最近一直在网上捣鼓东西,之前看到有篇文章介绍微信开发,感觉很有意思,然后在官方网站找到API文档就开始开发了,花了一晚上时间,基本实现一般关键字的处理回复,以及城市天气的预报。因为文档是PHP示例,我也边学习边用PHP开发起来。
可以先微信扫一扫,体验一下."看完代码就不神奇了" .—_—.

注:代码GitHub地址在文章后面列出.
一.功能介绍:
可以识别多种关键字,可以查询城市天气,许多功能用户可以自己探索.
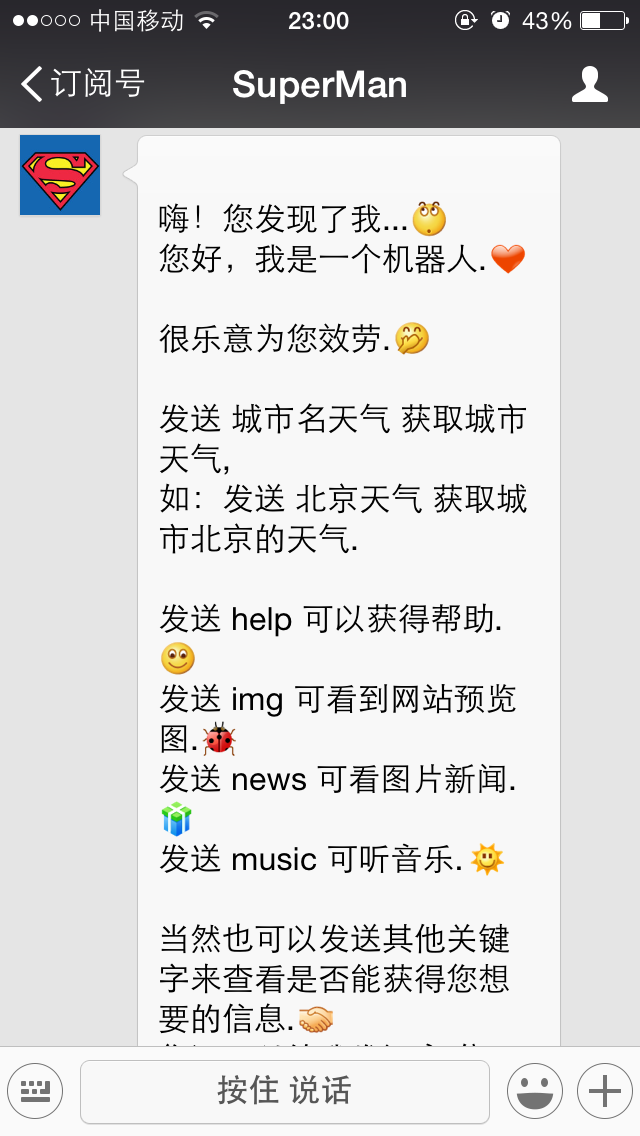
输入 help 的提示信息如下:
发送 城市名天气 获取城市天气,
如:发送 北京天气 获取城市北京的天气.
发送 help 可以获得帮助.
发送 img 可看到网站预览图.
发送 news 可看图片新闻.
发送 music 可听音乐.
当然也可以发送其他关键字来查看是否能获得您想要的信息.
您还可以给我发语音,位置,图片等.
二.使用方法:
1.直接使用.
直接使用已经搭建好的新浪云应用程序,那"URL"填写http://vxinxi.sinaapp.com/index.php 和"Token"填写superman这两个就不能更改了。

