一、文本的垂直居中
1. 父元素没有 height
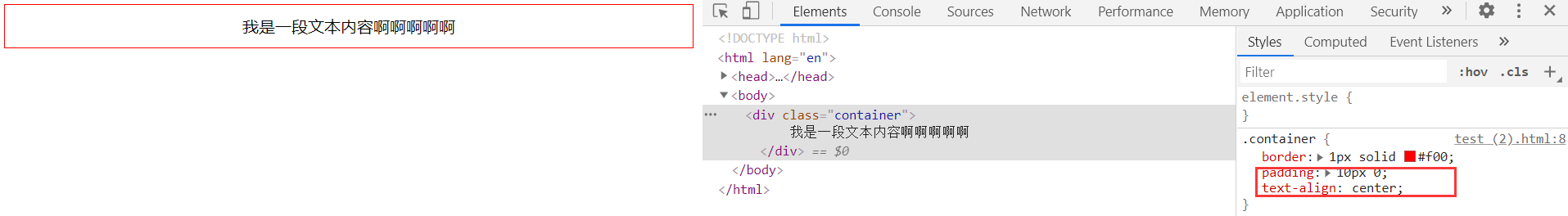
直接对元素设置 padding: 10px 0; 就可以让它垂直居中。
如果要水平垂直居中,那么对文本内容的父元素添加一个 text-align: center; 就行。

2. 父元素有 height
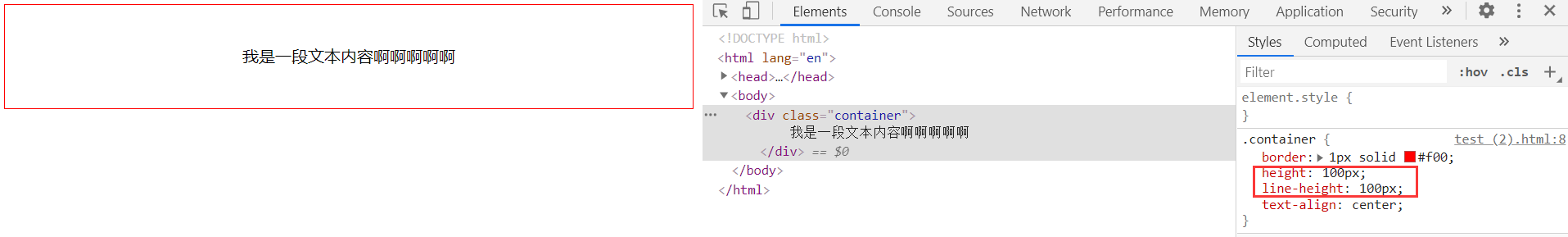
line-height + height

二、块元素的垂直居中
1. 父元素没有 height
父元素设置,padding: 10px 0; 实现垂直居中
子元素设置,margin: 0 auto; 实现水平居中
2. 父元素有 height
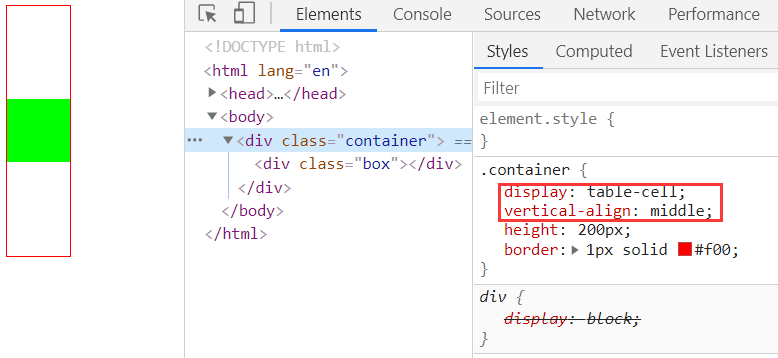
(1) display: table-cell + vertical-align: middle (原理:变成 table 单元格)

