一、什么是Vue的生命周期?
Vue生命周期就是Vue实例从初始化、创建、挂载、销毁的时间过程。
二、什么是生命周期(钩子)函数?
Vue实例在某个时间点自动执行的函数。

三、生命周期函数
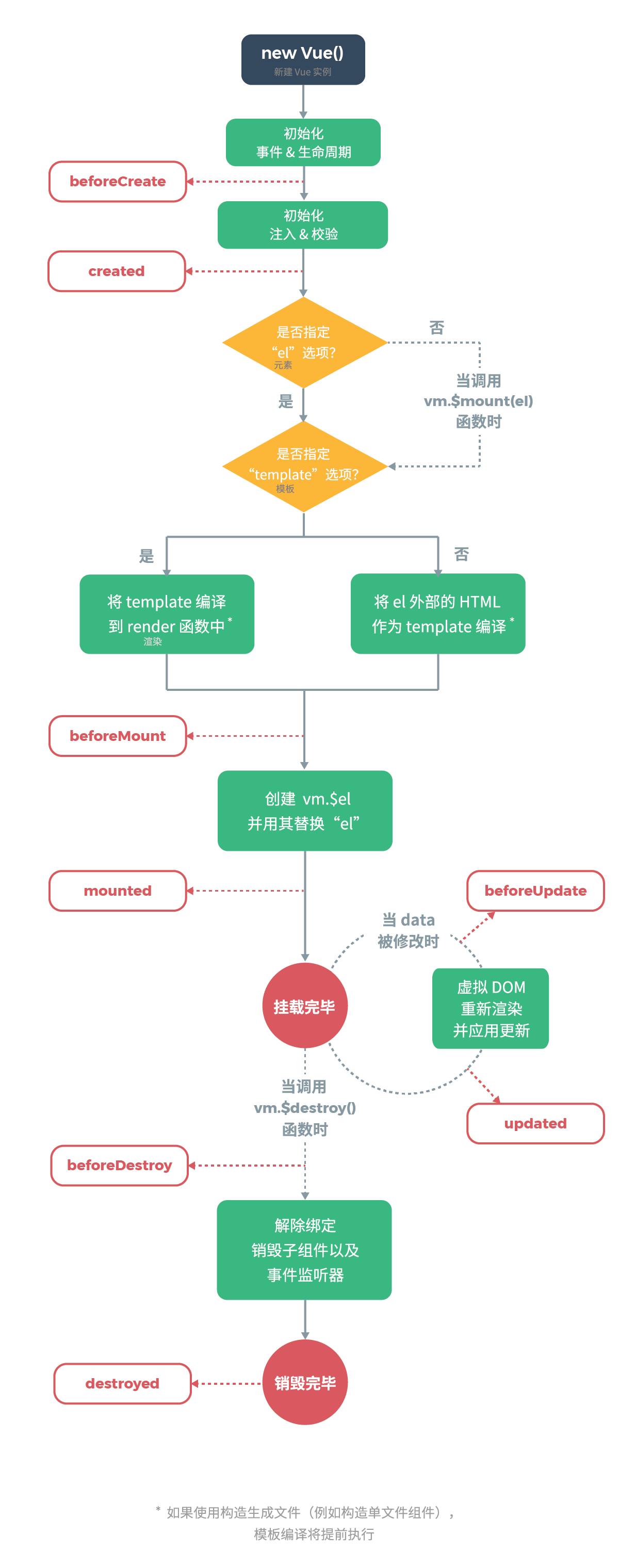
1.beforeCreate 创建前
初始化事件&生命周期。
2.created 完成创建
初始化注入&校验。
实例被创建出来,data数据、methods方法、watch属性、computed属性等参数选项配置完成。
3.beforeMount 挂载前
先找el参数选项,找到了就继续向下编译,没有就停止生命周期,直到调用vm.$mount(el)再继续往下编译。
此时找实例中的template参数选项,如果有这个选项,那就把它编译到render函数,如果没有就把outerHTML(外部的HTML)作为tempalte编译。
如果没有模板就把outerHTML作为模板。
此时el还没被挂载到页面,页面未被渲染,只有虚拟DOM。
