作业要求来源于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2232
项目的github地址:https://github.com/ShumeiHe/FourArithmetic_android
结对同伴的学号:201606120102
结对同伴的姓名:万玙
结对同伴的博客地址:https://www.cnblogs.com/wan-y/p/9869394.html
一、需求分析
基本要求:
(1) 生成题目,单个题目最多不能超过4个运算符,操作数小于100;
(2) 用户可以输入答案;
(3) 若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少;
四个扩展方向:
(4) 用户在第一次答题时,需要用户输入用户名,用户下次启动后,程序需要记住用户前一次输入的用户名 ;
(5) 用户答题结束以后,程序可以显示用户答题所用的时间;
(6) 用户可以选择出题的个数(最多不能超过5个题目),答题结束可以显示用户答错的题目个数和答对的题目个数;
(7) 程序可以出单个整数阶乘的题目:如:4!=24。
二、同伴与我
考虑到第四次作业中的需求已满足该作业需求的(1)(2)无需进行大量修改。
同伴需要完成的需求:(4)(5)
我需要完成的需求:(3)(6)(7)
三、开发环境
工具:Android Stdio
语言:JAVA
四、功能设计
(1) 页面布局:
主页面布局:输入题目题数、是否存在阶乘的选择、是否存在负数的选择;
做题页面布局:题目文本框(1个)、答案输入框(5个)、改错文本框(5个)、答案文本框(1个)、提交按钮、答案按钮。
(2) 题目数目的限制:只能输入不超过五道题的题数,如果输出大于5与小于1则提示输入错误;
(3) 题目输出:根据输入的题目个数输出相应数目的题目;
(4) 是否存在阶乘:是,则在最后一道题目中输出一道阶乘(随机产生一个1~10的整数);否,则只输入加减乘除四则运算;
(5) 答案的输入与改错:如果输入的答案与正确答案相符,则在提交的时候,在相应题目后面输出“√”,否则输出“X”
(6) 正确答案的输出:当提交时,答案按钮会显示,点击答案按钮,在底部输出正确答案。
五、详细设计
(1) 用户题目个数的输入:如果用户输入的题目个数小于则提示“您输入的题数小于1道请重新输入!”,如果用户输入的额题目个数大于5则提示“您输入的题数大于5道请重新输入!”:
//传输数据、题目个数、是否存在阶乘。
public void transferData(Intent intent){
topicNum=et_topicnum.getText().toString().trim();
if(0>=Integer.parseInt(topicNum)){
Toast.makeText(TopicActivity.this,"您输入的题数小于1道请重新输入!",Toast.LENGTH_SHORT).show();
}else if(Integer.parseInt(topicNum)>5){
Toast.makeText(TopicActivity.this,"您输入的题数大于5道请重新输入!",Toast.LENGTH_SHORT).show();
}else{
intent.putExtra("topicNum",topicNum);
intent.putExtra("factorial",factorial);
startActivity(intent);
}
}
(2) 答案输入框与改错文本框个数的显示:如果输入题目个数为n,那么答案输入框与改错线束框的显示个数为n个,其余则隐藏:
<!--在布局中隐藏编辑文本框--> <android:visibility="gone"/>
//编辑文本框的显示。 et_input_answer1.setVisibility(View.VISIBLE);
(3) 提交按钮的隐藏:点击一次提交按钮后,提交按钮不能再次点击:
(4) 答案按妞的显示:点击提交按钮后,在提交按钮左边显示答案按钮:
/提交按钮事件。
btn_submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
btn_answer.setVisibility(View.VISIBLE); //答案按钮的显示。
Makking();
int error=Integer.parseInt(topicNum)-score;
Toast.makeText(DotopicActivity.this,"您答对"+score+"道题,答错"+error+"道题",Toast.LENGTH_SHORT).show();
Et_enable();
btn_submit.setEnabled(false); //提交按钮不可点击
}
});
(5) 答案文本框的显示:点击答案按钮,正确答案在底部输出:
(6) 答题结束,分别显示正确与错误的题目个数:每答对一道题则加一,否则不加:
(7) 阶乘运算:
//阶乘运算。
public static long getNFactorial(int n){
if(n==0){
return 1;
}
return n*getNFactorial(n-1);
}
六、运行结果
(1)用户名登录:

