web标准介绍
web标准:
- w3c:万维网联盟组织,用来制定web标准的机构(组织)
- web标准:制作网页遵循的规范
- web标准规范的分类:结构标准、表现标准、行为标准。
- 结构:html。表示:css。行为:Javascript。
总结说明:
- 结构标准:相当于人的骨架。html就是用来制作网页的。
- 表现标准: 相当于人的衣服。css就是对网页进行美化的。
- 行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的
如果大家还不明白,请看下图

浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等

浏览器内核:
| 浏览器 | 内核 |
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
总结:渲染引擎是兼容性问题出现的根本原因。
开发工具介绍
- Sublime Text的使用 Sublime Text使用技巧
- Visual Studio Code编辑器
- WebStorm
- PyCharm
- .....
HTML
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
- 标签不区分大小写,推荐用小写
- 标签嵌套:一般块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
- 更多HTML特殊字符:HTML特殊字符参考表
- html颜色码对照表
- 了解doctype声明

html概念: html全称HyperText Markup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。 超文本:音频,视频,图片称为超文本。 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。 作用:HTML是负责描述文档语义的语言。 注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。 HTML只是负责描述文档语义的语言,在html中,除了语义,其他什么都没有。 html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。 So,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。 html的网络术语: 网页 :由各种标记组成的一个页面就叫网页。 主页(首页) : 一个网站的起始页面或者导航页面。 标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 元素:<p>内容</p>称为元素. 属性:给每一个标签所做的辅助信息。 HTML的规范: HTML是一个弱势语言 区分大小写 页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统) HTML的结构: 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。 head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。 body部分:我们所写的需要显示出来的代码必须放在此标签內。 编写HTML的规范: 1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1> 2)所有的标记都必须小写。 3)所有的标记都必须关闭。 双边标记:<span></span> 单边标记:<br> 转成 <br /> <hr> 转成 <hr />,还有<img src=“URL” /> 4)所有的属性值必须加引号。<h1 id="head"></h1> 5)所有的属性必须有值。<input type="radio" checked="checked" /> HTML的基本语法特征: HTML对换行不敏感,对tab不敏感 HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。 也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。 空白折叠现象: HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。 标签要严格封闭: <html></html> <meta />
一、HTML结构
- <!DOCTYPE html> 声明位于文档中的最前面的位置,告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容

新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html> 文档声明头: 任何一个标准的HTML页面,第一行一定是一个以<!DOCTYPE html>开头的这一行,就是文档声明头,DocType Declaration, 简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。 头标签(head): head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style> <title>:指定整个网页的标题,在浏览器最上方显示。 <meta>:提供有关页面的基本信息 <link>:定义文档与外部资源的关系。 <style>:定义内部样式表与网页的关系 Meta标签: 元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。 提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。 常用的meta标签: http-equiv属性: 它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 <!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge"> name属性: 主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 <meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" /> 这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。 <meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" /> 只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。 <meta name=viewport content="width=device-width, initial-scale=1"> 上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可) title标签: 主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。 <title>显示在地址栏上方</title> html颜色表示: 颜色表示: 纯单词表示:red、green、blue、orange、gray等 10进制表示:rgb(255,0,0) 16进制表示:#FF0000、#0000FF、#00FF00等 RGB色彩模式: 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。 RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。 RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
二、常用标签
- html标签又叫做html元素,它分为块级元素和内联元素(也可以叫做行内元素),都是html规范中的概念。
- 块级元素是指本身属性为display:block;的元素。因为它自身的特点,我们通常使用块级元素来进行大布局(大结构)的搭建。
- 块级元素的特点:
- 独占一行,每一个块级元素都会从新的一行重新开始,从上到下排布
- 可以直接控制宽度、高度以及盒子模型的相关css属性
- 在不设置宽度的情况下,块级元素的宽度是它父级元素内容的宽度
- 在不设置高度的情况下,块级元素的高度是它本身内容的高度
- 内联元素是指本身属性为display:inline;的元素。因为它自身的特点,我们通常使用块级元素来进行文字、小图标(小结构)的搭建。
- 内联元素的特点:
- 和其他内联元素从左到右在一行显示
- 不能直接控制宽度、高度以及盒子模型的相关css属性,但是直接设置内外边距的左右值是可以的
- 内联元素的宽高是由本身内容的大小决定(文字、图片等)
- 内联元素只能容纳文本或者其他内联元素(此处请注意,不要在内联元素中嵌套块级元素)
- 除此之外,从HTML的角度来讲,标签还可以分为文本级和容器级:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
- span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。 就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
- 文本及标签的意思是标签中只可以放文本,不可以放其他内容。你会发现除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
- PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
- PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
| 块级元素 | ||||||
| 标题 | h1 | h2 | h3 | h4 | h5 | h6 |
| 列表 | ol | ul | li | dl | dt | dd |
| 排版标签 | p | div | hr | center | pre | |
| 表格 | table | |||||
| 表单 | form | |
||||
- 标题:使用
<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。 - 列表:分为三种,有序列表ol,无序列表ul和定义列表dl。其中ol和ul必须结合li标签使用,而dl则必须结合dt,dd使用。
- ol ordered list 有序列表
- li list item,列表项
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始
- ul unordered list 无序列表
- li list item,列表项
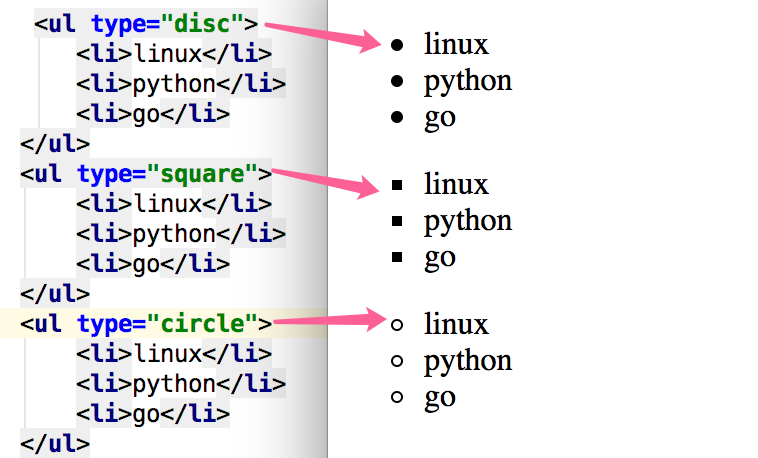
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。
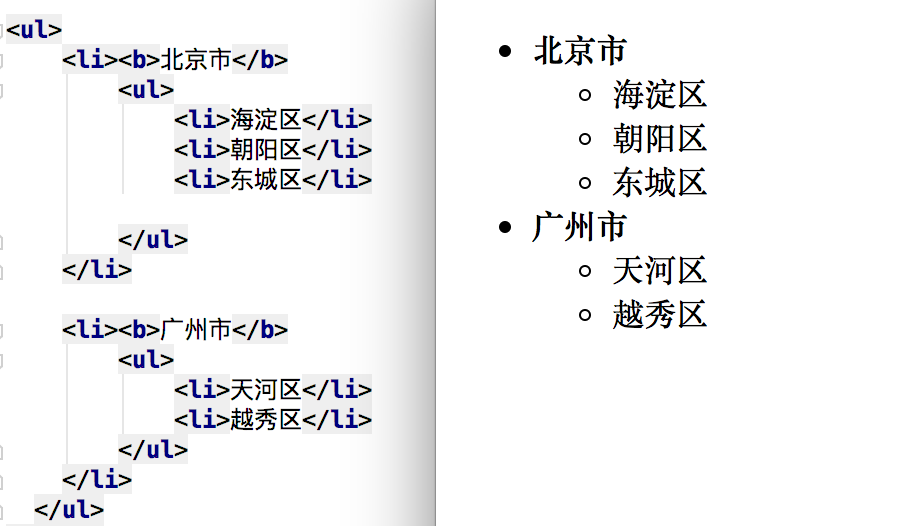
- dl definition list 定义列表
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加- 备注:dd是描述dt的。
- dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
- 需要注意的是:
- li不能单独存在,必须包裹在ul或者ol里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
- 我们这里再次强调,ul或者ol的作用,并不是给文字增加小圆点的,而是增加列表是否有序的“语义”的,因此不能省略。
- 排版标签:
-
p
- p 段落:是英文paragraph的缩写。
- align='属性值':对齐方式。属性值包括:left、center、right
- p标签是一个文本级标签,p里面只能放文字、图片、表单元素。
- 错误写法:(把h系列的标签放到p里)
-
div
- div和span是非常重要的标签,div的语义是division“分割”; CSS课程中你将知道,这个东西,是最最重要的“盒子”。
- div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
- div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center - 如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
- div在浏览器中,除了换行以外,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
- div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
- “div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
-
hr
- 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
-
内容居中标签