注意:页面渲染优先级:render函数 > template参数选项 > 外部HTML
4.mounted 挂载完毕
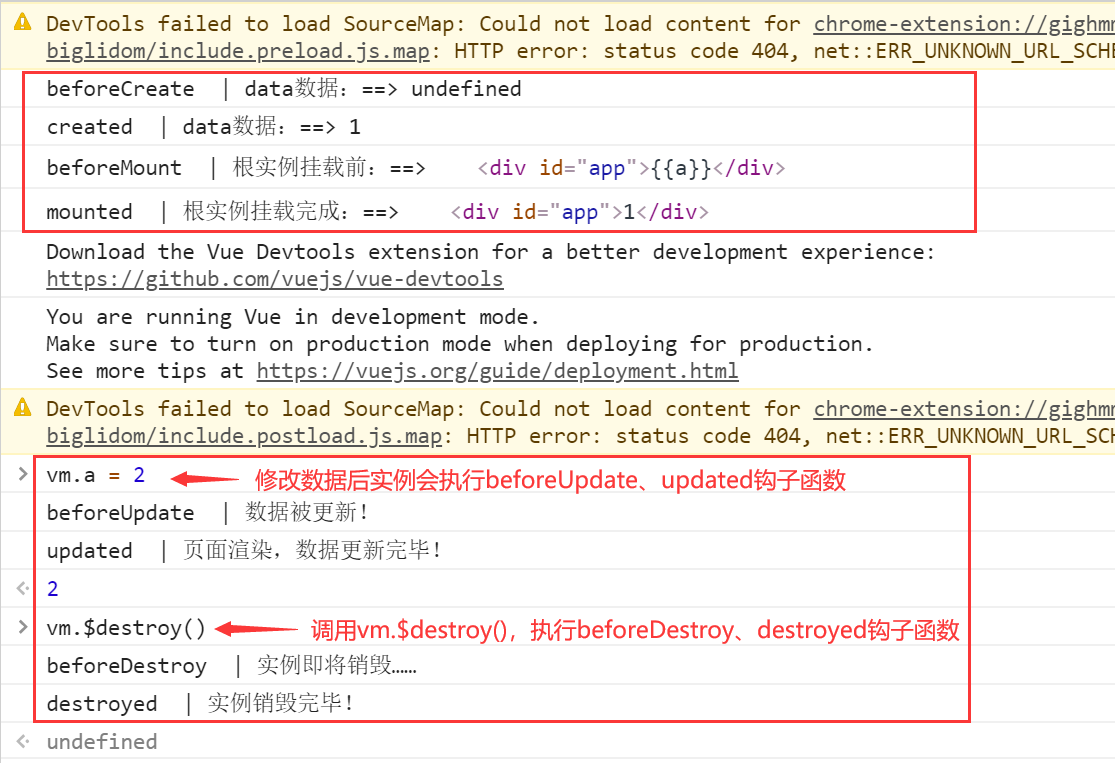
创建vm.$el并替代el,根实例完成挂载,页面渲染,可以双向数据绑定了。
(此时并不保证所有子组件被一起挂载上去。)
(4.1)beforeUpdate 数据更新前:data被更新,页面会重新渲染,但是还没被渲染。
(4.2)updated 数据完成更新:虚拟DOM被重新渲染,页面更新。(这个阶段不要操作数据,不保证所有子组件一起被重绘)
5.beforeDestroy 实例销毁前
调用vm.$destroy()时触发,实例被销毁的前夕。
6. destroyed 实例销毁完毕
该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。(以后页面就无法动态更新数据了。也就是说无法数据驱动视图。)