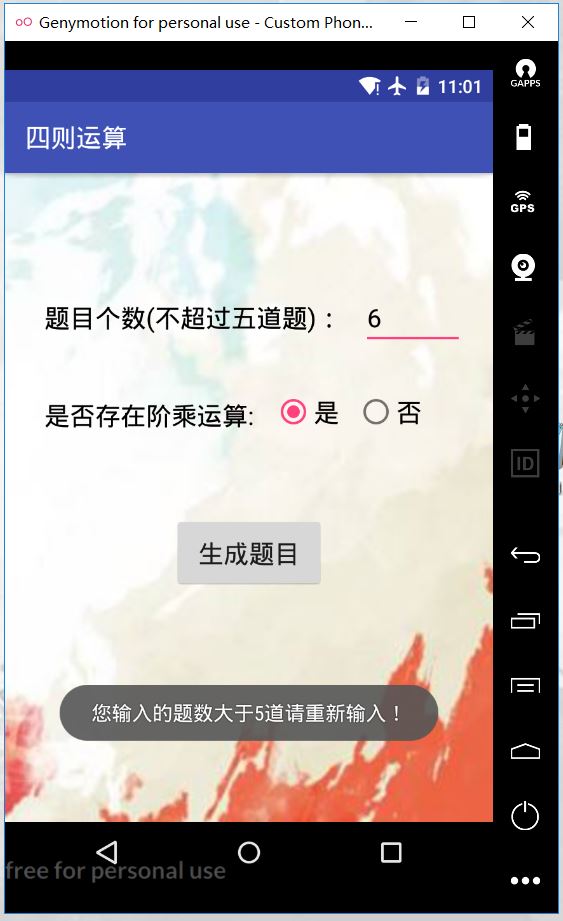
(2)大于五道题:

(3)小于1道题:

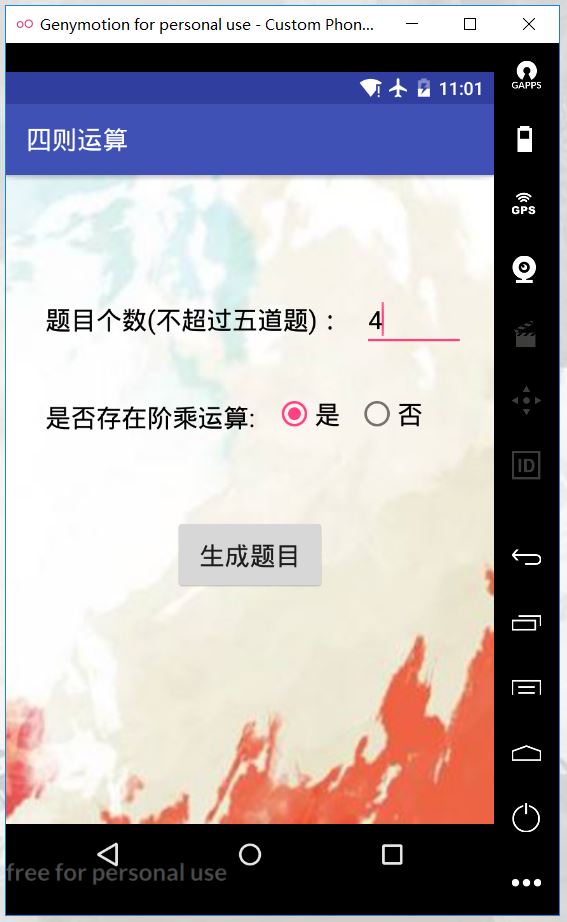
(4)输入四道题目,有阶乘:

