 <color name="hotpink">#ff69b4</color><!--热粉红色 --> 28 <color name="ghostwhite">#f8f8ff</color><!--幽灵白 --> 29 <color name="mintcream">#f5fffa</color><!--薄荷色 --> 30 <color name="whitesmoke">#f5f5f5</color><!--烟白色 --> 31 <color name="beige">#f5f5dc</color><!--米色 --> 32 <color name="wheat">#f5deb3</color><!--浅黄色 --> 33 <color name="sandybrown">#f4a460</color><!--沙褐色 --> 34 <color name="tomato">#ff6347</color><!--西红柿色 --> 35 <color name="orangered">#ff4500</color><!--红橙色 --> 36 <color name="deeppink">#ff1493</color><!--深粉红色 --> 37 <color name="fuchsia">#ff00ff</color><!--紫红色 --> 38 <color name="magenta">#ff00ff</color><!--红紫色 --> 39 <color name="red">#ff0000</color><!--红色 --> 40 <color name="oldlace">#fdf5e6</color><!--老花色 --> 41 <color name="lightgoldenrodyellow">#fafad2</color><!--亮金黄色 --> 42 <color name="linen">#faf0e6</color><!--亚麻色 --> 43 <color name="antiquewhite">#faebd7</color><!--古董白 --> 44 <color name="salmon">#fa8072</color><!--鲜肉色 --> 45 <color name="azure">#f0ffff</color><!--天蓝色 --> 46 <color name="palevioletred">#db7093</color><!--苍紫罗兰色 --> 47 <color name="goldenrod">#daa520</color><!--金麒麟色 --> 48 <color name="orchid">#da70d6</color><!--淡紫色 --> 49 <color name="thistle">#d8bfd8</color><!--蓟色 --> 50 <color name="lightgray">#d3d3d3</color><!--亮灰色 --> 51 <color name="lightgrey">#d3d3d3</color><!--亮灰色 --> 52 <color name="tan">#d2b48c</color><!--茶色 --> 53 <color name="chocolate">#d2691e</color><!--巧可力色 --> 54 <color name="peru">#cd853f</color><!--秘鲁色 --> 55 <color name="indianred">#cd5c5c</color><!--印第安红 --> 56 <color name="mediumvioletred">#c71585</color><!--中紫罗兰色 --> 57 <color name="silver">#c0c0c0</color><!--银色 --> 58 <color name="darkkhaki">#bdb76b</color><!--暗黄褐色 --> 59 <color name="rosybrown">#bc8f8f</color><!--褐玫瑰红 --> 60 <color name="mediumorchid">#ba55d3</color><!--中粉紫色 --> 61 <color name="darkgoldenrod">#b8860b</color><!--暗金黄色 --> 62 <color name="firebrick">#b22222</color><!--火砖色 --> 63 <color name="powderblue">#b0e0e6</color><!--粉蓝色 --> 64 <color name="lightsteelblue">#b0c4de</color><!--亮钢兰色 --> 65 <color name="paleturquoise">#afeeee</color><!--苍宝石绿 --> 66 <color name="greenyellow">#adff2f</color><!--黄绿色 --> 67 <color name="lightblue">#add8e6</color><!--亮蓝色 --> 68 <color name="darkgray">#a9a9a9</color><!--暗灰色 --> 69 <color name="darkgrey">#a9a9a9</color><!--暗灰色 --> 70 <color name="brown">#a52a2a</color><!--褐色 --> 71 <color name="sienna">#a0522d</color><!--赭色 --> 72 <color name="darkorchid">#9932cc</color><!--暗紫色 --> 73 <color name="palegreen">#98fb98</color><!--苍绿色 --> 74 <color name="darkviolet">#9400d3</color><!--暗紫罗兰色 --> 75 <color name="mediumpurple">#9370db</color><!--中紫色 --> 76 <color name="skyblue">#87ceeb</color><!--天蓝色 --> 77 <color name="gray">#808080</color><!--灰色 --> 78 <color name="grey">#808080</color><!--灰色 --> 79 <color name="olive">#808000</color><!--橄榄色 --> 80 <color name="purple">#800080</color><!--紫色 --> 81 <color name="maroon">#800000</color><!--粟色 --> 82 <color name="aquamarine">#7fffd4</color><!--碧绿色 --> 83 <color name="chartreuse">#7fff00</color><!--黄绿色 --> 84 <color name="lawngreen">#7cfc00</color><!--草绿色 --> 85 <color name="mediumslateblue">#7b68ee</color><!--中暗蓝色 --> 86 <color name="darkcyan">#008b8b</color><!--暗青色 --> 87 <color name="teal">#008080</color><!--水鸭色 --> 88 <color name="green">#008000</color><!--绿色 --> 89 <color name="darkgreen">#006400</color><!--暗绿色 --> 90 <color name="blue">#0000ff</color><!--蓝色 --> 91 <color name="mediumblue">#0000cd</color><!--中兰色 --> 92 <color name="darkblue">#00008b</color><!