2.自己部署程序.
如果自己部署,如果你没有服务器,对PHP程序部署不熟悉的。
你可以参考我的另一篇文章:在新浪SAE上搭建自己的网站!
部署好以后,“URL”改为你的新浪应用程序地址,"Token"改为你代码中的token配置。如果你不修改代码,那token就不用改,还是之前的superman。
三.代码解释.
1.定义自己的token.
define("TOKEN", "superman");
2.验证签名.
//验证签名
public function valid()
{
$echoStr = $_GET["echostr"];
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode($tmpArr);
$tmpStr = sha1($tmpStr);
if($tmpStr == $signature){
echo $echoStr;
exit;
}
}
3.消息类型分类处理
//消息类型处理
switch ($RX_TYPE)
{
case "event"://微信事件消息
$result = $this->receiveEvent($postObj);
break;
case "text"://文本消息,微信自带表情也是文本符号,(着重处理这种类型消息)
$result = $this->receiveText($postObj);
break;
case "image"://图片消息
$result = $this->receiveImage($postObj);
break;
case "location"://位置信息
$result = $this->receiveLocation($postObj);
break;
case "voice"://语言信息
$result = $this->receiveVoice($postObj);
break;
case "video"://视频信息
$result = $this->receiveVideo($postObj);
break;
case "link"://链接消息
$result = $this->receiveLink($postObj);
break;
default:
$result = "unknown msg type: ".$RX_TYPE;
break;
}
4.天气播报功能.
else if(strstr($keyword, "天气") )//包含天气关键字
{
$code=$this->check(mb_substr($keyword , 0 , 2 , 'utf-8'));//获取中文字符“南京天气”前两个中文,"南京",通过check(str)找到城市对应的天气编码.
$getcontent = file_get_contents("http://www.weather.com.cn/data/cityinfo/{$code}.html");//通过url获取json数据.
if(!$getcontent){
return '暂时没有取到天气数据,请稍后再试';
}else{
$getresult=json_decode($getcontent,true);
$info=$getresult['weatherinfo'];
$content="{$info['city']}的天气情况:
";//解析获取json数据,展示天气情况.
$content .= "今天天气:{$info['weather']}
";
$content .= "最低温度:{$info['temp1']}
";
$content .= "最高温度:{$info['temp2']}
";
}
四.效果预览:
1.关注后提示信息.

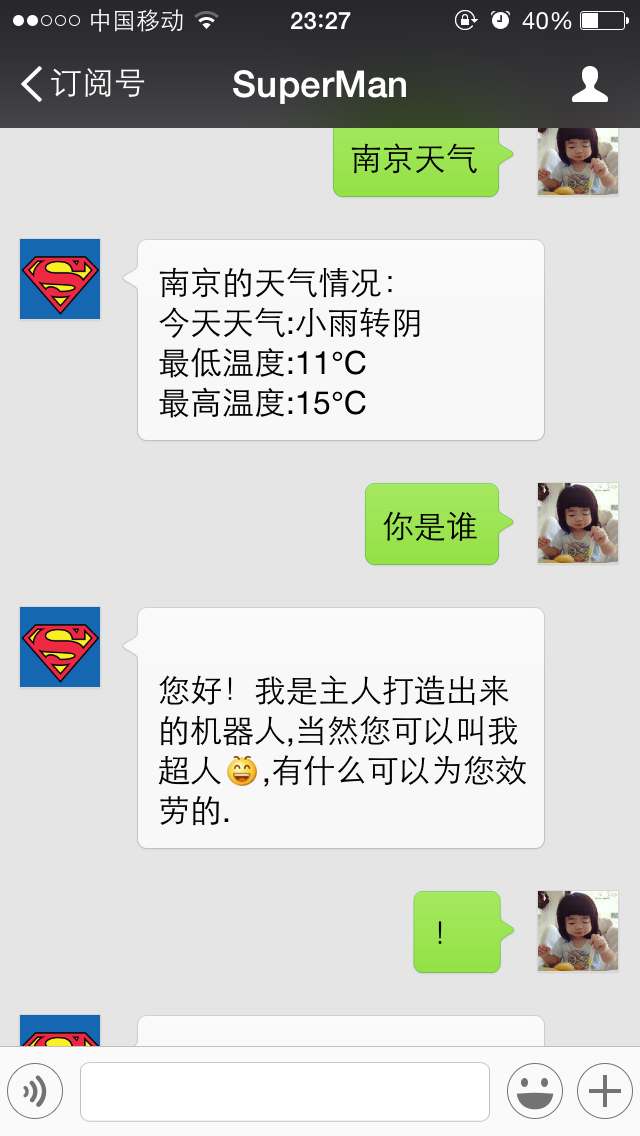
2.天气播报功能.

五.其它
代码GitHub地址:https://github.com/MyGHCode/WeChatRobot
微信公众帐号开发帮助文档:http://mp.weixin.qq.com/wiki/index.php?title=%E9%A6%96%E9%A1%B5