<center>- 此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
- 到了H5里面,center标签不建议使用。
-
预定义(预格式化)标签:
<pre>- 含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
- 说明:真正排网页过程中,pre标签几乎用不着。但在PHP中用于打印一个数组时使用。
- pre可以保留你写入标签内容的格式。
-
table
- 一个表格
<table>是由表头<thead>和表格内容<tbody>组成的。 - 其中的每一行又是由
<tr>组成的,每行中的每一格是由<td>组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。 border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。- 备注:表格中很细表格边线的制作:style="border-collapse:collapse;"
- 一个表格
-
<tr>:行dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
-
<td>:单元格align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
-
单元格的合并
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上- 如果要将两个单元格合并,那肯定就要删掉一个单元格。
-
<th>:加粗的单元格。相当于<td>+<b>- 属性同
<td>标签
- 属性同
-
<caption>:表格的标题。使用时和tr标签并列- 属性同
<td>标签
- 属性同
-
表格的
<thead>标签、<tbody>标签、<tfoot>标签- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
-
p
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准走神</dd> <dt>第二条规则</dt> <dd>可以看视频</dd> <dd>可以看代码</dd> <dd>可以看笔记</dd> </dl>


| 内联元素 | ||||
| 字体 | 粗体 | 斜体 | 上下标 | 划线 |
| b | em | sup | del/s | |
| strong | i | sub | u | |
| 排版 | span | br | ||
| 超链接 | a | |||
| 图片 | img | |||
- 字体标签:
- 粗体标签<b>或<strong>(已废弃)
- 斜体标记
<i>或<em>(已废弃) - 上标<sup> 下标<sub> b的意思是bottom:底部
- 排版标签:
- span
- div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
- 唯一区别在于:span是不换行的,而div是换行的
- 如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
- span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。 就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
- 换行标签<br> (已废弃)
<p>标签和<br>标签的区别:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。- 注意
<br>没有结束标签,把<br>标签写为<br/>是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
- 超链接a
- 1、外部链接:链接到外部文件。举例:
- a是英语
anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。 - href是英语
hypertext reference超文本地址的缩写。 - target="_blank"
- a是英语
- 2、锚链接
- 指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
- 首先我们要创建一个锚点,也就是说,使用
name属性或者id属性给那个特定的位置起个名字。
- 3、邮件链接:
- <a href="mailto:zhaoxu@tedu.cn">联系我们</a>
- 效果:点击之后,会弹出outlook,作用不大。
- 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
- 特殊几个链接:
- <a href="#">跳转到顶部</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
- 超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
- blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
- ps:a是一个文本级的标签
- 比如一个段落中的所有文字都能够被点击,那么应该是p包含a,而不是a包裹p
- a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
- 1、外部链接:链接到外部文件。举例:
- 图片标签 <img />
- img: 代表的就是一张图片。是单边标记。
- img是自封闭标签,也称为单标签。
- 能插入的图片类型:
- 能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
- 不能往网页中插入的图片格式是:psd、ai
- HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
- src属性:图片的相对路径和绝对路径 src 是英语source“资源”的缩写。
- 在写图片的路径时,有两种写法:相对路径、绝对路径,两个标记 . 和 .. 分表代表当前目录和父路径。
- 绝对路径包括以盘符开始的绝对路径和网络路径,用盘符开始的绝对路径没有任何意义因为linux系统没有盘符
- 我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
- 相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
- 绝对路径,就是http://开头的路径。
- 绝对不允许使用file://开头的东西,这个是完全错误的!
