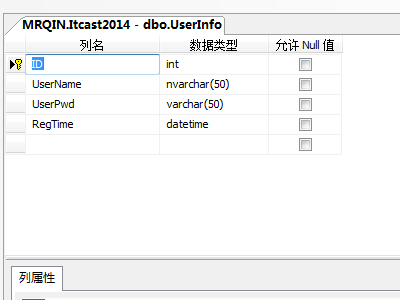
创建数据库表如下:

生成EF模型
//------------------------------------------------------------------------------
// <auto-generated>
// 此代码是根据模板生成的。
//
// 手动更改此文件可能会导致应用程序中发生异常行为。
// 如果重新生成代码,则将覆盖对此文件的手动更改。
// </auto-generated>
//------------------------------------------------------------------------------
namespace MvcApplicationStudy.Models
{
using System;
using System.Collections.Generic;
public partial class UserInfo
{
public int ID { get; set; }
public string UserName { get; set; }
public string UserPwd { get; set; }
public System.DateTime RegTime { get; set; }
}
}
创建控制器HomeController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplicationStudy.Models;
namespace MvcApplicationStudy.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()//注册页面
{
if (!string.IsNullOrEmpty(Request["msg"]))
{
ViewBag.Msg = Request["msg"];
}
return View();
}
public ActionResult Register()//从表单中获取参数
{
UserInfo userInfo = new UserInfo();
userInfo.UserName = Request["txtName"].ToString();
userInfo.UserPwd = Request["txtPwd"].ToString();
userInfo.RegTime = DateTime.Now;
TestEntities dbEntity = new TestEntities();
dbEntity.UserInfo.Add(userInfo);
if (dbEntity.SaveChanges() > 0)
{
return RedirectToAction("Index", "Home", new { msg = "注册成功" });
//return Content("注册成功");
}
else
{
return RedirectToAction("Index", "Home", new { msg="注册失败"});
}
}
//表单中表单元素的name属性取值与当前方法中参数的名称一致,会自动填充。
public ActionResult Register2(string txtName, string txtPwd)
{
UserInfo userInfo = new UserInfo();
userInfo.UserName = txtName;
userInfo.UserPwd = txtPwd;
userInfo.RegTime = DateTime.Now;
TestEntities dbEntity = new TestEntities();
dbEntity.UserInfo.Add(userInfo);
if (dbEntity.SaveChanges() > 0)
{
return Content("注册成功");
}
else
{
return Content("注册失败");
}
}
//自动填充(如果表单中表单元素的name属性的取值与实体类中属性的名字保持一致,会自动填充。)
/*public ActionResult Register3 (UserInfo userInfo)
{
userInfo.RegTime = DateTime.Now;
TestEntities dbEntity = new TestEntities();
dbEntity.UserInfo.Add(userInfo);
if (dbEntity.SaveChanges() > 0)
{
return Content("注册成功");
}
else
{
return Content("注册失败");
}
}*/
}
}
添加Index视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<form method="post" action="/Home/Register2">
用户名<input type="text" name ="txtName" id="txtName" />
<br />
密码 <input type="password" name="txtPwd" id="txtPwd" />
<br />
<input type="submit" value="注册" />@ViewBag.Msg
</form>
</div>
</body>
</html>
生成页面如下
