https://mybatis.org/mybatis-3/zh/index.html#
idea创建一个Maven工程
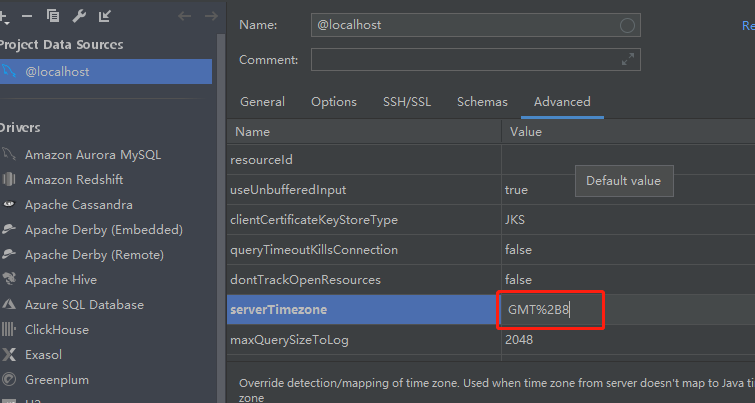
设置时间
北京时间 GMT%2B8 , 默认是UTC -全球时间

1.
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <environments default="development"> <environment id="development"> <transactionManager type="JDBC"/> <dataSource type="POOLED"> <property name="driver" value="com.mysql.cj.jdbc.Driver"/> <property name="url" value="jdbc:mysql://localhost:3306/world?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=GMT%2B8"/> <property name="username" value="root"/> <property name="password" value="xxx"/> </dataSource> </environment> </environments> <mappers> <mapper resource="CityMapper.xml"/> </mappers> </configuration>
2.创建实体类
City
package com.ceshi.entity; //实体类 public class City { private int id; private String Name; private String Country; private String District; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return Name; } public void setName(String name) { Name = name; } public String getCountry() { return Country; } public void setCountry(String country) { Country = country; } public String getDistrict() { return District; } public void setDistrict(String district) { District = district; } public int getPopulation() { return Population; } public void setPopulation(int population) { Population = population; } private int Population; }
3.创建接口
CityMapper
package com.ceshi.mapper; import com.ceshi.entity.City; import java.util.List; //映射器类 public interface CityMapper { List<City> selectCity(); }
4.创建映射文件
CityMapper.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.ceshi.mapper.CityMapper"> <select id="selectCity" resultType="com.ceshi.entity.City"> select * from city </select> </mapper>