一、windows
1.安装JDK
jdk必须是1.8
2.安装Node.js
(1)node版本必须>=10
(2)不要使用cnpm
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
3.安装Yarn、React Native 的命令行工具
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务
npm install -g yarn react-native-cli
安装完 yarn 后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名
4.android studio
(1)包括sdk和虚拟机等一系列,需要翻墙能力
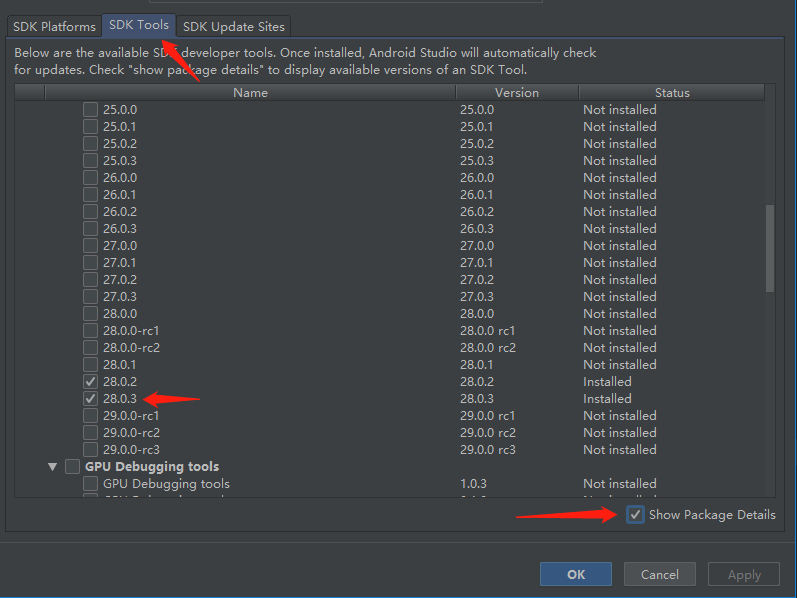
(2)注意:确保选中了 React Native 所必须的28.0.3版本

(3)配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译
C:Users用户名AppDataLocalAndroidSdk

(4)PATH添加 platforms
C:UsersMloongAppDataLocalAndroidSdkplatforms
5.创建项目
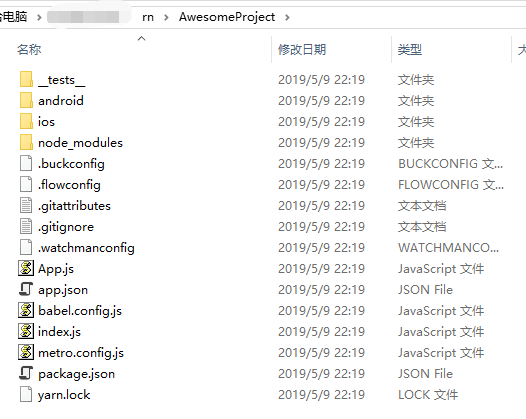
react-native init AwesomeProject
成功


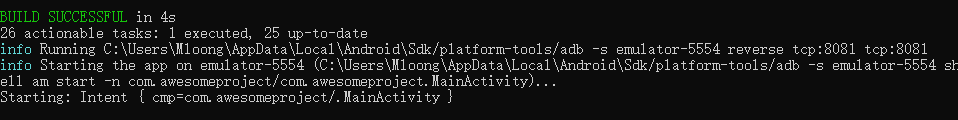
6.编译并运行
在项目根目录下
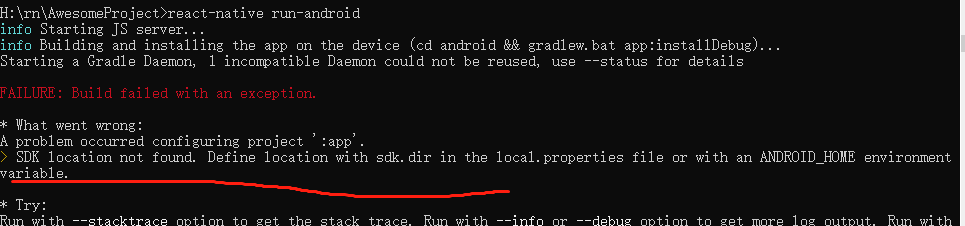
react-native run-android //第一次运行,此步骤耗时长依赖稳定的翻墙
报错了

这个是原因是工程找不到我们的android SDK
解决方法:在工程的根目录下的android文件下新建一个local.properties的文件,在文件中写
sdk.dir =C:\Users\Mloong\AppData\Local\Android\Sdk //sdk路径
报错2

意思是运行模拟器或连上真机
成功


7.vscode调试
打开文件夹

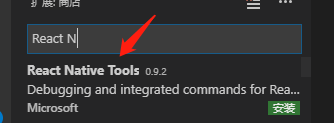
下载React Native Tools,ESLint,Babel ES6/ES7

F1 react 多出

报错