创建入口文件 app.js
// es6 module 规范 import sum_d from './sum.js' import {sum_e} from './sum.js' // commcon js 规范 var minus = require('./minus.js') console.log('sum_d(4,6)= ', sum_d(4,6)) console.log('sum_e(9,3)= ', sum_e(9,3)) console.log('minus(8,2)= ', minus(8,2))
方法一: es6 module 规范/* sum.js */
export default function (a, b) { return a + b } // import 导入时要加 {name} name为 export name export function sum_e (a, b) { return a + b }
方法二:commcon js 规范/* minus.js */
module.exports = function(a, b) { return a -b }
执行 Webpack 命令打包 webpack <entry> [<entry>] <output>(webpack 4+ 后不支持了)
webpack app.js bundle.js
呃呃呃额额
打包 ERROR in Entry module not found: Error: Can't resolve 'app.js' in The 'mode' option has not been set,错误提示
查了一下官方文档才得知,webpack的打包cli命令已经更改:webpack <entry> [<entry>] -o <output>
webpack app.js -o bundle.js
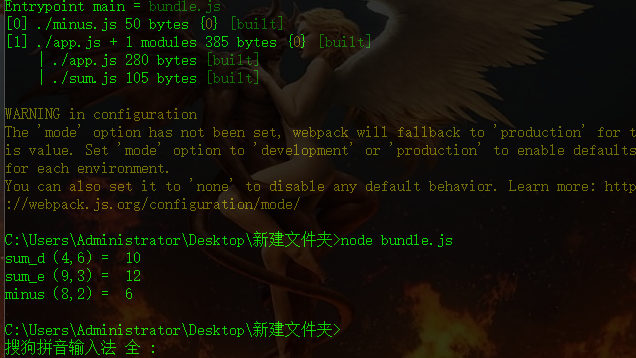
打包成功,得到了 bundle.js啦
使用 node 执行 bundle.js