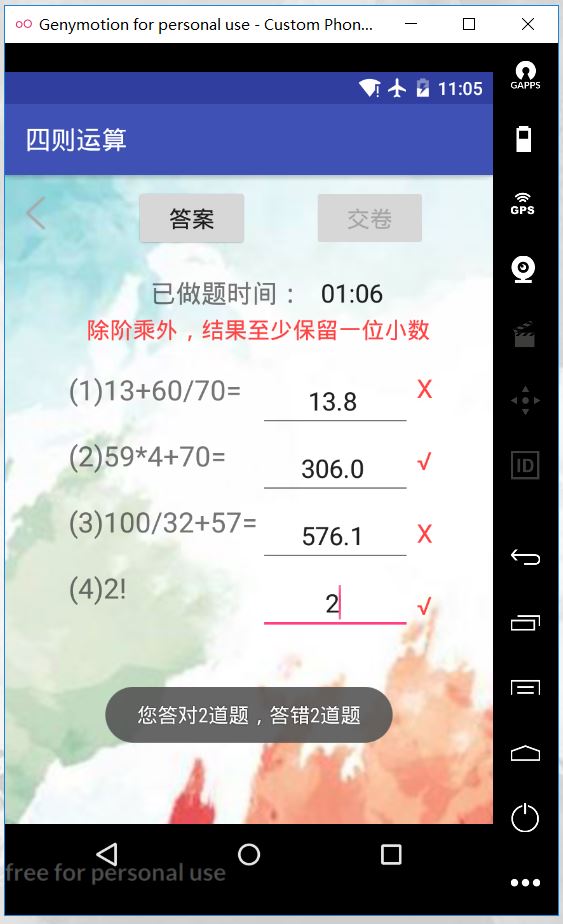
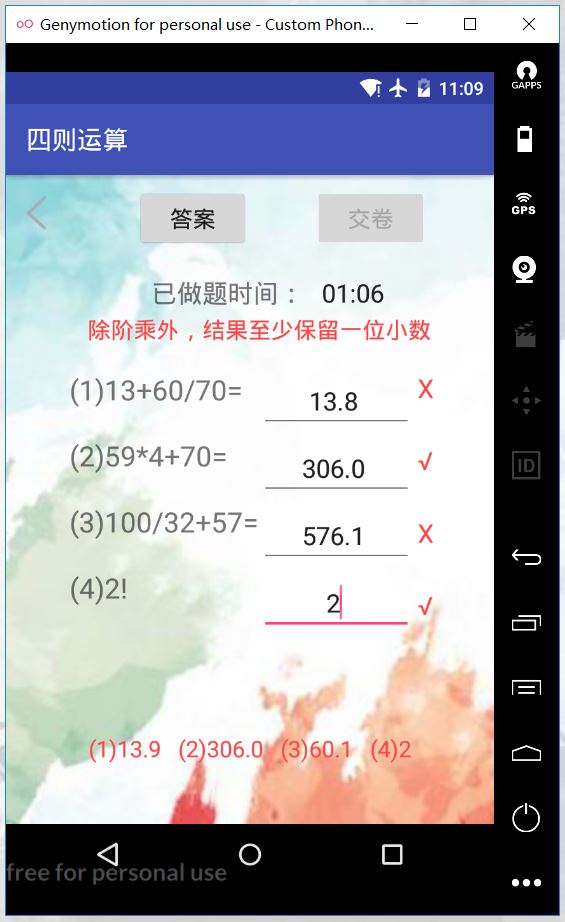
(5)做题页面(四道题目,有阶乘):


(6)输出答案:

(7)输入五道题,无阶乘:

七、问题及解决办法
由于我选择输出最多不超过五道题的需求,所以当时的想法限制了我:即一次性显示题目个数,并非显示一道题做一道题然后再显示一道题做一道题的想法。
我完成了所有布局与一些需求的实现,所以修改布局是比较困难、繁杂的。
我面临的问题是:一次性显示所有题目,那么如何完成3)需求里的若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少。
我的理解是输入一道但则提示一道题目的正确答案。
我的解决方法是只能等待用户输入所有的答案,提交后则输出以“√”“X”的形式提示用户哪道题正确,哪道题错误。同时添加一个提交后显示答案的按钮,点击答案按钮则在底部显示全部题目的正确答案。
归根结底,我的问题在于在需求分析的时候不够明确清晰。整个软件开发流程,我认为最重要的时需求分析,但是,当时我对需求不够明确的时候,着急着手布局与编码的行为上犯了一个大忌。
一次性显示题目仅限于该项目6)需求,即输入不超过5道题的题目。如果输入超过5道题,那么该功能的扩展对于本项目来说比较棘手。
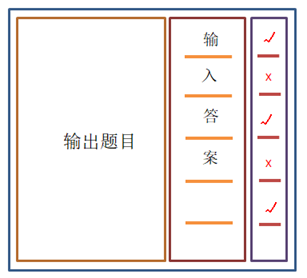
该项目的布局大致如下:

我的想法:如果超过5道题目,那么该页面上显示超过5道题的题目吗?不是,可以在另外一个页面显示剩余的题目或者动态刷新页面。该想法同时适用于显示一道题做一道题的功能。

将经常修改的部分转换为动态视图:

八、过程耗时估计统计表
|
PSP2.1 |
Personal Software Process Stages |
Time Senior Studen(h) |
Time(h) |
|
Planning |
计划 |
2 |
1.5 |
|
Estimate |
估计这个任务需要多少时间 |
20 |
25 |
|
Development |
开发 |
6 |
7 |
|
Analysis |
需求分析 |
1 |
1 |
|
Design Spec |
生成设计文档 |
1 |
1 |
|
Design Review |
设计复审 |
0.5 |
1.5 |
|
Coding Standard |
代码规范 |
1 |
1.5 |
|
Design |
具体设计 |
2 |
3 |
|
Coding |
具体编码 |
13 |
15 |
|
Code Review |
代码复审 |
1 |
1 |
|
Test |
测试(自我测试,修改代码,提交修改) |
1 |
2.5 |
|
Reporting |
报告 |
1 |
1 |
|
测试报告 |
0 |
0 |
|
|
计算工作量 |
0 |
0 |
|
|
并提出过程修改计划 |
0 |
0 |
九、结对照片