一、javaScript 由三部分组成

1.核心(ECMAScript)
2.文档对象模型(DOM)
3.浏览器对象模型(BOM)
二、在html中使用javascript
HTML5模板
<!Doctype html> <html> <head> <meat charset="utf-8"> <title>js</title> </head> <body> </body> </html>
JavaScript调用方法
内部任意位
<script type="text/javascript"> //js代码 </script>
src属性
引用外部js
<script src="myJs.js"></script>
带有 src 属性的<script>元素不应该在其<script>和</script>标签之间再包含额外的 JavaScript 代码
defer属性
延迟脚本
<script type="text/javascript" defer="defer" src="example1.js"></script>
脚本会被延迟到整个页面都解析完毕后再运行 ,也就是当浏览器遇到</html>标签后再执行
defer 属性只适用于外部脚本文件
async 属性
异步属性
<script type="text/javascript" async src="example1.js"></script>
??
三、语法
1.标识符
第一个字符必须是一个字母、下划线(_)或一个美元符号($)
其他字符可以是字母、下划线、美元符号或数字
标识符采用驼峰大小写格式,也就是第一个字母小写,剩下的每个单词的首字母大写 例:firstSecond
2.注释
单行注释
//
多行注释
/* */
3.语句
C语言风格
if (test){ test = false; alert(test); }
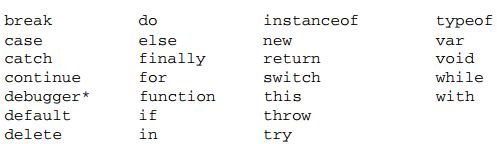
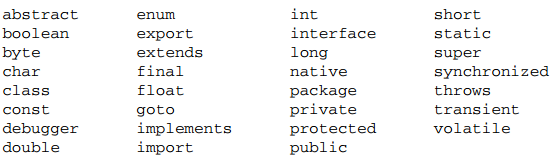
4.关键字、保留字
特定用途的关键字 ,不能用作标识符 
另外一组不能用作标识符的保留字

5.变量
function test(){ var message1 = "hi";//局部变量 message2="hihi"//全局变量 }
一条语句定义多个变量,用逗号分隔
var message = "hi",found = false,age = 29;
6.数据类型
ECMAScript 中有 5 种简单数据类型(也称为基本数据类型):Undefined、Null、Boolean、NumberString 和1 种复杂数据类型——Object,本质上是由一组无序的名值对组成的
而所有值最终都将是上述 6 种数据类型之一
(1)typeof操作符
用来检测给定变量的数据类型
如果这个值未定义:"undefined"
如果这个值是布尔值:"boolean"
如果这个值是字符串:"string"
如果这个值是数值:"number"
如果这个值是对象或 null:"object"
如果这个值是函数 :"function"
var message = "some string"; alert(typeof message);

也可以写成
alert(typeof (message));
注意,
typeof 是一个操作符而不是函数 所以不需要加括号,
(2)Undefined类型
Undefined 类型只有一个值,即特殊的 undefined。在使用 var 声明变量但未对其加以初始化时,
这个变量的值就是 undefined
var message alert(typeof message);

(3)Null类型
Null类型只有一个值,null
null 值表示一个空对象指针,而这也正是使用 typeof 操作符检测 null 值时会返回"object"
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为 null 而不是其他值。这样
一来,只要直接检查 null 值就可以知道相应的变量是否已经保存了一个对象的引用
(4)Boolean类型
该类型只有两个字面值: true 和 false
这两个值与数字值不是一回事,因此 true 不一定等于 1,而 false 也不一定等于 0。
true 和 false不能写成大写
当其他类型的数据转成布尔类型时
| 数据类型 | 转为true | 转为false |
| String | 任何非空字符串 | ""(空字符串) |
| Number |
任何非零数字值(包括无穷大) |