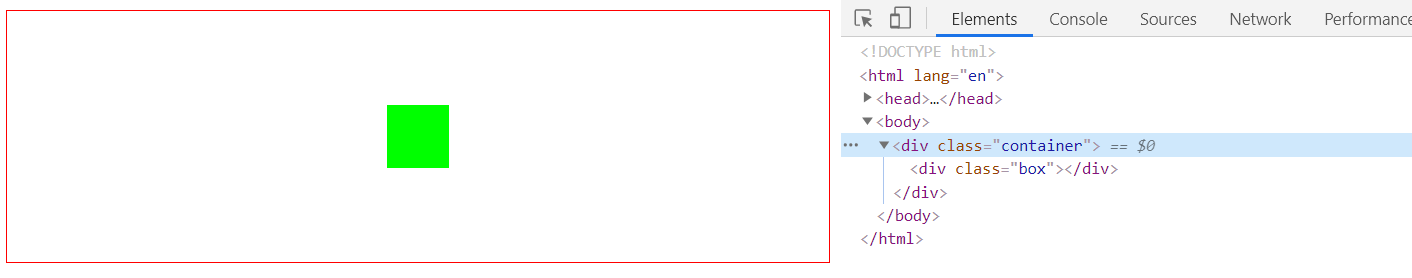
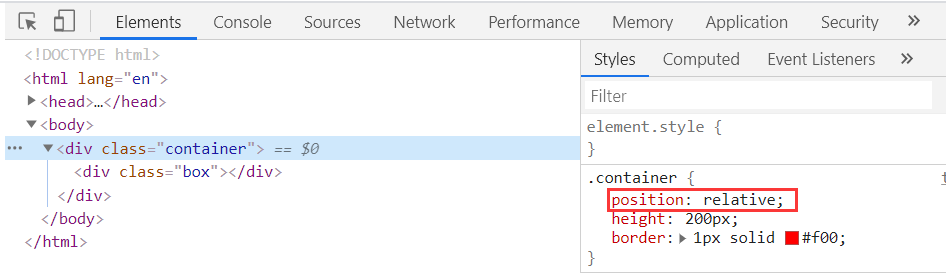
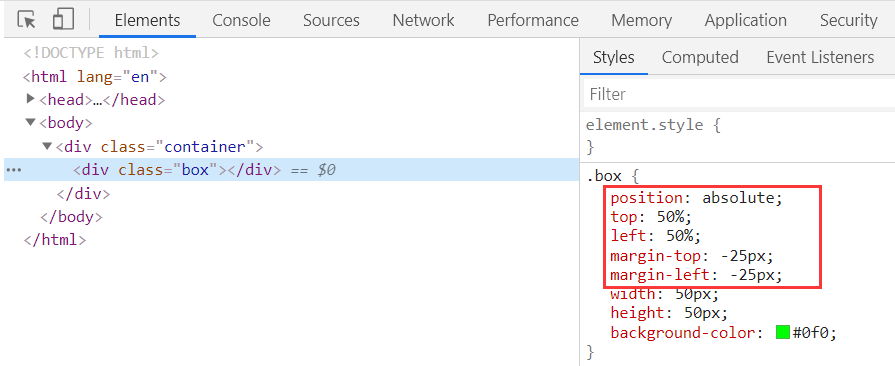
(2) 子绝父相 + top/left50% + margin-top/margin-left 负的宽高的一半



(3) 子绝父相 + top/left50% + transform: translateX(-50%) translateY(-50%);

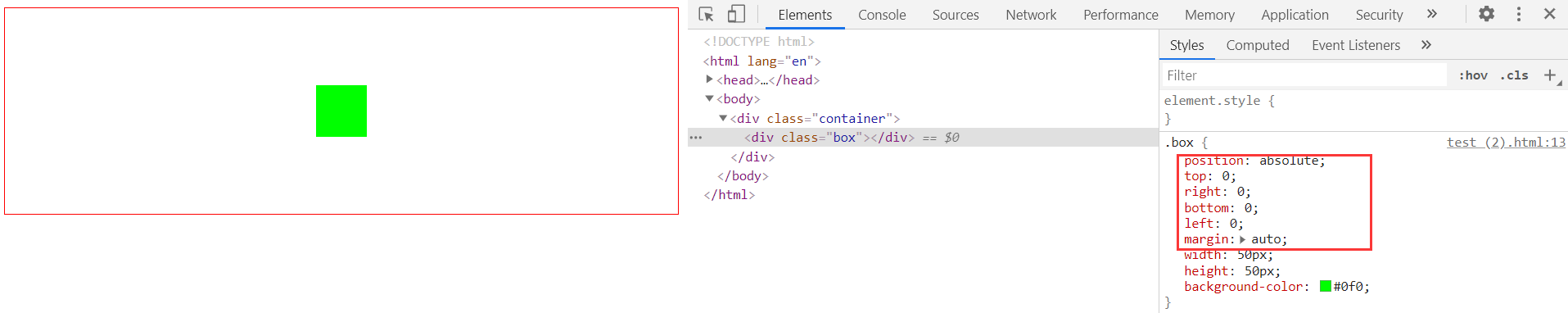
(4) 子绝父相 + trbl0 + margin: auto;

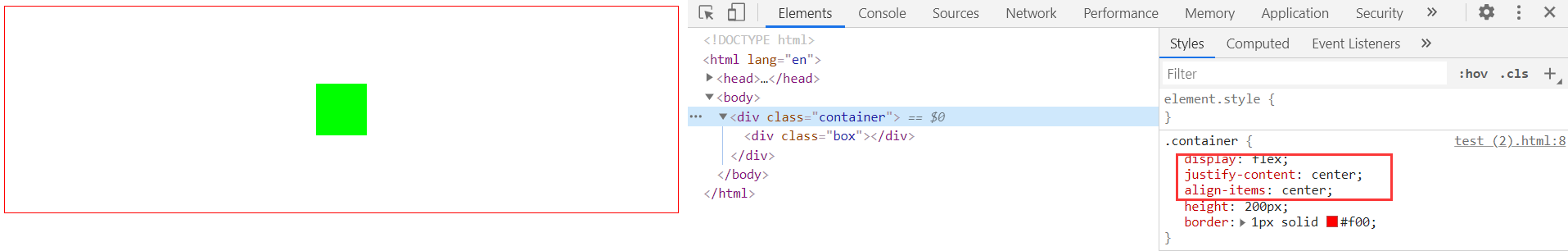
(5) flex 弹性盒子
父元素设置,display: flex; justify-content: center; align-items: center;

三、总结
水平垂直居中的方法有很多,推荐 flex 弹性盒子和 transform,减少重排。