测试说明
APP中前后端交互的接口主要有两种,一种是游戏开始前获取信息的HTTP请求接口,这种接口可以看成是静态的,比较简单;另外一种就是游戏过程中进行实时通信的Websocket请求接口,因为这是在游戏过程中用到的,测试起来就非常困难了。
下面会通过简单的样例介绍一下两种接口的测试方法。
HTTP(注册接口测试)
客户端请求格式:
user_name
nick_name
password
introduce
服务端返回信息格式:
type 0注册成功,1已有用户名
id 数据库中用户的唯一标识
测试流程
- 首先在服务端数据库中创建一个用户
user_name ="qingchang"
password ="leile521"
- 客户端分别发送如下两种请求:
user_name ="qingchang";
password ="leile521";
nick_name ="tttttt"
introduce ="tttttt"
user_name ="qingchang2";
password ="leile521";
nick_name ="tttttt"
introduce ="tttttt"

WebSocket(选位接口测试)
客户端请求格式
type = 2
request_id
room_id
user_id
seat 1~人数
服务端返回信息格式
type = 3
room_request_id
user_id
seat 这个人选的座位
result true/false
测试流程
- 构造游戏情景,在服务端手动初始化相应数据
room_id = 1
room_player_num = 3
user_id ={"0","1","2"}
- 创建三个WebSocket连接,分别发送消息
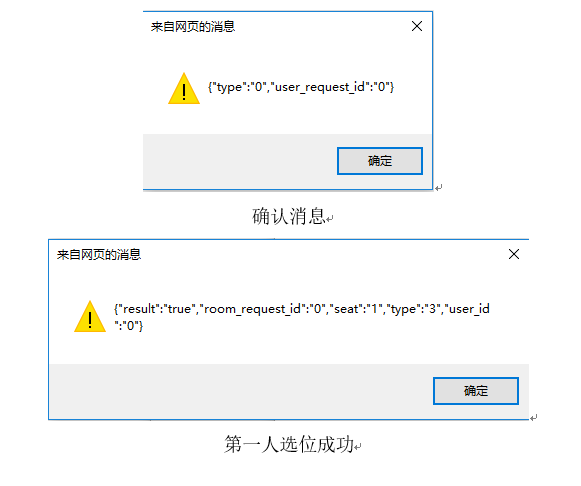
第一人
type = "2"
request_id = "0"
room_id = "1"
user_id = "0"
seat = "1"
第二人
type = "2"
request_id = "0"
room_id = "1"
user_id = "1"
seat = "1"
type = "2"
request_id = "1"
room_id = "1"
user_id = "1"
seat = "1"
第三人
type = "2"
request_id = "0"
room_id = "1"
user_id = "2"
seat = "3"
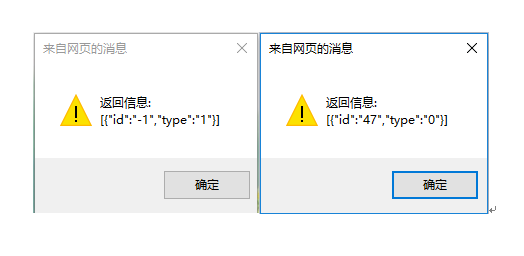
返回结果如下,已过滤掉重复的请求