摘要: Bootstrap框架对图片样式的支持。
<img>类
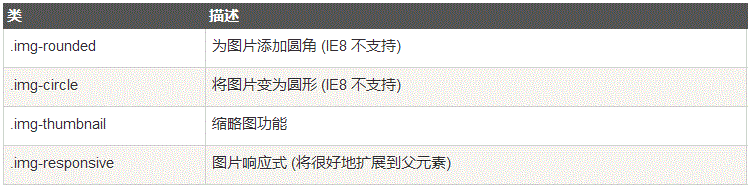
Bootstrap 提供了对图片应用简单样式的 class。

.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
代码示例:
<img src="E://web/image/flower.jpg" class="img-rounded"> <img src="E://web/image/flower.jpg" class="img-circle"> <img src="E://web/image/flower.jpg" class="img-thumbnail">

响应式图片
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max- 100%; 和 height: auto; 样式应用在图片上
用法:
<img src="E://web/image/flower.jpg" class="img-responsive" alt="flower">