1.这里介绍使用阿里提供的方法来导出excel
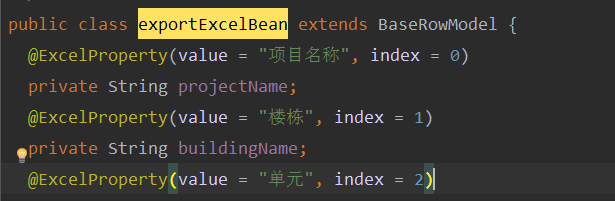
2.首先我们创建一个实体类然后继承 'BaseRowModel' 这个类,然后写变量名在需要导出的字段上加上@ExcelProperty注解

3.然后再sql查询语句上面的字段与变量名要一致
4.然后自己在controller层导出就好
@RequestMapping(value = "/ImportData")
public void ImportData (@RequestBody List<mutilDataImport> projectBeans, HttpServletResponse response)throws IOException {
String fileName = "多坐标数据导出";
response.setContentType("multipart/form-data");
response.setCharacterEncoding("utf-8");
response.addHeader("Content-Disposition", "filename=" + fileName+ ".xlsx");
String sheetName = "全量数据";
//设置样式
TableStyle tableStyle=new TableStyle();
tableStyle.setTableHeadBackGroundColor(IndexedColors.SKY_BLUE);
tableStyle.setTableContentBackGroundColor(IndexedColors.WHITE1);
Font font = new Font();
font.setBold(false);
font.setFontName("宋体");
font.setFontHeightInPoints((short) 9);
tableStyle.setTableContentFont(font);
ExcelWriter writer = new ExcelWriter(response.getOutputStream(), ExcelTypeEnum.XLSX);
//写第一个sheet, sheet1 数据全是List<String> 无模型映射关系
Sheet sheet = new Sheet(1, 0,'刚才创建的类名'.class);
Sheet sheet2 = new Sheet(2,1,刚才创建的类名.class, "去重数据",null);
sheet.setTableStyle(tableStyle);
sheet2.setTableStyle(tableStyle);
List<mutilDataImport> mutilDataImport = dataImportService.queryprojectData(projectBeans);
List<MutilDataImports> mutilDataImports = dataImportService.queryprojectData2(projectBeans);
sheet.setSheetName(sheetName);
writer.write('数据返回的集合例如这里是mutilDataImport', sheet);
writer.write('第二个sheet返回数据的集合', sheet2);
writer.finish();
}
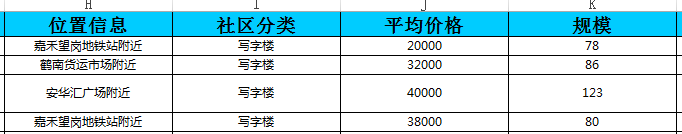
5.导出的图如下