0和NaN(参见本章后面有关NaN的内容) |
| Object |
任何对象 |
null |
| Undefined |
n/a |
undefined |
| Boolean |
true |
false |
(5)Number类型
用来表示整数和浮点数
最基本的整数
var intNum = 55; // 整数
以0开头表示八进制,但如果有大于8的数字,会解析为十进制
var octalNum1 = 070; // 八进制的 56 var octalNum2 = 079; // 无效的八进制数值——解析为 79 var octalNum3 = 08; // 无效的八进制数值——解析为 8
八进制字面量在严格模式下是无效的,会导致支持的 JavaScript 引擎抛出错误
十六进制字面值的前两位必须是 0x,后跟任何十六进制数字(0~9 及 A~F)。其中,字母 A~F
可以大写,也可以小写
var hexNum1 = 0xA; // 十六进制的 10 var hexNum2 = 0x1f; // 十六进制的 31
在进行算术计算时,所有以八进制和十六进制表示的数值最终都将被转换成十进制数值
浮点数
所谓浮点数值,就是该数值中必须包含一个小数点,并且小数点后面必须至少有一位数字
由于保存浮点数值需要的内存空间是保存整数值的两倍,因此 ECMAScript 会不失时机地将浮点数值
转换为整数值
var floatNum1 = 1.; // 小数点后面没有数字——解析为 1 var floatNum2 = 10.0; // 整数——解析为 10
对于那些极大或极小的数值,可以用 e 表示法(即科学计数法)表示的浮点数值表示
var floatNum = 3.125e7; // 等于 31250000
有个特殊的问题 :永远不要用0.1+0.2它的得到的结果不是0.3,而是0.30000000000000004 。
关于浮点数值计算会产生舍入误差的问题,有一点需要明确:这是使用基于
IEEE754 数值的浮点计算的通病, ECMAScript 并非独此一家;其他使用相同数值格
式的语言也存在这个问题。
数值范围
Number.MAX_VALUE 的最大值是1.7976931348623157e+308
如果某次计算的
结果得到了一个超出 JavaScript 数值范围的值,那么这个数值将被自动转换成特殊的 Infinity 值。具
体来说,如果这个数值是负数,则会被转换成-Infinity(负无穷),如果这个数值是正数,则会被转
换成 Infinity(正无穷)
NAN
即非数值(Not a Number)是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数
未返回数值的情况
在其他编程语言中,任何数值除以 0 都会导致错误,
从而停止代码执行。但在 ECMAScript 中,任何数值除以 0 会返回 NaN,因此不会影响其他代码的执行
NaN 本身有两个非同寻常的特点。首先,任何涉及 NaN 的操作(例如 NaN/10)都会返回 NaN,这
个特点在多步计算中有可能导致问题。其次, NaN 与任何值都不相等,包括 NaN 本身
alert(NaN == NaN); //false
ECMAScript 定义了 isNaN()函数。这个函数接受一个参数,该参数可以
是任何类型,而函数会帮我们确定这个参数是否“不是数值”
alert(isNaN(NaN)); //true alert(isNaN(10)); //false( 10 是一个数值) alert(isNaN("10")); //false(可以被转换成数值 10) alert(isNaN("blue")); //true(不能转换成数值) alert(isNaN(true)); //false(可以被转换成数值 1)
数值转换
有 3 个函数可以把非数值转换为数值: Number()、 parseInt()和 parseFloat()
Number()可以用于任何数据类型,而另两个函数则专门用于把字符串转换成数值。
Number()
函数的转换规则如下 :
如果是 Boolean 值, true 和 false 将分别被转换为 1 和 0。
如果是数字值,只是简单的传入和返回。
如果是 null 值,返回 0。
如果是 undefined,返回 NaN。
如果是字符串,遵循下列规则:
如果字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即"1"
会变成 1, "123"会变成 123,而"011"会变成 11(注意:前导的零被忽略了);