- img标签的常用其它属性:
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
- 文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。 此时大家可以给图片设置align属性,来查看效果吧!
- 注意事项:
- (1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
- (2)如果想实现图文混排的效果,请使用align属性,取值为left或right

上图中解释:
- 11行代码表示,顶部这个锚的名字叫做top。
- 然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
- 如果我们将上图中的第23行代码写成:<a href="new.html#top">回到顶部</a>
- 就表示,点击之后,跳转到new.html页面的top锚点中去。
- 说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
1、<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式Quirks mode或者称为兼容模式Compatibility Mode,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式Standars mode或者称为严格模式Strict mode,浏览器使用W3C的标准解析渲染页面。
- js中判断当前浏览器正在以何种方式解析:window.top.document.compatMode
如何设置为怪异模式:
- 在页面项部加
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”> - 什么也不加。
如何设置为标准模式:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”><!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”><!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd”>
2、<head>内常用标签
<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
|
1
2
|
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"><meta name="description" content="老男孩培训机构是由一个很老的男孩创建的"> |
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
|
1
2
3
|
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)<meta http-equiv="content-Type" charset=UTF8"><meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> |
<非meta>标签
|
1
2
3
4
|
<title>oldboy</title><link rel="icon" href="http://www.jd.com/favicon.ico"><link rel="stylesheet" href="css.css"><script src="hello.js"></script> |
3、<body>内常用标签
基本标签(块级标签和内联标签)
|
1
2
3
4
5
6
7
8
9
10
|
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.<b> <strong>: 加粗标签.<strike>: 为文字加上一条中线.<em>: 文字变成斜体.<sup>和<sub>: 上角标 和 下角表.<br>:换行.<hr>:水平线特殊字符: <; >;";©;®; |
<div>和<span>
<div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
图形标签: <img>
|
1
2
3
4
5
|
src: 要显示图片的路径.alt: 图片没有加载成功时的提示.title: 鼠标悬浮时的提示信息. 图片的宽height:图片的高 (宽高两个属性只用一个会自动等比缩放.) |
超链接标签(锚标签): <a> </a>
超链接:是指从一个网页指向一个目标的连接关系,
这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
URL: 是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
- 第1部分:为协议:http://、ftp://等
- 第2部分:为站点地址:可以是域名或IP地址
- 第3部分:为页面在站点中的目录:stu
- 第4部分:为页面名称,例如 index.html
- 各部分之间用“/”符号隔开。
|
1
2
3
4
5
6
7
|
<a href="" target="_blank" >click</a>href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top") |
列表标签
|
1
2
3
4
5
6
7
8
|
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]<ol>: 有序列表 <li>:列表中的每一项.<dl> 定义列表 <dt> 列表标题 <dd> 列表项 |
表格标签: <table>
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<table> <thead> <tr> <th>标题</th> <th>标题</th> </tr> </thead> <tbody> <tr> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> </tr> </tbody></table><tr>: table row<th>: table head cell<td>: table data cell属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) |
表单标签: <form>
功能:表单一般用来收集用户的输入信息,用于向服务器传输数据,从而实现用户与Web服务器的交互
表单属性:
- action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
- method: 表单的提交方式 post/get默认取值就是get
<input>系列标签
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<1> 表单类型type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值checked: radio 和 checkbox 默认被选中readonly: 只读. text 和 passworddisabled: 对所用input都好使. |
<select>系列标签
|
1
2
3
4
5
6
7
8
|
<select> 下拉选标签属性 name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 |
<textarea> 多行文本框
|
1
2
3
4
5
|
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea></form> |
<label>标签
- label标签为input元素定义标注(标记)。
- label元素不会向用户呈现任何特殊效果。
- label标签的 for 属性值应当与相关元素的 id 属性值相同。
|
1
2
3
4
|
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /></form> |
<fieldset>标签
|
1
2
3
4
|
<fieldset> <legend>登录</legend> <input type="text"></fieldset> |
html中的特殊字符
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&¥:符号¥®:注册":双引号':单引号©:版权©™:商标™- 如果想把标签作为文本在页面上显示,直接写是肯定不行的,需要转义字符。应该这么写:这是一个HTML语言的<p>标签
