一 . 最近在弄智能调度系统,就需要在地图上实现模拟车辆的某一个时间段的运动轨迹。
百度地图已经有了这个Demo的示例。附上GPS-单点沿线运动Demo链接:http://developer.baidu.com/map/jsdemo.htm#c2_5
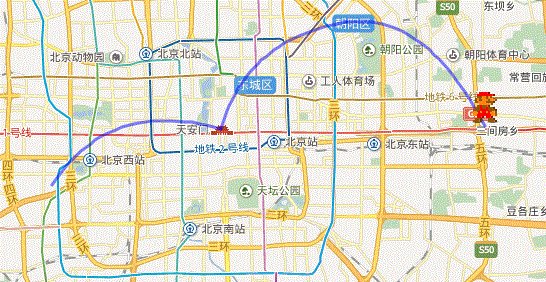
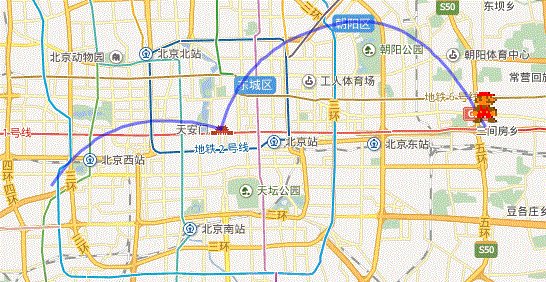
二 . 在这个Demo上进行改造的百度地图如下图所示:

百度地图实现代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=TUaQdFgQ4GTsZjGGRCHWDCsx"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"></script> <title>百度地图--单个标注点沿线的轨迹运动</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var curve; var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(116.403694,39.91582), 12); var myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/Mario.png", new BMap.Size(32, 70), { //小车图片 //offset: new BMap.Size(0, -5), //相当于CSS精灵 imageOffset: new BMap.Size(0, 0) //图片的偏移量。为了是图片底部中心对准坐标点。 }); var points; var ps=[]; ps.push(new BMap.Point(116.306533,39.890581)); ps.push(new BMap.Point(116.403694,39.91582)); ps.push(new BMap.Point(116.475558,39.962733)); ps.push(new BMap.Point(116.555472,39.916706)); ps.push(new BMap.Point(116.529025,39.869762)); window.run = function (){ var pts = ps; //通过驾车实例,获得一系列点的数组 var paths = pts.length; //获得有几个点 var carMk = new BMap.Marker(pts[0],{icon:myIcon}); map.addOverlay(carMk); points = [pts[0],pts[1]]; curve = new BMapLib.CurveLine(points, {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5}); //创建弧线对象 map.addOverlay(curve); //添加到地图中 carMk.setPosition(pts[1]); i=1; function resetMkPoint(i){ points = [pts[i-1],pts[i]]; curve = new BMapLib.CurveLine(points, {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5}); //创建弧线对象 map.addOverlay(curve); //添加到地图中 carMk.setPosition(pts[i]); if(i < paths){ setTimeout(function(){ i++; resetMkPoint(i); },500); } } setTimeout(function(){ resetMkPoint(2); },500) } setTimeout(function(){ run(); },100); </script>
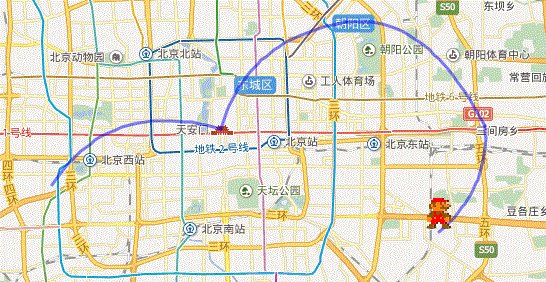
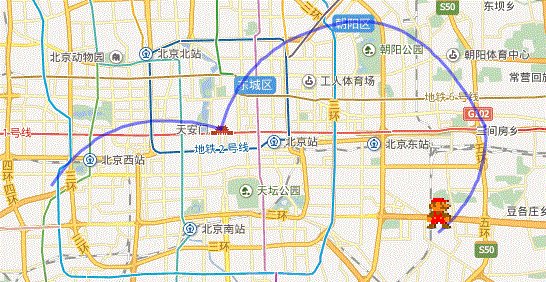