如果字符串中包含有效的浮点格式,如"1.1",则将其转换为对应的浮点数值(同样,也会忽
略前导零);
如果字符串中包含有效的十六进制格式,例如"0xf",则将其转换为相同大小的十进制整
数值;
如果字符串是空的(不包含任何字符),则将其转换为 0;
如果字符串中包含除上述格式之外的字符,则将其转换为 NaN。
如果是对象,则调用对象的 valueOf()方法,然后依照前面的规则转换返回的值。如果转换
的结果是 NaN,则调用对象的 toString()方法,然后再次依照前面的规则转换返回的字符
串值
var num1 = Number("Hello world!"); //NaN var num2 = Number(""); //0 var num3 = Number("000011"); //11 var num4 = Number(true); //1
parseInt()
由于 Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数
parseInt()函数在转换字符串时,更多的是看其是否符合数值模式。它会忽略字
符串前面的空格,直至找到第一个非空格字符。如果第一个字符不是数字字符或者负号, parseInt()
就会返回 NaN;也就是说,用 parseInt()转换空字符串会返回 NaN(Number()对空字符返回 0) 。如
果第一个字符是数字字符, parseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了
一个非数字字符。例如, "1234blue"会被转换为 1234,因为"blue"会被完全忽略。类似地, "22.5"
会被转换为 22,因为小数点并不是有效的数字字符
如果字符串中的第一个字符是数字字符, parseInt()也能够识别出各种整数格式(即前面讨论的
十进制、八进制和十六进制数)。也就是说,如果字符串以"0x"开头且后跟数字字符,就会将其当作一
个十六进制整数;如果字符串以"0"开头且后跟数字字符,则会将其当作一个八进制数来解析。
var num1 = parseInt("1234blue"); // 1234 var num2 = parseInt(""); // NaN var num3 = parseInt("0xA"); // 10(十六进制数) var num4 = parseInt(22.5); // 22 var num5 = parseInt("070"); // 56(八进制数) var num6 = parseInt("70"); // 70(十进制数) var num7 = parseInt("0xf"); // 15(十六进制数)
如果不容易识别是十进制、八进制、十六进制 。parseInt()函数有第二个参数用来表示进制
var num1 = parseInt("10", 2); //2 (按二进制解析) var num2 = parseInt("10", 8); //8 (按八进制解析) var num3 = parseInt("10", 10); //10 (按十进制解析) var num4 = parseInt("10", 16); //16 (按十六进制解析)
不指定基数意味着让 parseInt()决定如何解析输入的字符串,因此为了避免错误的解析,我们建
议无论在什么情况下都明确指定基数
**多数情况下,我们要解析的都是十进制数值,因此始终将 10 作为第二个参数是非常必要的。
parseFloat()
parseFloat()也是从第一个字符(位置 0)开始解析每个字符。而且
也是一直解析到字符串末尾,或者解析到遇见一个无效的浮点数字字符为止。也就是说,字符串中的第
一个小数点是有效的,而第二个小数点就是无效的了,因此它后面的字符串将被忽略。举例来说,
"22.34.5"将会被转换为 22.34。
除了第一个小数点有效之外, parseFloat()与 parseInt()的第二个区别在于它始终都会忽略前导
的零。 parseFloat()可以识别前面讨论过的所有浮点数值格式,也包括十进制整数格式。但十六进制格
式的字符串则始终会被转换成 0。由于 parseFloat()只解析十进制值,因此它没有用第二个参数指定基
数的用法。最后还要注意一点:如果字符串包含的是一个可解析为整数的数(没有小数点,或者小数点后
都是零) , parseFloat()会返回整数