--暗蓝色 --> 93 <color name="lightslategray">#778899</color><!--亮蓝灰 --> 94 <color name="lightslategrey">#778899</color><!--亮蓝灰 --> 95 <color name="slategray">#708090</color><!--灰石色 --> 96 <color name="slategrey">#708090</color><!--灰石色 --> 97 <color name="olivedrab">#6b8e23</color><!--深绿褐色 --> 98 <color name="slateblue">#6a5acd</color><!--石蓝色 --> 99 <color name="dimgray">#696969</color><!--暗灰色 --> 100 <color name="dimgrey">#696969</color><!--暗灰色 --> 101 <color name="mediumaquamarine">#66cdaa</color><!--中绿色 --> 102 <color name="cornflowerblue">#6495ed</color><!--菊兰色 --> 103 <color name="cadetblue">#5f9ea0</color><!--军兰色 --> 104 <color name="darkolivegreen">#556b2f</color><!--暗橄榄绿 --> 105 <color name="indigo">#4b0082</color><!--靛青色 --> 106 <color name="mediumturquoise">#48d1cc</color><!--中绿宝石 --> 107 <color name="darkslateblue">#483d8b</color><!--暗灰蓝色 --> 108 <color name="steelblue">#4682b4</color><!--钢兰色 --> 109 <color name="royalblue">#4169e1</color><!--皇家蓝 --> 110 <color name="turquoise">#40e0d0</color><!--青绿色 --> 111 <color name="mediumseagreen">#3cb371</color><!--中海蓝 --> 112 <color name="limegreen">#32cd32</color><!--橙绿色 --> 113 <color name="midnightblue">#191970</color><!--中灰兰色 --> 114 <color name="aqua">#00ffff</color><!--浅绿色 --> 115 <color name="cyan">#00ffff</color><!--青色 --> 116 <color name="springgreen">#00ff7f</color><!--春绿色 --> 117 <color name="lime">#00ff00</color><!--酸橙色 --> 118 <color name="mediumspringgreen">#00fa9a</color><!--中春绿色 --> 119 <color name="darkturquoise">#00ced1</color><!--暗宝石绿 --> 120 <color name="deepskyblue">#00bfff</color><!--深天蓝色 --> 121 <color name="navy">#000080</color><!--海军色 --> 122 <color name="black">#000000</color><!--黑色 --> 123 <color name="darkslategray">#2f4f4f</color><!--暗瓦灰色 --> 124 <color name="darkslategrey">#2f4f4f</color><!--暗瓦灰色 --> 125 <color name="seagreen">#2e8b57</color><!--海绿色 --> 126 <color name="forestgreen">#228b22</color><!--森林绿 --> 127 <color name="lightseagreen">#20b2aa</color><!--亮海蓝色 --> 128 <color name="dodgerblue">#1e90ff</color><!--闪兰色 --> 129 <color name="honeydew">#f0fff0</color><!--蜜色 --> 130 <color name="aliceblue">#f0f8ff</color><!--艾利斯兰 --> 131 <color name="khaki">#f0e68c</color><!--黄褐色 --> 132 <color name="lightcoral">#f08080</color><!--亮珊瑚色 --> 133 <color name="palegoldenrod">#eee8aa</color><!--苍麒麟色 --> 134 <color name="violet">#ee82ee</color><!--紫罗兰色 --> 135 <color name="darksalmon">#e9967a</color><!--暗肉色 --> 136 <color name="lightgreen">#90ee90</color><!--亮绿色 --> 137 <color name="darkseagreen">#8fbc8f</color><!--暗海兰色 --> 138 <color name="saddlebrown">#8b4513</color><!--重褐色 --> 139 <color name="darkmagenta">#8b008b</color><!--暗洋红 --> 140 <color name="darkred">#8b0000</color><!--暗红色 --> 141 <color name="blueviolet">#8a2be2</color><!--紫罗兰蓝色 --> 142 <color name="lightskyblue">#87cefa</color><!--亮天蓝色 --> 143 <color name="lavender">#e6e6fa</color><!--淡紫色 --> 144 <color name="lightcyan">#e0ffff</color><!--亮青色 --> 145 <color name="burlywood">#deb887</color><!--实木色 --> 146 <color name="crimson">#dc143c</color><!--暗深红色 --> 147 <color name="plum">#dda0dd</color><!--洋李色 --> 148 <color name="gainsboro">#dcdcdc</color><!--淡灰色 --> 149 </resources>
给EditText设置白底需要在res下新建drawable,新建white_bg.xml来实现
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 3 <corners 4 android:radius="5dp"/> 5 6 <solid 7 android:color="@color/white"/> 8 9 10 11 12 </shape>
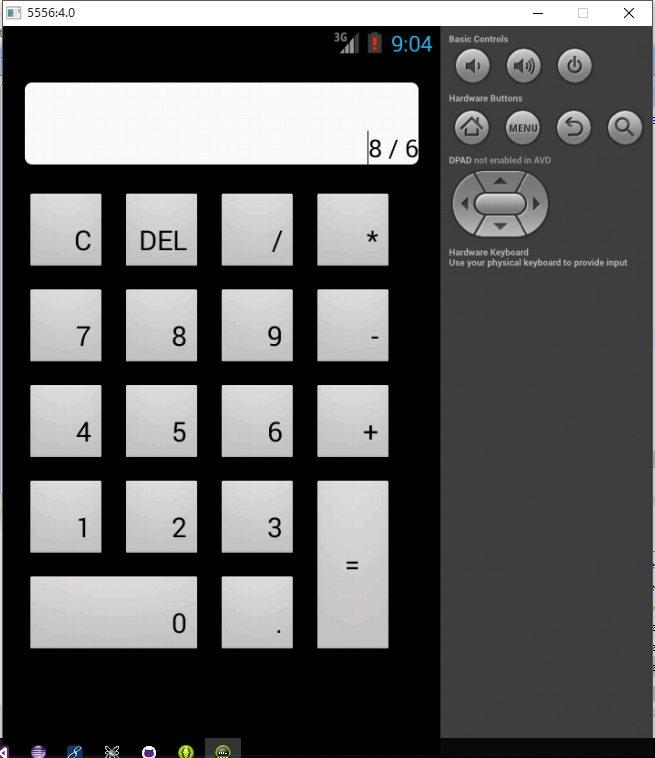
界面截图:

最近感到学习编程和复习考研冲突很大,两样都要抓好,自己的力度和自己想要达到的高度相比还远远不够,加大力度,突破自己。