首先,一般来说对于一个属性的验证可能需要不止一个的远程验证,比如对于用户名来说,我们需要对于它的长度做一些限制,这个可以通过StringLength特性来解决;同时还需要验证用户名不能重复,这个就需要通过Remote特性来解决。
现在需要再添加一个验证,那就是用户名不能包含违禁词。违禁词保存在数据库中。刚开始我觉得这个也简单,再加个Remote验证不就解决了么

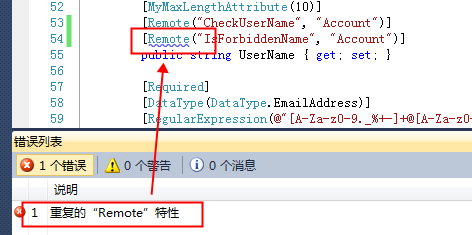
原来不支持同一个属性有两个Remote验证。
这个时候该怎么办呢,尝试将两个验证写在同一个Remote中,但是这样的话只能显示一个ErrorMessage,被否决。(我以为Remote特性的方法只能返回一个bool值,不能返回ErrorMessage)。
事实上,Remote验证还可以自定义ErrorMessage,我才恍然大悟,我原来一直以为只能返回true或false的。
验证为false时不用返回bool值,可以直接返回ErrorMessage。方法如下:
public JsonResult CheckUserName(string userName) { if (IsUniqueName(userName) && IsForbiddenName(userName)) { return Json(true, JsonRequestBehavior.AllowGet); } else if (!IsUniqueName(userName)) { return Json("用户名不唯一!", JsonRequestBehavior.AllowGet); } else { return Json("用户名不包含违禁词!", JsonRequestBehavior.AllowGet); } }
这样就可以完美解决需要多个Remote验证的问题了。
同时远程验证多个属性
比如我们想同时远程验证UserName和Email。 我们可以在View model的其中一个属性打上Remote,其它需要Remote验证的属性放在AdditionalFields中列举。
public string UserName { get; set; }
[Remote("CheckUserName", "Validate", AdditionalFields = "UserName", ErrorMessage = "远端验证失败")] public string Email { get; set; }
注意: AdditionalFields列举的字段是区分大小写的。
对应控制器远程验证方法:
//这里的参数userName,email必须和view model中的属性UserName, Email保持一致,不区分大小写 public JsonResult CheckUserName(string userName, string email) { bool isValidate = false; //假设让某个username不通过 if (userName != "demo" && email != "abc@qq.com" ) { isValidate = true; } //Remote验证是通过get方式请求的 return Json(isValidate, JsonRequestBehavior.AllowGet); }
本文来自:http://www.cnblogs.com/yaosuc/p/4528061.html