var num1 = parseFloat("1234blue"); //1234 (整数) var num2 = parseFloat("0xA"); //0 var num3 = parseFloat("22.5"); //22.5 var num4 = parseFloat("22.34.5"); //22.34 var num5 = parseFloat("0908.5"); //908.5 var num6 = parseFloat("3.125e7"); //31250000
(6)String类型
String 类型用于表示由零或多个 16 位 Unicode 字符组成
字符串可以由双引号(")或单引号(')表示
var firstName = "Nicholas"; var lastName = 'Zakas';
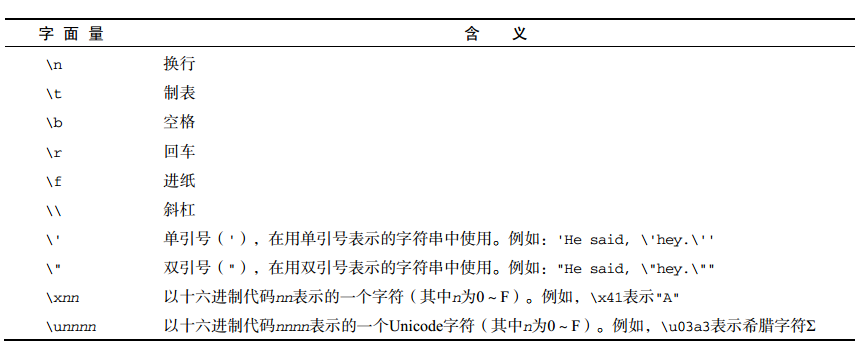
转义字符

var text = "This is the letter sigma: u03a3.";
这个例子中的变量 text 有 28 个字符,其中 6 个字符长的转义序列表示 1 个字符
length属性获取字符传长度
alert(text.length); // 输出 28
这个属性返回的字符数包括 16 位字符的数目。如果字符串中包含双字节字符,那么 length 属性可能不会精确地返回字符串中的字符数目
字符串的特点
ECMAScript 中的字符串是不可变的,也就是说,字符串一旦创建,它们的值就不能改变(和java 、C#、python等一样)
转字符串
要把一个值转换为一个字符串有两种方式
第一种是使用几乎每个值都有的 toString()方法
var age = 11; var ageAsString = age.toString(); // 字符串"11" var found = true; var foundAsString = found.toString(); // 字符串"true"
但 null 和 undefined 值没有这个方法
toString()传参可以输出以二进制、八进制、十六进制等
var num = 10; alert(num.toString()); // "10" alert(num.toString(2)); // "1010" alert(num.toString(8)); // "12" alert(num.toString(10)); // "10" alert(num.toString(16)); // "a"
Sting()
在不知道要转换的值是不是 null 或 undefined 的情况下,还可以使用转型函数 String(),这个函数能够将任何类型的值转换为字符串
String()函数遵循下列转换规则:
如果值有 toString()方法,则调用该方法(没有参数)并返回相应的结果;
如果值是 null,则返回"null";
如果值是 undefined,则返回"undefined"
var value1 = 10; var value2 = true; var value3 = null; var value4; alert(String(value1)); // "10" alert(String(value2)); // "true" alert(String(value3)); // "null" alert(String(value4)); // "undefined"
(7)Object类型
ECMAScript 中的对象其实就是一组数据和功能的集合
var o = new Object();//语法类似java
Object 的每个实例都具有下列属性和方法。
constructor:保存着用于创建当前对象的函数。对于前面的例子而言,构造函数(constructor)
就是 Object()。
hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中(而不是在实例
的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例
如: o.hasOwnProperty("name"))。
isPrototypeOf(object):用于检查传入的对象是否是传入对象的原型(第 5 章将讨论原
型) 。
propertyIsEnumerable(propertyName):用于检查给定的属性是否能够使用 for-in 语句
(本章后面将会讨论)来枚举。与 hasOwnProperty()方法一样,作为参数的属性名必须以字符
串形式指定。
toLocaleString():返回对象的字符串表示,该字符串与执行环境的地区对应。
toString():返回对象的字符串表示。
valueOf():返回对象的字符串、数值或布尔值表示。通常与 toString()方法的返回值
相同。