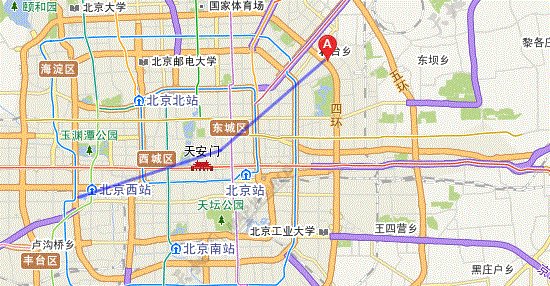
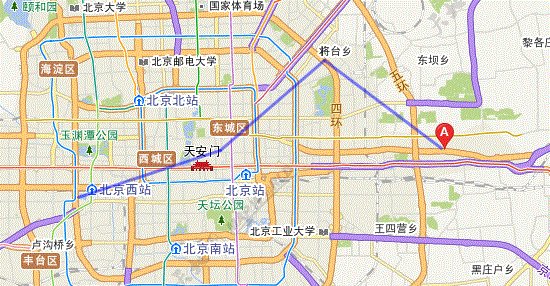
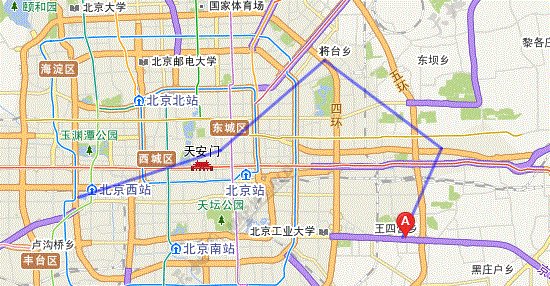
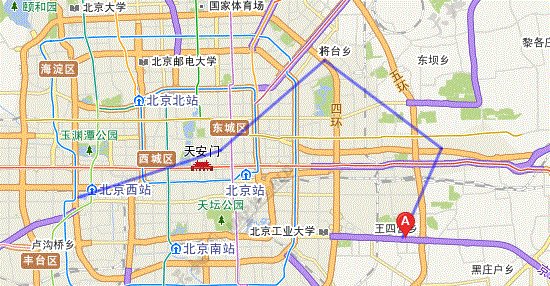
参考百度地图代码,使用天地图来模拟的页面效果。如下图所示:

天地图实现代码如下:
<!DOCTYPE html> <html> <head> <meta name="keywords" content="天地图" charset="utf-8"/> <title>天地图-地图API-范例-画线</title> <script language="javascript" src="http://api.tianditu.com/js/maps.js"></script> </head> <body> <button type="button" onclick="goRun()">Click Me!</button> <br/> <div id="mapDiv" style="position:absolute;100%; height:90%"></div> </body> <script language="javascript"> var map,zoom = 11,points,line; var myIcon = new TIcon("http://api.tianditu.com/img/map/markerA.png",new TSize(19,27),{anchor:new TPixel(9,27)}); //初始化地图对象 map=new TMap("mapDiv"); //设置显示地图的中心点和级别 map.centerAndZoom(new TLngLat(116.403694,39.91582),zoom); points = []; points.push(new TLngLat(116.306533,39.890581)); points.push(new TLngLat(116.403694,39.91582)); points.push(new TLngLat(116.475558,39.962733)); points.push(new TLngLat(116.555472,39.916706)); points.push(new TLngLat(116.529025,39.869762)); function goRun(){ var pts = points; //通过驾车实例,获得一系列点的数组 var paths = pts.length; //获得有几个点 var carMk = new TMarker(pts[0],{icon:myIcon});//地图添加自定义标识 points = [pts[0],pts[1]]; line = new TPolyline(points, {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5}); //创建线对象 map.addOverLay(carMk); map.addOverLay(line); //添加到地图中 carMk.setLngLat(pts[1]); function resetMkPoint(i){ carMk.setLngLat(pts[i]); points = [pts[i-1],pts[i]]; line = new TPolyline(points, {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5}); //创建线对象 map.addOverLay(line); //添加到地图中 if(i < paths){ setTimeout(function(){ i++; resetMkPoint(i); },500); } } setTimeout(function(){ resetMkPoint(2); },500) } </script> </html>
三 . 总结。
天地图与百度地图的代码很相似,天地图的功能,基本可以通过百度地图代码来改造,虽然天地图示例Demo没有百度地图全面,但是通过百度地图对比来开发,基本的功能实现不难。