一、基础
1.文本
<div id="vm"> <input v-model="message" /> <h1>{{message}}</h1> </div> <script> var vm = new Vue({ el: '#vm', data: { message: null } }) </script>

2.多行文本
<div id="vm"> <p style="white-space: pre-line;">{{ message }}</p> <br> <textarea v-model="message" ></textarea> </div> <script> var vm = new Vue({ el: '#vm', data: { message: null } }) </script>

3.复选框
<div id="vm"> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span> </div> <script> var vm = new Vue({ el: '#vm', data: { checkedNames: [] } }) </script>

4.单选按钮
<div id="vm"> <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span> </div> <script> var vm = new Vue({ el: '#vm', data: { picked: '' } }) </script>

5.选择框
(1)简单
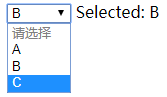
<div id="vm"> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span> </div> <script> var vm = new Vue({ el: '#vm', data: { selected: '' } }) </script>

(2)多选
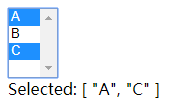
<!DOCTYPE html> <html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="vm"> <select v-model="selected" multiple style=" 50px;"> <option>A</option> <option>B</option> <option>C</option> </select> <br> <span>Selected: {{ selected }}</span> </div> <script> var vm = new Vue({ el: '#vm', data: { selected: [] } }) </script> </body> </html>

(3)v-for动态渲染
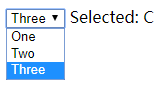
<div id="vm"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> </div> <script> var vm = new Vue({ el: '#vm', data: { selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } }) </script>

二、值绑定
1.复选框
2.单选按钮
3.选择框的选项
三、修饰符
1 number
自动转数字类型
<input v-model.number="age" type="number">
2.trim
过滤输入空格
<input v-model.trim="msg">
3.lazy
当失去焦点时更新
<div id="vm"> <input type="text" v-model.lazy="content"> <p>{{content}}</p> </div> <script> var vm = new Vue({ el: '#vm', data: { content: '' }, }) </script>